js自定义事件代码说明
发布时间:2016-12-30 来源:查字典编辑
摘要:复制代码代码如下:varReturnCallBack=function(){//CODEreturntrue;}代码看起来太悬了,怎么好象多...
复制代码 代码如下:
<form onreturn="ReturnCallBack();" jstype="vali">
</form>
<script type="text/javascript">
var ReturnCallBack = function(){
//CODE
return true;
}
</script>
代码看起来太悬了,怎么好象多了一个onreturn事件。。。
说说我这做的一个原因吧.因为框架里在验证API中,我该做的都帮别人做了,只是有一些东西经常要变化的,比如验证一个checkbox是否可以选中,又要分不同的情况下去验证,这些情况也是经常变的,市场怎么需要就怎么变。所以我就把验证checkbox是否可以选中这一类经常变化的工作交回给开发当前项目的人去做,我只供我应该做的事。

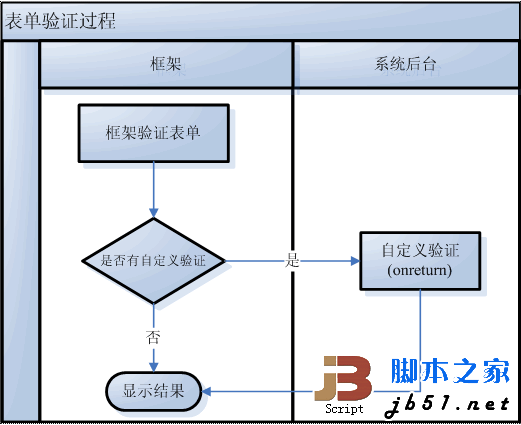
如上图,我会把让form提供一个onreturn的事件,让别人自己去写验证,返回true 或 false给我就可以了。
以自定属性的方式让别人去加就做一下技巧性的功夫就可以了,我用到了eval().在框架里做执行了验证之后,我会执行下面这一句。
复制代码 代码如下:
//验证CODE...
var ele = $(this); //this为表单,这里用jquery开发的
var result = eval(ele.attr("onreturn"));
//CODE..


