我们先来最简单的,网页的登录窗口;
不过开始之前,大家先下载jquery的插件
本人习惯用了vs2008来做网页了,先添加一个空白页

这是最简单的的做法。。。先在body里面插入
<body>
<div id="div1">
<table>
<tr><td>用户名</td><td><input type="text" /></td></tr>
<tr><td>密码</td><td><input type="text" /></td></tr>
</table>
</div>
</body>
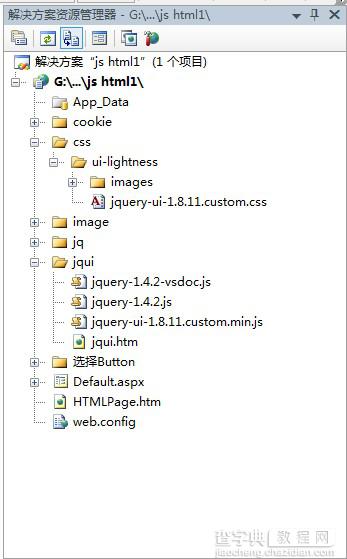
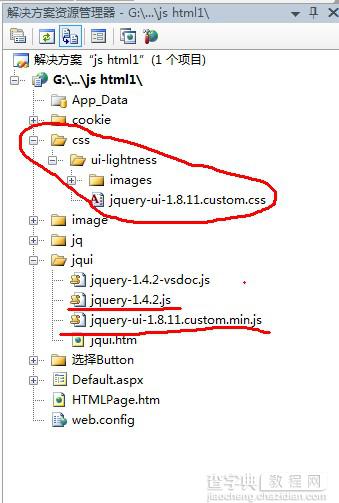
这是时候我们就要把下载的东西解压好,把其中jquery1.4.2文件夹里的jquery-1.4.2.js还有jquery-ui-1.8.11.custom文件夹里的js文件夹的jquery-ui-1.8.11.custom.min.js,把这两个复制到目录下

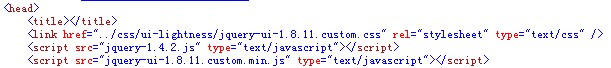
现在我们就来添加引用了,这时候如果是装了2008的sp1的话,可以直接拖动那两个js文件到代码head标签中来,当然也可以手动添加的,看图:

下一步我们就来用它了,
<script type="text/javascript">
$(function() {
$("#div1").dialog();
});
</script>
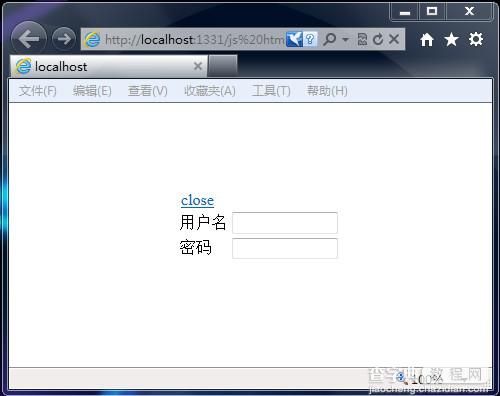
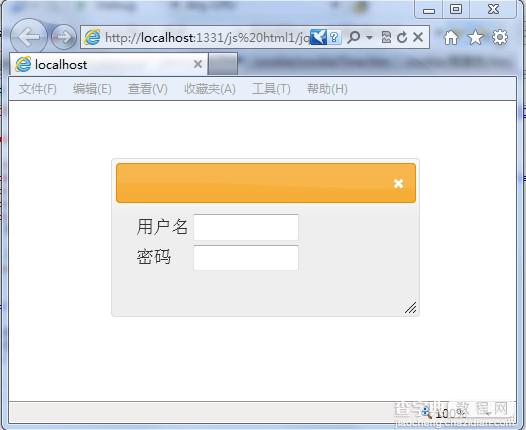
直接调用对象的dialog()方法;好了。。。看看效果吧

不怎么好看对吧...不要紧张,这时候我们把jquery-ui-1.8.11.custom文件夹里的css文件夹复制进来,看图吧。。。

把这个jquery-ui-1.8.11.custom.css,css文件添加引用

好了。。。在看看效果吧

就是这么简单的几句代码。。。
复制代码 代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" " http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html
xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<link href="../css/ui-lightness/jquery-ui-1.8.11.custom.css" rel="stylesheet" type="text/css" />
<script src="jquery-1.4.2.js" type="text/javascript"></script>
<script src="jquery-ui-1.8.11.custom.min.js" type="text/javascript"></script>
<script type="text/javascript">
$(function() {
$("#div1").dialog();
});
</script>
</head>
<body>
<div id="div1">
<table>
<tr><td>用户名</td><td><input type="text" /></td></tr>
<tr><td>密码</td><td><input type="text" /></td></tr>
</table>
</div>
</body>
</html>
大家学习。。。有好的也告诉我哦.....


