jQuery :nth-child前有无空格的区别分析
发布时间:2016-12-30 来源:查字典编辑
摘要:然后,我写了如下html:111213212223313233预期效果是:于是我写了如下jQ:$(".a:nth-child(2)").cs...
然后,我写了如下html:
<table width="200" border="1">
<tr>
<td>11</td>
<td>12</td>
<td>13</td>
</tr>
<tr>
<td>21</td>
<td>22</td>
<td>23</td>
</tr>
<tr>
<td>31</td>
<td>32</td>
<td>33</td>
</tr>
</table>
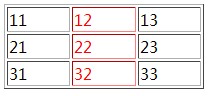
预期效果是:

于是我写了如下jQ:
$(".a:nth-child(2)").css("color","red");
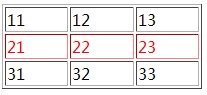
运行发现结果竟然是:

我百思不得其解啊。。最后发现把JQ改写为:
$(".a :nth-child(2)").css("color","red");
就行了。
注意:a后面有一个空格!!!
虽然问题解决了,但是不知道原因,求高手指点。。。


