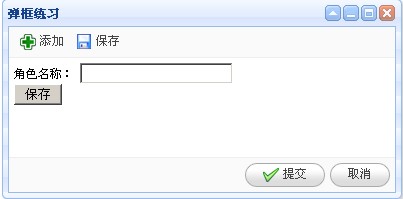
下面看一下EasyUI的对话框效果图

js代码:
复制代码 代码如下:
<script language="javascript" type="text/javascript">
function Open_Dialog() {
$('#mydialog').show();
$('#mydialog').dialog({
collapsible: true,
minimizable: true,
maximizable: true,
toolbar: [{
text: '添加',
iconCls: 'icon-add',
handler: function() {
alert('添加数据')
}
},{
text: '保存',
iconCls: 'icon-save',
handler: function() {
alert('保存数据')
}
}],
buttons: [{
text: '提交',
iconCls: 'icon-ok',
handler: function() {
alert('提交数据');
}
}, {
text: '取消',
handler: function() {
$('#mydialog').dialog('取消');
}
}]
});
}
</script>
HTML代码
复制代码 代码如下:
<span>弹框</span>
<div id="mydialog" title="弹框练习">
<input id="txRoleID" type="hidden" runat="server" value="0" />
<label>角色名称:</label>
<input id="txRolename" type="text" required="true" runat="server" /><br />
<label> </label><input type="submit" onserverclick="saveRole" value="保存" runat="server" />
<label id="lbmsg" runat="server"></label>
</div>
下面来介绍Window的具体用法,首先来看属性大多数的属性和窗口(Window)的属性是相同的,下面列出一些 Dialog私有的属性:
| title | 字符串 | 对话框的标题文本 | New Dialog |
| collapsible | 布尔 | 定义是否显示可折叠按钮 | false |
| minimizable | 布尔 | 定义是否显示最小化按钮 | false |
| maximizable | 布尔 | 定义是否显示最大化按钮 | false |
| resizable | 布尔 | 定义对话框是否可编辑大小 | false |
| toolbar | 数组 | 对话框上的工具条,每个工具条包括: text, iconCls, disabled, handler etc. | null |
| buttons | 数组 | 对话框底部的按钮,每个按钮包括: text, iconCls, handler etc. | null |
Dialog的事件和窗口(Window)的事件相同。
方法
除了”header”和”body”以外,Dialog的函数方法和窗口(Window)的相同


