一.创建一个自己的dropdownlist
说到dropdown list,在html中你会想到
复制代码 代码如下:
<select>
<option>hello 1</option>
</select>
但是它的显示会不大好看,我们可以使用div+ul来自己做一个drop down list,而且有很苦的slidedown和slideup功能。
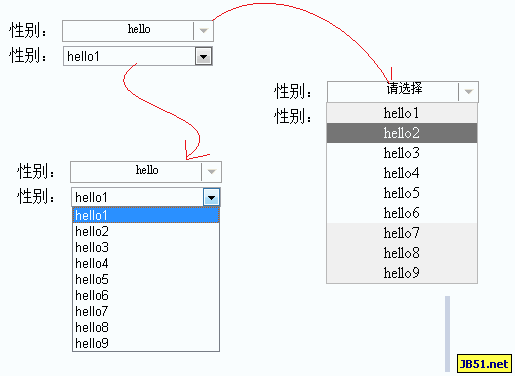
在IE8下的效果对比:

首先说说思路,很简单的思路,
a. 需要用一个Div来代替drop down list中选中记录显示的那个容器,通过offset来得到这个Div应该显示的位置,offtset.top和offset.left。
b. 通过一个UL以及它的孩子们li来模拟下拉框。这里需要注意几个问题,
i:一定要把UL放在一个新建好的Div里面,而且这个Div的位置距离top的数据上一步中的Div(我们叫它iDiv)的top+iDiv.height;
ii:每次在点击一个li元件后一定要清空它,不然你的drop down list会越来越长。。。
iii:当鼠标在别的地方点击时,一点要隐藏掉dropdown list。
下面我来一步一步结合代码来给说明如何实现这个功能:
1.创建iDiv来作为drop down list选中值的容器。
在创建iDiv之前我们需要先来得到要显示这个drop down list的位置:
复制代码 代码如下:
// get the select list 's position using offset,width and height
var offset = $(".select_css").offset();
var width = $(".select_css").width();
var height = $(".select_css").height();
接下来是创建iDivb并使用css()方法来为iDiv添加格式。
复制代码 代码如下:
var iDiv = $("<Div id='iDiv'>").css({
'top': offset.top,
'left': offset.left,
'width': width,
'height': height,
'border': '1px solid #aaaaaa',
'fontSize': '12px',
'textIndent': '4px',
'cursor': 'default' }).text("hello");
iDiv也给加了个class='iDiv',本来不需要的,但是后来我发现jQuery的css()无法去搞定背景图片的no-repeat 属性,google了半天老外也没有例子,所以只有通过这个clas='iDiv'来设定:
复制代码 代码如下:
.iDiv
{
background-image:url('images/select_right.gif');
background-position:right;
background-repeat:no-repeat;
}
效果如下;

2.在iDiv发生点击事件时,来创建一个下拉框,并使用slidedown效果。
首先我们需要创建一个cDiv并把它添加到html的body,它的位置刚好是在iDiv的下面,所以需要cDiv的创建如下:
复制代码 代码如下:
var cDiv = $("<div id='cDiv'>").css({
'position': 'absolute',
'width': width,
'top': offset.top + 22,
'left': offset.left,
'background': '#f7f7f7',
'border': '1px solid silver'
}).hide();
而且默认我们要它隐藏掉。
有了这个cDiv,我们只需要在iDiv发生Click事件时创建一个UL列表,并把它append倒cDiv。
复制代码 代码如下:
var UL = $("<ul></ul>").appendTo(cDiv);
for (var i = 1; i < 10; i++) {
$("<li>").appendTo(UL).text("hello" + i).mouseover(function () {
$(this).css(
{
'color': 'white',
'background': 'gray'
}
);
}).mouseout(function () {
$(this).css(
{
'color': 'black',
'background': 'white'
});
}).click(function () {
// disvisualble the cDiv and set the selected crrent li's text as iDiv's text
$("#cDiv").slideUp().hide();
$("#iDiv").html($(this).html());
});
}
// slide show the cDiv now
$("#cDiv").slideDown('slow');
可以看到在添加每条li记录时都为它添加了mouseover,mouseout和click事件。
在click事件发生时,我们不仅要把cDiv给slideUp还需要把它隐藏掉,并且在下次点击iDiv之前先清空cDiv。这两点非常重要。你可以试试不做这两点时会出现什么效果。
在click li时别忘了把当前li的html内容复制给iDiv,不然我们的控件就没实际作用啦。。。。。
3.使用Ajax从服务器获取下拉列表的值。
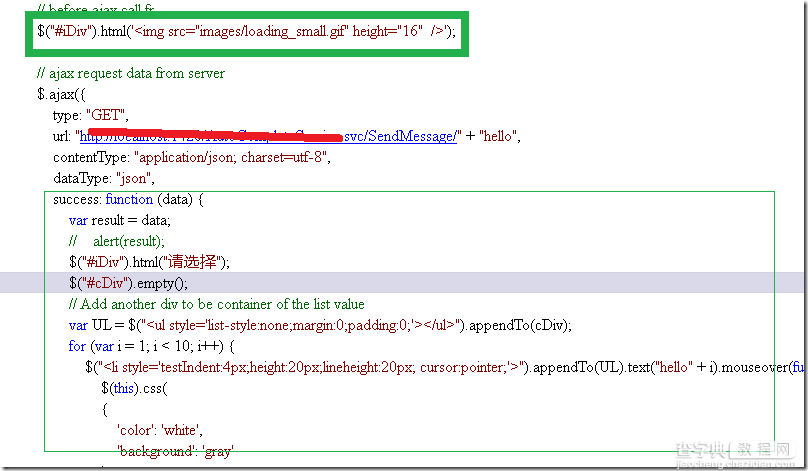
很多时候我们需要动态的从服务器获取下拉列表的值,这样就需要在点击iDiv时先通过jQuey的ajax方法(或者其他的ajax方法)从服务器load数据,在数据load完成时我们才开始创建UL列表。
我这里使用的是WCF Servece作为ajax请求的数据源。

为了增加用户友好型,在从服务器取数据时,我们让iDiv显示为一个load的图片。。。。。。。。。。。。

代码下载:http://xiazai.jb51.net/201008/yuanma/jQueryAJAXCallWCFService.rar 二.使用jQuery的append功能来无刷新切换播放的视频文件(flash或Silverlight播放器)。
之前有个minisite需要用到这个东西。我就试着研究了下,还真行的通。
http://haokan.lafaso.com/pretty.html 大家可以看一下。我这个不算做广告吧,大家基本都是男的基本上不会看这个的。呵呵。只是这个方法我觉得你说不定以后可以用到的。
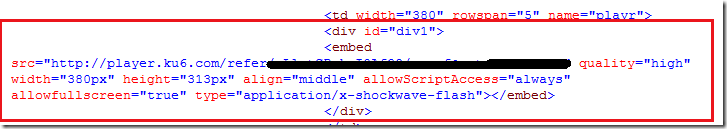
由于这些播放器都是一个embed控件,所以我们可以通过替换embed的src属性来播放不同的视频。例如:

使用jQuery的append()方法我们来个偷梁换柱,就可以把embed的src给换掉,并重新把div1的html给换掉,在页面上就像是使用ajax技术。
复制代码 代码如下:
$("#div1 embed").empty();
var placeHolder = $("<div />");
var tempParent = $("<div />");
var embed = $("#div1 embed");
embed.replaceWith(placeHolder);
tempParent.append(embed);
embed.attr("src", http://player.ku6.com/refer/DMFZdNYzKDEosiPG/v.swf&auto=1);
placeHolder.replaceWith(tempParent.html());
三.用jQuery来为HTML实现header和footer功能。
在php,asp.net中都有header和footer这种控件,php中用include,而在asp.net中我们用master或者是ascx都行。
在html中呢?我相信一直没有。但是客户要求我们做的页面必须是html,说是怕用户太多。。。。。
用footer和header的好处就是当需要修改这些部分的内容时,我们只需要修改一个页面,所有的页面就都会变化。
后来找到个办法是使用jquery的load()方法。
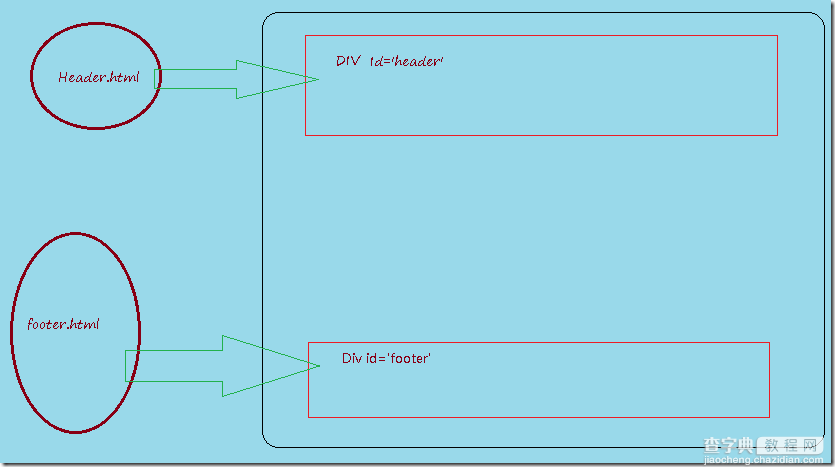
首先我们需要在html中添加两个Div一个在<body>的最上面,一个在最下面,最好是一个Id='header',一个id='footer'。
然后在服务器端我们只需要创建一个header.html和一个footer.html。
在页面加载时我们会用jquery的load方法来loadheader.html和footer.html。

代码:
复制代码 代码如下:
$("#header").load("controls/header.html", function (response, status, xhr) {
if (status == "error") {
var msg = "服务器数据传输错误,请刷新页面";
// $("#error").html(msg + xhr.status + " " + xhr.statusText);
alert(msg);
}
});
// load footer from server
$("#footer").load("controls/footer.html", function (response, status, xhr) {
if (status == "error") {
var msg = "服务器数据传输错误,请刷新页面";
// $("#error").html(msg + xhr.status + " " + xhr.statusText);
alert(msg);
}
});
后面有可能的话我会接着总结点jQuery的技巧和大家分享。。。。。。。。还有那个下拉框的代码我稍后给大家提供下载地址。
Cheers
Nic
代码下载:http://xiazai.jb51.net/201008/yuanma/jQueryAJAXCallWCFService.rar


