1.1版本修复了部分bug,同时新增以下功能:
1.可自定义坐标颜色
2.可自定义X,Y轴坐标名称
3.Y轴动态坐标自动建立
4.Y轴动态坐标值自动计算
5.插件样式升级
JQUBAR1.1使用方法:
1.引入Javascript文件及CSS文件:
(在html<head></head>加入以下代码,以ASP.NET MVC 2.0 为例)
复制代码 代码如下:
<script src="<%=Url.Content("~/Scripts/jquery-1.4.1.js")%>" type="text/javascript"
charset="utf-8"></script>
<script src="<%=Url.Content("~/Scripts/JQUBar/wz_jsgraphics.js")%>" type="text/javascript"></script>
<script src="<%=Url.Content("~/Scripts/JQUBar/jquery-ui.min.js")%>" type="text/javascript"></script>
<script src="<%=Url.Content("~/Scripts/JQUBar/Utility.js")%>" type="text/javascript"></script>
<script src="<%=Url.Content("~/Scripts/JQUBar/JQUBar.js")%>" type="text/javascript"></script>
<link href="<%=Url.Content("~/Scripts/JQUBar/JQUBar.css")%>" rel="stylesheet" type="text/css" />
2.在html<head></head>加入以下javascript代码:
复制代码 代码如下:
<script type="text/javascript">
$(function () {
$("#con").jQUBar({
zoom: true,
drag: true,
url: '<%=Url.Action("LoadData") %>'
});
$("#btnReloadBar").click(function () {
$("#con").setBarParam({
//是否缩放
zoom: $("#cbZoom").attr("checked"),
//是否可拖拽
drag: $("#cbDragable").attr("checked"),
//X轴标题,默认为“X轴”
xAxis: "人员",
//Y轴标题,默认为“Y轴”
yAxis: "金额",
//坐标颜色,默认为“Black”
axisColor: "#0476BB",
//提供JSON数据,方便 .net、 java、 php 调用。本例在Asp.net MVC2.0下演示
url: '<%=Url.Action("LoadData") %>/?name=' + $("#txtName").val()
}).reload();
});
});
</script>
3.加入HTML代码:
复制代码 代码如下:
<div id="con">
<%--JQUBAR容器--%>
</div>
<input type="checkbox" id="cbZoom" checked="checked" />
<label for="cbZoom">
缩放</label>
<input type="checkbox" id="cbDragable" checked="checked" />
<label for="cbDragable">
拖拽</label>
<br />
姓名模糊查询:<input type="text" id="txtName" />
<br />
<input type="button" id="btnReloadBar" value="重新加载" />
4.MVC2.0 C#代码:
复制代码 代码如下:
private NORTHWINDDataContext _Context = new NORTHWINDDataContext();
private decimal[] GetPricesByEmployeeId(int employeeId)
{
decimal[] result = null;
result = _Context.Orders.Where(o => o.EmployeeID == employeeId).Take(5)
.Select(oo => (decimal)oo.ShipVia).ToArray();
return result;
}
public JsonResult LoadData(string name)
{
var data = (from e in _Context.Employees.Take(10).ToList()
select new
{
EmployeeID = e.EmployeeID,
Orders = GetPricesByEmployeeId(e.EmployeeID),
Name = e.FirstName,
}).Distinct();
if (!string.IsNullOrEmpty(name))
{
data = data.Where(d => d.Name.IndexOf(name) >= 0);
}
return Json(new { Success = true, Msg = data }, JsonRequestBehavior.AllowGet);
}
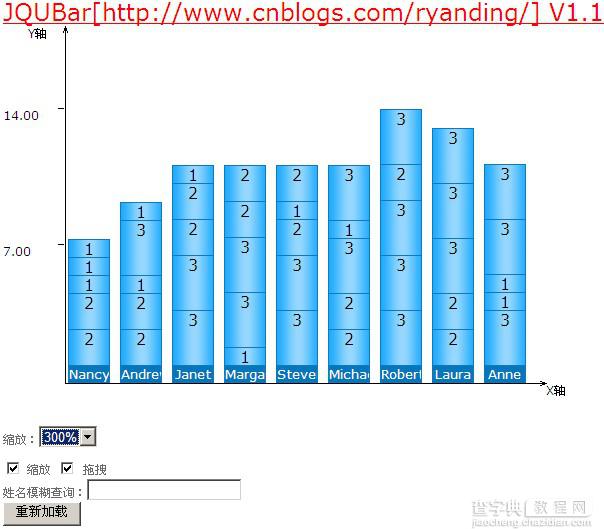
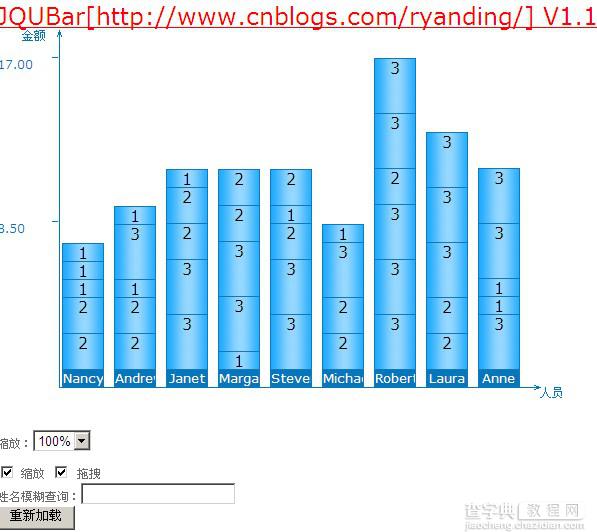
程序截图
图1:

图2:

注意事项
显示JQUBAR插件页面的html标准请使用 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN"> ,MVC2.0 C#代码使用NORTHWIND数据库。JQUBar1.1插件在这里下载。


