在 wp-includes/js/thickbox/thickbox.js 大概39行的function tb_show(caption, url, imageGroup)中,添加如下行(粗体红色字代表新添加的代码)
复制代码 代码如下:
function tb_show(caption, url, imageGroup) {//function called when the user clicks on a thickbox link
try {
/// 代码省略。。。
TB_NextHTML = "";
TB_imageCount = "";
TB_FoundURL = false;
////// 打开新窗口显示原图
TB_OpenNewHTML = "";
if(imageGroup){
/// 代码省略。。。
if (TB_FoundURL) {
TB_NextCaption = TB_TempArray[TB_Counter].title;
TB_NextURL = TB_TempArray[TB_Counter].href;
TB_NextHTML = "<span id='TB_next'><a href='#'>"+thickboxL10n.next+"</a></span>";
} else {
TB_PrevCaption = TB_TempArray[TB_Counter].title;
TB_PrevURL = TB_TempArray[TB_Counter].href;
TB_PrevHTML = "<span id='TB_prev'><a href='#'>"+thickboxL10n.prev+"</a></span>";
}
////// 打开新窗口显示原图
TB_OpenNewHTML = "<span><a href='"+url+"' target='_blank'>查看原图</a></span>";
} else {
TB_FoundURL = true;
TB_imageCount = thickboxL10n.image + ' ' + (TB_Counter + 1) + ' ' + thickboxL10n.of + ' ' + (TB_TempArray.length);
////// 打开新窗口显示原图
TB_OpenNewHTML = "<span><a href='"+url+"' target='_blank'>查看原图</a></span>";
}
}
}
}
/// 代码省略。。。
// Resizing large images - orginal by Christian Montoya edited by me.
/// 代码省略。。。
// End Resizing
TB_WIDTH = imageWidth + 30;
TB_HEIGHT = imageHeight + 60;
//jQuery("#TB_window").append("<a href='' id='TB_ImageOff' title='"+thickboxL10n.close+"'><img id='TB_Image' src='"+url+"' width='"+imageWidth+"' height='"+imageHeight+"' alt='"+caption+"'/></a>" + "<div id='TB_caption'>"+caption+"<div id='TB_secondLine'>" + TB_imageCount + TB_PrevHTML + TB_NextHTML + "</div></div><div id='TB_closeWindow'><a href='#' id='TB_closeWindowButton' title='"+thickboxL10n.close+"'><img src='" + tb_closeImage + "' /></a></div>");
/////// 显示下一张图 + 新窗口查看原图(添加TB_OpenNewHTML)
jQuery("#TB_window").append("<a href='' id='TB_nextImage' title='"+thickboxL10n.next+"'><img id='TB_Image' src='"+url+"' width='"+imageWidth+"' height='"+imageHeight+"' alt='"+caption+"'/></a>" + "<div id='TB_caption'>"+caption+"<div id='TB_secondLine'>" + TB_imageCount + TB_PrevHTML + TB_NextHTML + TB_OpenNewHTML + "</div></div><div id='TB_closeWindow'><a href='#' id='TB_closeWindowButton' title='"+thickboxL10n.close+"'><img src='" + tb_closeImage + "' /></a></div>");
jQuery("#TB_closeWindowButton").click(tb_remove);
if (!(TB_PrevHTML === "")) {
/// 代码省略。。。
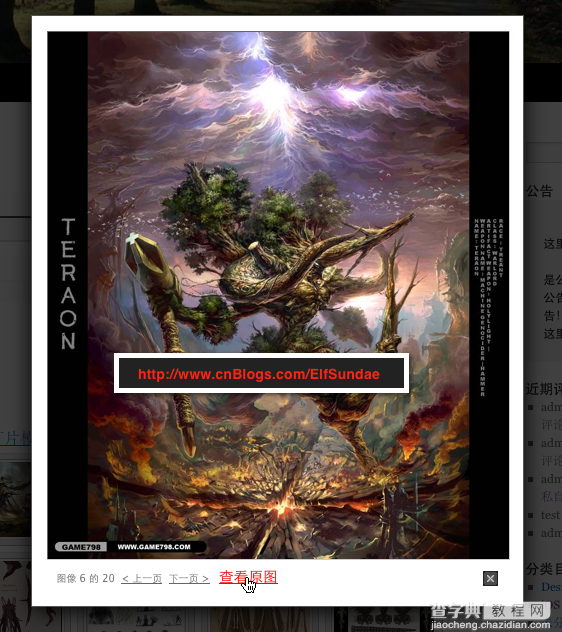
效果:

点击“查看原图”后,将在浏览器新窗口(Tab)显示原图。
作者:Elf Sundae (小糊涂)


