如:
复制代码 代码如下:
<!— Js插件 -->
<script type="text/javascript" src="http://www.jb51.netscripts/popup.js"></script>
<script type="text/javascript" src="http://www.jb51.netscripts/popup-util.js"></script>
<!—Jquery插件 -->
<script type="text/javascript" src="http://www.jb51.netscripts/jquery-1.3.2.js"></script>
<script type="text/javascript" src="http://www.jb51.netscripts/jquery.autocomplete/ jquery.autocomplete.js">
</script>
<link type="text/css" rel="stylesheet" href="/scripts/jquery.autocomplete/jquery.autocomplete.css" />
<script type="text/javascript" src="http://www.jb51.netscripts/jquery.tip/jquery.tip.js"></script>
<link type="text/css" rel="stylesheet" href="/scripts/jquery.tip/jquery.tip.css" />
有时,页面上引用的Js文件会更多,如果页面排版的整齐还好点,一旦排版的稍微不整齐,那么整个页面就显得很杂乱,那么究竟有没有更简洁的方法引用Js文件呢?本文就讨论一下这个问题。
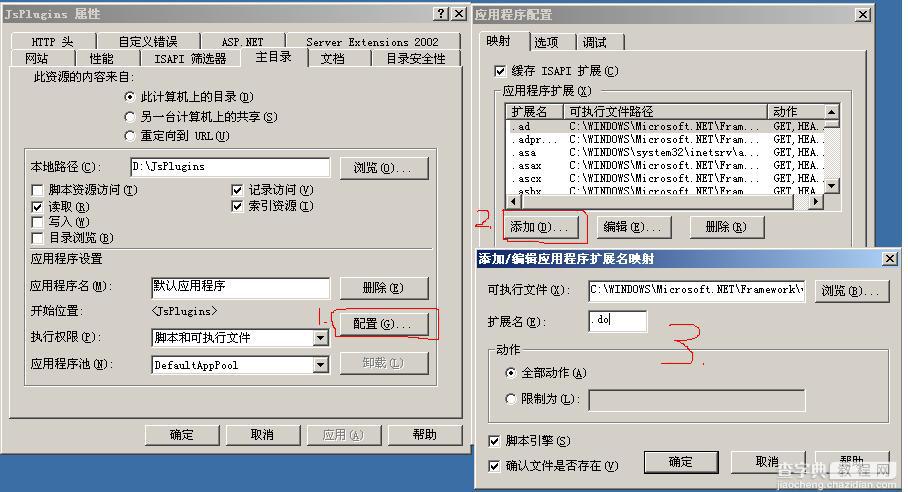
开始做之前先在cnblogs上搜索了一下,果然有相关文章介绍:http://www.jb51.net/article/24220.htm,不过本篇文章的博主不是很厚道(^_^),虽然给了一个demo下载,但是是编译后的程序,看不到源码,看不到源码也就算了,运行还出错,后来经过尝试,demo程序中还少一个script.do文件,并且还需要在IIS中配置“.do”的应用程序扩展,方法如下:在IIS中选择所建的网站,右键单击“属性”如下图:

说归正题,虽然只给了一个编译后的demo程序,但经过反编译查看代码后,还是为本人重新实现功能提供了一些好的建议,在此还是要对那篇文章的博主表示感谢^_^,接下来看一下本人是如果组织和管理JS文件的:
1. 在页面上需要添加一句引用:<script type="text/javascript" src="http://www.jb51.netScripts/JsPlugins.js?plugins=popup&jqPlugins=autocomplete,tip"></script>
说明:参数plugins后面赋值的是原生js写的插件名,多个插件可以用逗号“,”隔开;
参数jqPlugins后面赋值的是jquery的插件名,同样,多个jquery插件名可以用逗号“,”隔开。
2. 为项目添加Js配置文件,如下:
复制代码 代码如下:
<?xml version="1.0" encoding="utf-8" ?>
<script path="/scripts/">
<>
<plugins name="javascript" file="">
<>
<plugin name="popup" file="popup-min.js">
<require file="popup-util.js"></require>
</plugin>
</plugins>
<>
<plugins name="jquery" file="jquery-1.3.2.js"> color: #000000;">
<>
<plugin name="autocomplete" file="plugins/autocomplete/jquery.autocomplete.js">
<require file="plugins/autocomplete/jquery.autocomplete.css"></require>
</plugin>
<>
<plugin name="tip" file="plugins/tip/jquery.tip.js">
<lazy file="plugins/tip/bs.css"></lazy>
</plugin>
</plugins>
</script>
3. 在项目的web.config文件中添加HttpHandle,如下:
<appSettings>
<add key="JsConfig" value="~/Config/JsConfig.xml"/>
</appSettings>
和
<httpHandlers>
<add verb="*" path="JsPlugins.js" type="ScriptLoader.ScriptPluginHandle,ScriptLoader"/>
</httpHandlers>
另外,本人在实现的过程中还做了以下几方面改进:
1. 兼容IE6、IE7、IE8、Firefox、Safari、Opera浏览器(经测试,文中提到的那个demo程序在IE6下功能失效)
2. 使用了匿名回调函数,避免了与加载的Js文件中的方法重名
3. 可以同时调用原生js插件和jquery插件,前提是两者不会产生冲突
具体实现大家可以下载源码,本源码的开发环境VS2008 + ASP.NET MVC 1.0


