
一开始,我准备去动手,自己修改CSS文件。这被证明是个非常费力不讨好的事情。
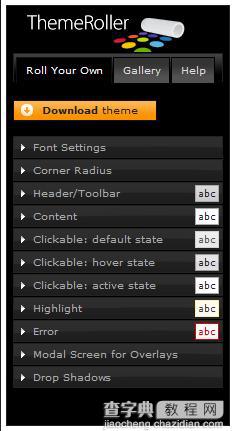
有一次在jQuery UI的主页【http://jqueryui.com/home】停留的时候,一个单词很快吸引了我的注意:【themeable】,这不就是“可变主题的”的意思吗?于是我进入到【http://jqueryui.com/themeroller/】这里,发现了下图的这个地方,他们官网的人把主题的更换叫做“主题滚轮”(哈哈哈,翻译水平一般,信达雅也不知道满足了多少)。

第一个TAB页里说的是【滚出我们自己的主题样式】。打开下面各个分项后,可以自己定义自己需要的样式,定义好以后,点那个下载的按钮就可以下载自己定义好的一套主题样式了。这比自己动手去改CSS文件什么的方便多了。
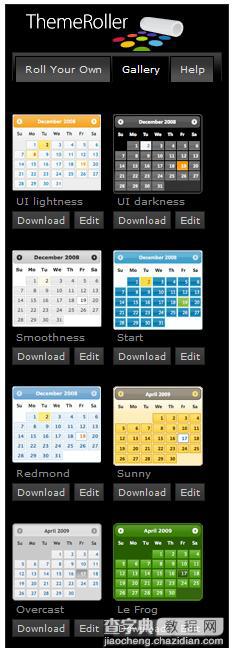
第二个TAB页打开后,就发现原来他们已经准备好了很多的主题。这对于我这样的懒人很合适,这么多的样式总有一个是我想要的。

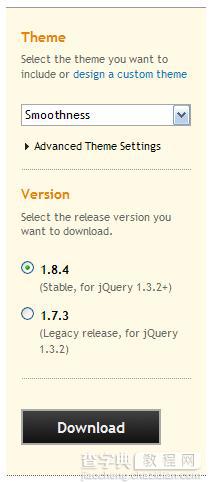
选中自己喜欢的样式,点击下载按钮,会自动转到下载页面,然后就能把自己想要的主题样式包给下载下来了。也可以在下载页面的【Theme】区的下拉框里选择自己需要的主题,我选择的是【Cupertino】。

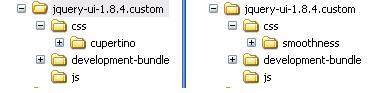
两个压缩包下载下来(注意:不同的主题样式,压缩包名称是一样的,保存时别覆盖了),解压以后就发现,不同的主题其实只有CSS文件夹中的内容不同,也就是主题包的资源不同(主题包资源包括图片和CSS文件)。其它的都是一样的,文件夹文件名都一样,甚至于文件里面的元素的命名都是一样的。

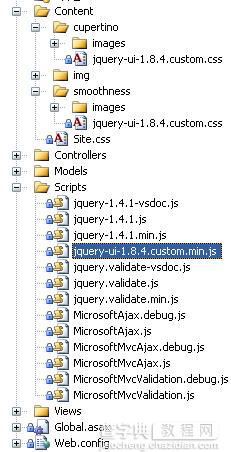
在应用的项目工程中,只需要将主题包和【jquery-ui-1.8.4.custom.min.js】文件加入工程,就可以使用可变主题的jQuery UI了。如图:

我们所要做的就是在需要使用jQuery UI的页面中添加对于CSS文件和JS文件的引用即可。我一般是在母版页里添加。
复制代码 代码如下:
<link rel="stylesheet" type="text/css" href="http://www.jb51.net/Content/smoothness/jquery-ui-1.8.4.custom.css" />
<script type="text/javascript" src="http://www.cnblogs.com/Scripts/jquery-ui-1.8.4.custom.min.js"></script>
当我们要更换jQuery UI的主题样式时,只需要修改对CSS的引用路径即可实现。如下图,这个颜色的部分就是修改的地方。
复制代码 代码如下:
<link rel="stylesheet" type="text/css" href="http://www.jb51.net/Content/cupertino/jquery-ui-1.8.4.custom.css" />
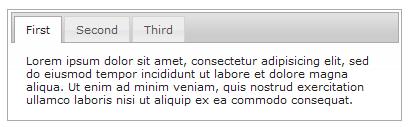
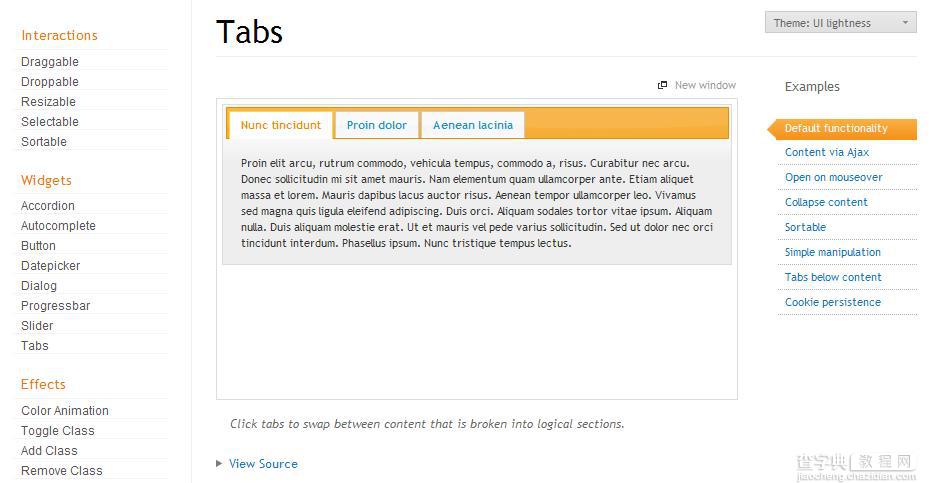
这里【http://jqueryui.com/demos/tabs/】是jQuery UI的一些使用示例的介绍,这个地址已经直接进入到TAB控件的使用说明。使用说明的页面布局如下图:

左边:选择你要显示的对象;
中间:是运行时的实际效果显示的地方,点击【View Source】能显示源代码;
右边:是选中对象的一些扩展功能的示例,选择不同的功能,显示区即会有随之变化,源代码区也会跟着变更;例如:上图选择【Open on mouseover】,Tab控件的Tab Page则由原来需要点击才能切换变成了只需要鼠标移动上去就可以切换了。
最后,再次强烈推荐jQuery UI。


