演示地址:http://demo.jb51.net/js/2011/hunt/index.htm
玩法向下看
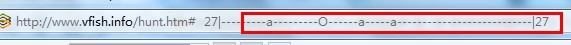
请看地址栏上的字母 O! 你使用O来向 a射击。 使用键盘上的 左箭头 和 右箭头 移动字母O. 当O移动到 a 上时,按 空格键射击! 游戏会定时30秒时间,按ESC键重新开始。
注:请使用系统自带的IE浏览器来打开本链接。

你使用O来向a射击。 使用键盘上的左箭头和右箭头移动字母O. 当O移动到a上时,按空格键射击!

核心代码:
复制代码 代码如下:
(function() {
var Animal, Game;
var __bind = function(fn, me){ return function(){ return fn.apply(me, arguments); }; };
Game = (function() {
function Game() {
this.eventReceived = __bind(this.eventReceived, this);;
this.update = __bind(this.update, this);; this.level = 1;
this.levelSize = 60;
this.playerLocation = this.levelSize / 2;
this.start();
}
Game.prototype.start = function() {
var num;
this.points = 0;
this.startTime = new Date;
this.timeLimit = 30;
this.animals = [];
for (num = 4; num >= 1; num--) {
this.addAnimal();
}
return this.interval = setInterval(this.update, 1000 / 30);
};
Game.prototype.gameOver = function() {
clearInterval(this.interval);
return location.hash = "在" + (this.elapsedTime()) + "秒中你共射中了" + this.points + "个a! (按ESC键重新开始)";
};
Game.prototype.elapsedTime = function() {
return Math.floor(((new Date).getTime() - this.startTime.getTime()) / 1000);
};
Game.prototype.addAnimal = function() {
var animal;
animal = new Animal(Math.floor(Math.random() * this.levelSize));
return this.animals.push(animal);
};
Game.prototype.removeAnimal = function(deadAnimal) {
var animal;
return this.animals = (function() {
var _i, _len, _ref, _results;
_ref = this.animals;
_results = [];
for (_i = 0, _len = _ref.length; _i < _len; _i++) {
animal = _ref[_i];
if (animal !== deadAnimal) {
_results.push(animal);
}
}
return _results;
}).call(this);
};
Game.prototype.isAnimalAt = function(position) {
var animal, matches;
matches = (function() {
var _i, _len, _ref, _results;
_ref = this.animals;
_results = [];
for (_i = 0, _len = _ref.length; _i < _len; _i++) {
animal = _ref[_i];
if (Math.floor(animal.position) === position) {
_results.push(animal);
}
}
return _results;
}).call(this);
return matches[0];
};
Game.prototype.update = function() {
var animal, position, timeLeft, url, _i, _len, _ref;
url = [];
_ref = this.animals;
for (_i = 0, _len = _ref.length; _i < _len; _i++) {
animal = _ref[_i];
animal.update(this.levelSize);
}
while (url.length < this.levelSize) {
position = url.length;
if (position === this.playerLocation) {
if (this.isAnimalAt(this.playerLocation)) {
url.push("@");
} else {
url.push("O");
}
} else if (this.isAnimalAt(position)) {
url.push("a");
} else {
url.push("-");
}
}
timeLeft = this.timeLimit - this.elapsedTime();
if (timeLeft <= 0) {
return this.gameOver();
} else {
if (timeLeft < 10) {
timeLeft = "0" + timeLeft;
}
location.hash = (" " + timeLeft + "|") + url.join("") + ("|" + timeLeft);
return document.title = "Points " + this.points;
}
};
Game.prototype.eventReceived = function(event) {
var animal;
switch (event.which) {
case 37:
this.playerLocation -= 1;
if (this.playerLocation < 0) {
return this.playerLocation = this.levelSize - 1;
}
break;
case 39:
this.playerLocation += 1;
return this.playerLocation %= this.levelSize;
case 38:
case 32:
animal = this.isAnimalAt(this.playerLocation);
if (animal) {
this.points += 1;
this.removeAnimal(animal);
console.log(this.animals.length);
if (this.animals.length === 0) {
return this.gameOver();
}
}
break;
case 27:
return this.start();
}
};
return Game;
})();
Animal = (function() {
function Animal(position) {
this.position = position;
this.velocityChange = Math.random() * 0.5;
this.velocityIndex = Math.random() * Math.PI;
this.dampener = 0.4;
}
Animal.prototype.update = function(levelSize) {
this.velocityIndex += Math.random() * this.velocityChange;
this.position += Math.sin(this.velocityIndex) * this.dampener;
this.position %= levelSize;
if (this.position < 0) {
return this.position += levelSize;
}
};
return Animal;
})();
$(function() {
var game;
game = new Game();
return $(document).keydown(game.eventReceived);
});
}).call(this);


