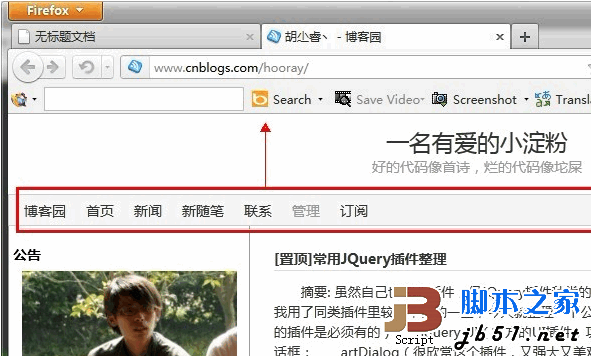
其实实现起来并不难,我们先把实现流程大致想一下,首先,如果导航在显示范围内,就不用做修改。当导航超出显示范围,也就是导航距离屏幕顶部的距离小于0的时候,我们要让它浮动在屏幕顶上,然后大于0的时候,进行一个复原操作,原理就是这么简单,大致看下效果图吧

复制代码 代码如下:
$().ready(function(){
//导航距离屏幕顶部距离
var _defautlTop = $("#navigator").offset().top - $(window).scrollTop();
//导航距离屏幕左侧距离
var _defautlLeft = $("#navigator").offset().left - $(window).scrollLeft();
//导航默认样式记录,还原初始样式时候需要
var _position = $("#navigator").css('position');
var _top = $("#navigator").css('top');
var _left = $("#navigator").css('left');
var _zIndex = $("#navigator").css('z-index');
//鼠标滚动事件
$(window).scroll(function(){
if($(this).scrollTop() > _defautlTop){
//IE6不认识position:fixed,单独用position:absolute模拟
if($.browser.msie && $.browser.version=="6.0"){
$("#top").css({'position':'absolute','top':eval(document.documentElement.scrollTop),'left':_defautlLeft,'z-index':99999});
//防止出现抖动
$("html,body").css({'background-image':'url(about:blank)','background-attachment':'fixed'});
}else{
$("#navigator").css({'position':'fixed','top':0,'left':_defautlLeft,'z-index':99999});
}
}else{
$("#navigator").css({'position':_position,'top':_top,'left':_left,'z-index':_zIndex});
}
});
});
没有太多好讲的,需要注意的一点就是,IE6不认识position:fixed,需要用position:absolute去模拟,然后实时计算出top的值,另外需要给html和body加两个样式,防止滚动的时候出现抖动,具体可以了解《完美解决IE6不支持position:fixed的bug》。
另外需要注意的一点就是,导航的宽度必须是固定值,不能是auto或者100%因为fixed和absolute都不认识,当然你也可以手动获取到导航的宽度,然后写到浮动导航样式里,不过有个前提,导航原先样式里不能有:position:relative,情况可能比较多,最简单的方法还是把导航宽度定死。
以上代码可以复制复制到后台设置的HTML页脚代码里,如果遇到浮动导航宽度出问题了,就参考我刚才做的处理办法解决吧。


