HTML
复制代码 代码如下:
<form id="form1" runat="server">
<div>
<div>
<asp:TextBox ID="TextBox1" runat="server" HintTitle="增加的内容信息标题" HintInfo="控制在100个字数内,标题文本尽量不要太长。"></asp:TextBox></div>
</div>
</form>
页面中的样式
复制代码 代码如下:
<style type="text/css">
.focus
{
border: 1px solid #FC0 !important;
background: url(Admin/Images/focus_bg.jpg) repeat-x !important;
color: #00F !important;
}
/*提示文字样式*/
#HintMsg
{
width: 271px;
position: absolute;
display: none;
}
#HintMsg .HintTop
{
height: 9px;
background: url(Admin/Images/hintbg1.gif) no-repeat;
overflow: hidden;
}
#HintMsg .HintInfo
{
padding: 0 5px;
border-left: 1px solid #000;
border-right: 1px solid #000;
background: #FFFFE1;
line-height: 1.5em;
}
#HintMsg .HintInfo b
{
display: block;
margin-bottom: 6px;
padding-left: 15px;
background: url(Admin/Images/hint.gif) left center no-repeat;
height: 13px;
line-height: 16px;
}
#HintMsg .HintInfo b span
{
display: block;
float: right;
text-indent: -9999px;
background: url(Admin/Images/close.gif) no-repeat;
width: 12px;
height: 12px;
cursor: pointer;
}
#HintMsg .HintFooter
{
height: 22px;
background: url(Admin/Images/hintbg2.gif) no-repeat;
}
</style>
关键JS
复制代码 代码如下:
$(function() {
$(".input,.login_input,.textarea").focus(function() {
$(this).addClass("focus");
}).blur(function() {
$(this).removeClass("focus");
});
//输入框提示,获取拥有HintTitle,HintInfo属性的对象
$("[HintTitle],[HintInfo]").focus(function(event) {
$("*").stop(); //停止所有正在运行的动画
$("#HintMsg").remove(); //先清除,防止重复出错
var HintHtml = "<ul id="HintMsg"><li></li><li><b>" + $(this).attr("HintTitle") + "</b>" + $(this).attr("HintInfo") + "</li><li></li></ul>"; //设置显示的内容
var offset = $(this).offset(); //取得事件对象的位置
$("body").append(HintHtml); //添加节点
$("#HintMsg").fadeTo(0, 0.85); //对象的透明度
var HintHeight = $("#HintMsg").height(); //取得容器高度
$("#HintMsg").css({ "top": offset.top - HintHeight + "px", "left": offset.left + "px" }).fadeIn(500);
}).blur(function(event) {
$("#HintMsg").remove(); //删除UL
});
});
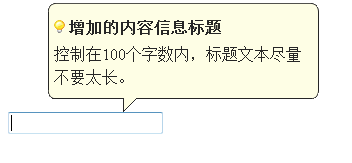
效果图:

以上内容来子一个下载的网站,具体的名字忘记了....仅作参考


