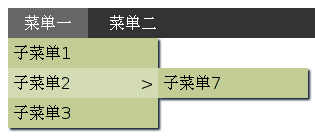
效果如下:

这是菜单的内容,用ul标签实现菜单:
复制代码 代码如下:
<div id="menu">
<ul>
<li><a href="">菜单一</a>
<ul>
<li><a href="">子菜单1</a></li>
<li><a href="">子菜单2</a>
<ul><li><a href="">子菜单7</a></li></ul>
</li>
<li><a href="">子菜单3</a></li>
</ul>
</li>
<li><a href="">菜单二</a>
<ul>
<li><a href="">子菜单4</a></li>
<li><a href="">子菜单5</a></li>
<li><a href="">子菜单6</a></li>
</ul>
</li>
</ul>
</div>
这是CSS控制代码:
复制代码 代码如下:
ul,ol,li{list-style:none;padding:0px;margin:0px;}
#menu *{line-height:30px;}
#menu a{
text-decoration:none;
display:block;
}
#menu ul{
text-align:left;
background:#333;
}
#menu .arrow{ /* 菜单项的右侧小箭头 */
float:right;
padding-right:5px;
}
#menu>ul{height:30px;} /* 即使没有菜单项也能保持顶级菜单栏的高度。 */
/* 一级菜单 */
#menu>ul>li{
text-align:center;
display:inline-block;
width:80px;
}
#menu>ul>li>a{color:#fff;}
#menu>ul>li:hover{background:#666;}
/* 下拉的菜单栏 */
#menu>ul>li ul{
display:none;
width:150px;
position:absolute;
background:#c1cd94;
box-shadow:2px 2px 2px #000;
-webkit-box-shadow:2px 2px 2px #000;
-moz-box-shadow:2px 2px 2px #123;
}
/* 下拉菜单的菜单项 */
#menu>ul>li>ul li{padding-left:5px; position:relative;}
#menu>ul>li>ul li>a{color:#000;}
#menu>ul>li>ul li:hover{background:#d3dbb3;}
/* 三级及以下的菜单项的定位 */
#menu>ul>li>ul>li ul{left:150px; top:0px;}
[html]
这是JS的控制代码:
[code]
$(document).ready(function()
{
/* 菜单初始化 */
$('#menu>ul>li>ul').find('li:has(ul:not(:empty))>a').append("<span>></span>"); // 为有子菜单的菜单项添加'>'符号
$("#menu>ul>li").bind('mouseover',function() // 顶级菜单项的鼠标移入操作
{
$(this).children('ul').slideDown('fast');
}).bind('mouseleave',function() // 顶级菜单项的鼠标移出操作
{
$(this).children('ul').slideUp('fast');
});
$('#menu>ul>li>ul li').bind('mouseover',function() // 子菜单的鼠标移入操作
{
$(this).children('ul').slideDown('fast');
}).bind('mouseleave',function() // 子菜单的鼠标移出操作
{
$(this).children('ul').slideUp('fast');
});
});
出处:http://www.caixw.com/archives/drop-down-menu-with-jquery.html


