什么是DOM对象?
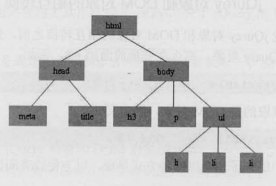
HTML是以树形结构来组织文档的,具体如下:
复制代码 代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>1-4</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<>
<script src="../scripts/jquery-1.3.1.js" type="text/javascript"></script>
<script type="text/javascript">
//等待dom元素加载完毕.
$(document).ready(function(){
var domObj = document.getElementsByTagName("h3")[0]; // Dom对象
var $jQueryObj = $(domObj); //jQuery对象
alert("DOM对象:"+domObj.innerHTML);
alert("jQuery对象:"+$jQueryObj.html());
});
</script>
</head>
<body>
<h3>例子</h3>
<p title="选择你最喜欢的水果." >你最喜欢的水果是?</p>
<ul>
<li>苹果</li>
<li>橘子</li>
<li>菠萝</li>
</ul>
</body>
</html>
上面的HTML文件的DOM树如下:

什么是jQuery对象?
jQuery对象就是经过jQuery包装过的DOM对象,如下:
$(domObj) 相当于 document.getElementsByTagName("h3")
$("#ID") 相当于 document.getElementsById("ID")
jQuery对象和DOM对象的转换?
1.获取对象:
获取jQuery对象:var $variable=jQuery对象;
获取DOM对象:var variable=DOM对象;
2.jQuery对象转DOM对象:
利用数组转换 var cr=$("#cr")[0];
利用get(index)方法转换 var cr=$("#cr").get(0);
3.DOM对象转jQuery对象:
var cr=document.getElementsById("cr"); //获取DOM对象
var $cr=$(cr);//转换为jQuery对象


