这里有个简单的测试页面:IE、火狐弹出"hello world",而chrome,safari,opera毫无反应。
以下是小段测试代码(刻意修改domain,让父页面和子页面为不同域页面):
1.父页面代码:
复制代码 代码如下:
<script>
document.domain = "nunumick.me";
function doTest(){
alert('hello world');
}
</script>
<iframe src="http://www.nunumick.me/lab/x-domain/webkit-test.html">
</iframe>
2.子页面代码:
复制代码 代码如下:
<script>
try{
top.name;
}catch(e){
document.domain = 'nunumick.me';
top.doTest();
}
</script>
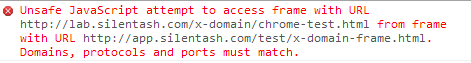
以上代码目的是尝试在访问异常时动态修改domain达到顺利访问,但webkit内核浏览器粗暴地报错而非抛出可截获的异常,其他浏览器均如期运行。
chrome错误信息:

据了解,采用此类try catch方式做安全可行性判断的并不只是个别现象,如DOJO
复制代码 代码如下:
try{
//see if we can access the iframe's location
//without a permission denied error
var iframeSearch = _getSegment(iframeLoc.href, "?");
//good, the iframe is same origin (no thrown exception)
if(document.title != docTitle){
//sync title of main window with title of iframe.
docTitle = this.iframe.document.title = document.title;
}
}catch(e){
//permission denied - server cannot be reached.
ifrOffline = true;
console.error("dojo.hash: Error adding history
entry. Server unreachable.");
}
再如FCKeditor
复制代码 代码如下:
try{
if ( (/fcksource=true/i).test( window.top.location.search ) )
sFile = 'fckeditor.original.html' ;
}
catch (e) { /* Ignore it. Much probably we are insi
de a FRAME where the "top" is in another domain (security error). */ }
还有很多网友的反馈:chrome bug report
以上代码在chrome,safari,opera均不适用。翻了一些资料,记录在此:
1.html5 security location
2.webkit dev lists
从webkit开发人员的讨论消息中看到,他们承认这个问题但并不情愿去改正,holly shit!


