数据源:
复制代码 代码如下:
var areaInfo = new Array();
areaInfo[0] = new Array();
areaInfo[0][0]="1";
areaInfo[0][1]="Beijing";
areaInfo[0][2]="0";
areaInfo[0][3]="0";
areaInfo[1] = new Array();
areaInfo[1][0]="2";
areaInfo[1][1]="Shanghai";
areaInfo[1][2]="0";
areaInfo[1][3]="0";
areaInfo[2] = new Array();
areaInfo[2][0]="3";
areaInfo[2][1]="Jing'an";
areaInfo[2][2]="2";
areaInfo[2][3]="0";
areaInfo[3] = new Array();
areaInfo[3][0]="4";
areaInfo[3][1]="Changning";
areaInfo[3][2]="2";
areaInfo[3][3]="0";
areaInfo[4] = new Array();
areaInfo[4][0]="5";
areaInfo[4][1]="Luwan";
areaInfo[4][2]="2";
areaInfo[4][3]="0";
areaInfo[5] = new Array();
areaInfo[5][0]="6";
areaInfo[5][1]="Huangp";
areaInfo[5][2]="2";
areaInfo[5][3]="0";
areaInfo[6] = new Array();
areaInfo[6][0]="7";
areaInfo[6][1]="Pudong";
areaInfo[6][2]="2";
areaInfo[6][3]="0";
areaInfo[7] = new Array();
areaInfo[7][0]="8";
areaInfo[7][1]="Minhang";
areaInfo[7][2]="2";
areaInfo[7][3]="0";
areaInfo[8] = new Array();
areaInfo[8][0]="9";
areaInfo[8][1]="Qingpu";
areaInfo[8][2]="2";
areaInfo[8][3]="0";
areaInfo[9] = new Array();
areaInfo[9][0]="10";
areaInfo[9][1]="Hongkou";
areaInfo[9][2]="2";
areaInfo[9][3]="0";
areaInfo[10] = new Array();
areaInfo[10][0]="11";
areaInfo[10][1]="Zhabei";
areaInfo[10][2]="2";
areaInfo[10][3]="0";
areaInfo[11] = new Array();
areaInfo[11][0]="12";
areaInfo[11][1]="Putuo";
areaInfo[11][2]="2";
areaInfo[11][3]="0";
areaInfo[12] = new Array();
areaInfo[12][0]="13";
areaInfo[12][1]="Yangpu";
areaInfo[12][2]="2";
areaInfo[12][3]="0";
areaInfo[13] = new Array();
areaInfo[13][0]="14";
areaInfo[13][1]="Others";
areaInfo[13][2]="2";
areaInfo[13][3]="0";
jquery.lyhucSelect.js
复制代码 代码如下:
(function($) {
$.fn.lyhucSelect = function(options) {
var element = this;
var elementid = "#" + element[0].id;
var defaults = {
dataSource:{},
subSelect:'#subcategory',
option:{text:'--Select--',value:''},
value:'0',
parentid:0
};
var options = $.extend(defaults, options);
var defaultoption = new Option();
var defaultsuboption = new Option();
(function init(){
defaultoption.text=options.option.text;
defaultoption.value=options.option.value;
$(elementid).append(defaultoption);
defaultsuboption.text=options.option.text;
defaultsuboption.value=options.option.value;
$(options.subSelect).append(defaultsuboption);
$(options.dataSource).each(function(i){
var id=options.dataSource[i][0];
var mc=options.dataSource[i][1];
if(options.parentid==options.dataSource[i][2])
{
var newoption = new Option();
newoption.value=id;
newoption.text=mc;
$(elementid).append(newoption);
}
});
})();
return this.each(function(){
$(this).bind("change",function(e){
var currentVal=$(this).val();
var tmpDepth=0;
$(options.subSelect).empty();
$(options.dataSource).each(function(i){
var id=options.dataSource[i][0];
var mc=options.dataSource[i][1];
if(currentVal==options.dataSource[i][2])
{
var newoption = new Option();
newoption.value=id;
newoption.text=mc;
$(options.subSelect).append(newoption);
tmpDepth++;
}
});
if(tmpDepth==0)
{
var parentoption = new Option();
parentoption.value=$(elementid).val();
parentoption.text=$(elementid).find('option:selected').text();
$(options.subSelect).append(parentoption);
}
});
});
};
})(jQuery);
调用:
$('#cityCategory').lyhucSelect({dataSource:areaInfo,subSelect:'#areCategory'});
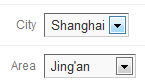
效果: