只要不冲突(例如id不能一样),我写了一个例子,利用页面参数控制内部的元素id,互相加载自己。这是一个jsp页面,代码如下:
复制代码 代码如下:
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme() + "://"
+ request.getServerName() + ":" + request.getServerPort()
+ path + "/";
int i = Integer.parseInt(request.getParameter("i")==null?"0":request.getParameter("i"));
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>用户登录</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<script type="text/javascript" src="<%=path%>/Scripts/jquery-1.5.1.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("#h<%= i %>").click(function(){
$("#d<%= i %>").load("<%=basePath%>index.jsp",{i:<%=i+1%>});
});
});
</script>
</head>
<body>
this is index.jsp?i=<%= i %>
<input type="button" value="get<%= i+1 %>" id="h<%= i %>">
<br>
<div id="d<%= i %>">load index.jsp?i=<%= i+1 %> here!</div>
</body>
</html>
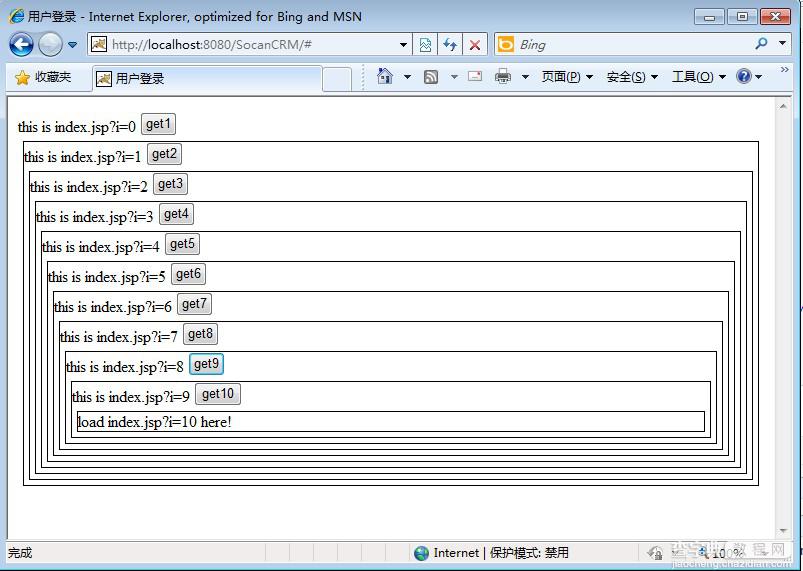
运行后如图所示,可以一直点下去:

但是,如果你只取的是页面的一部分,例如将按钮的点击代码改成:
复制代码 代码如下:
$("#d<%= i %>").load("<%=basePath%>Login.action input",{i:<%=i+1%>});
那么,加载的就只是一个按钮了,而不是整个页面。如图: