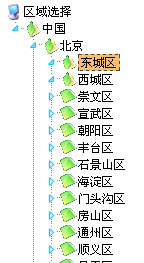
效果如下:
选择:

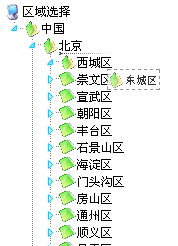
拖拽:

jquery.simple.tree.官网地址: http://news.kg/wp-content/uploads/tree/(貌似已经打不开),不过因为操作比较简单,所以我们暂且用之。
前面讲过jquery EasyUI Tree插件,简单易用,但经过测试仍有诸多缺点,
例如:
1、兼容IE8的AJAX有问题。
2、如果异步返回数据较慢,将可能导致加载失败。
3、我们只使用其中的Tree功能,但其体积实在有点庞大。...
而我们需要的是,兼容性好,异步,体积小(用Tree的场景实在比较少,所以还是专用的代码文件比较好。)
好了,我们开始jquery.simple.tree之旅:
首先,要加载文件,一共三个:CSS、Jquery主文件、还有其本身的js文件;
然后,是定义Tree的代码;
最后,写出这根树的根节点HTML代码;
前台代码如下:
复制代码 代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>区域选择</title>
<link rel="stylesheet" href="/js/simpletree/jquery.simple.tree.css" />
<script type="text/javascript" src="http://www.jb51.netjs/jquery1.4.2.min.js"></script>
<script type="text/javascript" src="http://www.jb51.netjs/simpletree/jquery.simple.tree.js"></script>
<script type="text/javascript">
var simpleTreeCollection;
$(document).ready(function(){
simpleTreeCollection = $('.simpleTree').simpleTree({
autoclose: true,
afterClick:function(node){
alert("您选择了:" + $('span:first',node).text() + "id为:" + $('span:first',node).attr("id").substr(2));//此处为何要“.substr(2)”,是因为特殊原因,稍后可以得到解释.如果你仅仅需要取文字,这里可以不取ID。
},
afterDblClick:function(node){
//alert("text-"+$('span:first',node).text());//双击事件
},
afterMove:function(destination, source, pos){
//alert("destination-"+destination.attr('id')+" source-"+source.attr('id')+" pos-"+pos);//拖拽事件
},
afterAjax:function()
{
//alert('Loaded');
},
animate:true
//,docToFolderConvert:true
});
});
</script>
</head>
<body>
<ul>
<li><span>区域选择</span>
<ul>
<li id="root0"><span>中国</span>
<ul>
<li id='0'>{url:/common/GetGroupHtmlByPid.ashx?pid=0}</li>
</ul>
</li>
</ul>
</li>
</ul>
</body>
</html>
后台响应代码:
GetGroupHtmlByPid.ashx.cs
复制代码 代码如下:
public class GetGroupHtmlByPid : IHttpHandler
{
GroupManager group;
public void ProcessRequest(HttpContext context)
{
context.Response.ContentType = "text/plain";
int parentId = -1;
int type = 0;
string resultStr = string.Empty;
if (!context.Request.QueryString["pid"].IsNullOrEmpty())
{
Int32.TryParse(context.Request.QueryString["pid"], out parentId);
}
if (!context.Request.QueryString["type"].IsNullOrEmpty())
{
Int32.TryParse(context.Request.QueryString["type"], out type);
}
if (parentId >= 0)
{
try
{
group = new GroupManager((GroupType)type);
var subAg = group.AllGroups.Where(c => c.ParentId == parentId);
resultStr += "<ul>";
foreach (Base_group item in subAg)
{
resultStr += "<li id="" + item.GroupId + ""><span id="1_" + item.GroupId + "">" + item.GroupName + "</span>";//这里可以解释前台代码为何要.substr(2);
resultStr += "<ul><li>{url:/common/GetGroupHtmlByPid.ashx?pid=" + item.GroupId + "}</li></ul>";
resultStr += "</li>";
}
resultStr += "</ul>";
}
catch (Exception ex)
{
}
}
context.Response.Write(resultStr);
}
public bool IsReusable
{
get
{
return false;
}
}
}
后台看起来有点别扭,因为这个插件本身只支持HTML节点加载的,不过网上有人进行扩展了,用了JSON,不过个人感觉这对速度影响实在微乎其微,还是直接封装出HTML代码的。
总结一下jquery.simple.tree插件的优缺点:
优点:体积小,兼容性高,可异步,支持拖拽。
缺点:如果初始化的时候就需要异步加载,则需要手动更改它的几行代码。例如我的例子中。
本插件还有一个特别的功能,支持拖拽,可以用于后台维护无限分类,非常方便,有待读者自己去发掘,希望本文能够抛砖引玉,对你有所帮助!
源插件下载地址:http://plugins.jquery.com/project/SimpleTree
我的修改后的下载地址:simpletree.rar
我只修改了2行代码,以便在第一次初始化时就加载异步的内容。


