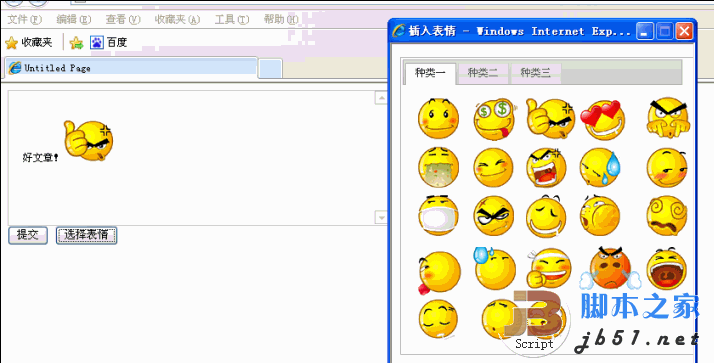
效果图如下:

技术要点:
1。因为 textarea里面不能放图片,所以和新浪的做法一样,选用iframe放内容,然后隐藏一个 textarea用于提交。
2 。JQqery tab 插件的使用(文盲都会)
先引用这三个:
复制代码 代码如下:
<link href="http://ajax.googleapis.com/ajax/libs/jqueryui/1.8/themes/base/jquery-ui.css" rel="stylesheet" type="text/css"/>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.4/jquery.min.js"></script>
<script src="http://ajax.googleapis.com/ajax/libs/jqueryui/1.8/jquery-ui.min.js"></script>
然后:
$(function() {
$("#tabs").tabs();
});
3。 让iframe可编辑
window.frames["iframe1"].document.designMode='on';
4。 打开简易窗体
var newwindow = window.open("tab.htm",'_blank', toolbars=0,resizable=1);
5。 iframe里执行父窗体的方法
window.opener.XXX(xxx);
其实也就三个页面,不愿下载的直接复制粘贴,拿去就能用。大家有什么好的想法或创意欢迎讨论。
复制代码 代码如下:
<html>
<head>
<title>插入表情</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<style>
img
{
cursor:pointer;
}
</style>
<link href="http://ajax.googleapis.com/ajax/libs/jqueryui/1.8/themes/base/jquery-ui.css" rel="stylesheet" type="text/css"/>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.4/jquery.min.js"></script>
<script src="http://ajax.googleapis.com/ajax/libs/jqueryui/1.8/jquery-ui.min.js"></script>
<script type="text/javascript">
$(function() {
$("#tabs").tabs();
});
</script>
</head>
<body>
<script language="javascript">
function SetEmotion(e)
{
window.opener.InsertEmotion(e.childNodes[0].src);
window.close();
}
</script>
<div>
<div id="tabs">
<ul>
<li><a href="#tabs-1">种类一</a></li>
<li><a href="#tabs-2">种类二</a></li>
<li><a href="#tabs-3">种类三</a></li>
</ul>
<div id="tabs-1">
<table id="EmoticonsTable" border="0">
<tr>
<td><div><img src='http://www.jb51.netupload/201007/20100701164928735.gif'></div></td><td><div><img src='http://www.jb51.netupload/201007/20100701165013458.gif'></div></td><td><div><img src='http://www.jb51.netupload/201007/20100701165014385.gif'></div></td><td><div><img src='http://www.jb51.netupload/201007/20100701165016991.gif'></div></td><td><div><img src='http://www.jb51.netupload/201007/20100701165016263.gif'></div></td>
</tr><tr>
<td><div><img src='http://www.jb51.netupload/201007/20100701165016891.gif'></div></td><td><div><img src='http://www.jb51.netupload/201007/20100701165016175.gif'></div></td><td><div><img src='http://www.jb51.netupload/201007/20100701165016747.gif'></div></td><td><div><img src='http://www.jb51.netupload/201007/20100701165016337.gif'></div></td><td><div><img src='http://www.jb51.netupload/201007/20100701165018905.gif'></div></td>
</tr><tr>
<td><div><img src='http://www.jb51.netupload/201007/20100701165018628.gif'></div></td><td><div><img src='http://www.jb51.netupload/201007/20100701165018279.gif'></div></td><td><div><img src='http://www.jb51.netupload/201007/20100701165018245.gif'></div></td><td><div><img src='http://www.jb51.netupload/201007/20100701165018520.gif'></div></td><td><div><img src='http://www.jb51.netupload/201007/20100701165019697.gif'></div></td>
</tr><tr>
<td><div><img src='http://www.jb51.netupload/201007/20100701165019381.gif'></div></td><td><div><img src='http://www.jb51.netupload/201007/20100701165019848.gif'></div></td><td><div><img src='http://www.jb51.netupload/201007/20100701165019645.gif'></div></td><td><div><img src='http://www.jb51.netupload/201007/20100701165019345.gif'></div></td><td><div><img src='http://www.jb51.netupload/201007/20100701165019360.gif'></div></td>
</tr><tr>
<td><div><img src='http://www.jb51.netupload/201007/20100701165019244.gif'></div></td><td><div><img src='http://www.jb51.netupload/201007/20100701165019883.gif'></div></td><td><div><img src='http://www.jb51.netupload/201007/20100701165019553.gif'></div></td><td></td><td></td><td></td>
</tr>
</table>
</div>
<div id="tabs-2">
<table id="Table1" border="0">
<tr>
<td><div><img src='http://www.jb51.netupload/201007/20100701165020968.gif'></div></td><td><div><img src='http://www.jb51.netupload/201007/20100701165020329.gif'></div></td><td><div><img src='http://www.jb51.netupload/201007/20100701165020557.gif'></div></td><td><div><img src='http://www.jb51.netupload/201007/20100701165020895.gif'></div></td><td><div><img src='http://www.jb51.netupload/201007/20100701165020713.gif'></div></td>
</tr><tr>
<td><div><img src='http://www.jb51.netupload/201007/20100701165020182.gif'></div></td><td><div><img src='http://www.jb51.netupload/201007/20100701165020279.gif'></div></td><td><div><img src='http://www.jb51.netupload/201007/20100701165020100.gif'></div></td><td><div><img src='http://www.jb51.netupload/201007/20100701165020694.gif'></div></td><td><div><img src='http://www.jb51.netupload/201007/20100701165020694.gif'></div></td>
</tr><tr>
<td><div><img src='http://www.jb51.netupload/201007/20100701165020837.gif'></div></td><td><div><img src='http://www.jb51.netupload/201007/20100701165020704.gif'></div></td><td><div><img src='http://www.jb51.netupload/201007/20100701165020673.gif'></div></td><td><div><img src='http://www.jb51.netupload/201007/20100701165020780.gif'></div></td><td><div><img src='http://www.jb51.netupload/201007/20100701165020895.gif'></div></td>
</tr><tr>
<td><div><img src='http://www.jb51.netupload/201007/20100701165020297.gif'></div></td><td><div><img src='http://www.jb51.netupload/201007/20100701165020751.gif'></div></td><td><div><img src='http://www.jb51.netupload/201007/20100701165021306.gif'></div></td><td><div><img src='http://www.jb51.netupload/201007/20100701165021575.gif'></div></td><td><div><img src='http://www.jb51.netupload/201007/20100701165021416.gif'></div></td>
</tr><tr>
<td><div><img src='http://www.jb51.netupload/201007/20100701165021685.gif'></div></td><td><div><img src='http://www.jb51.netupload/201007/20100701165021474.gif'></div></td><td><div><img src='http://www.jb51.netupload/201007/20100701165021686.gif'></div></td><td></td><td></td><td></td>
</tr>
</table>
</div>
<div id="tabs-3">
<table id="Table2" border="0">
<tr>
<td><div><img src='http://www.jb51.netupload/201007/20100701165021222.gif'></div></td><td><div><img src='http://www.jb51.netupload/201007/20100701165021322.gif'></div></td><td><div><img src='http://www.jb51.netupload/201007/20100701165021725.gif'></div></td><td><div><img src='http://www.jb51.netupload/201007/20100701165021584.gif'></div></td><td><div><img src='http://www.jb51.netupload/201007/20100701165021614.gif'></div></td>
</tr><tr>
<td><div><img src='http://www.jb51.netupload/201007/20100701165021750.gif'></div></td><td><div><img src='http://www.jb51.netupload/201007/20100701165021572.gif'></div></td><td><div><img src='http://www.jb51.netupload/201007/20100701165021641.gif'></div></td><td><div><img src='http://www.jb51.netupload/201007/20100701165021603.gif'></div></td><td><div><img src='http://www.jb51.netupload/201007/20100701165021771.gif'></div></td>
</tr><tr>
<td><div><img src='http://www.jb51.netupload/201007/20100701165021702.gif'></div></td><td><div><img src='http://www.jb51.netupload/201007/20100701165021925.gif'></div></td><td><div><img src='http://www.jb51.netupload/201007/20100701165021484.gif'></div></td><td><div><img src='http://www.jb51.netupload/201007/20100701165021419.gif'></div></td><td><div><img src='http://www.jb51.netupload/201007/20100701165021219.gif'></div></td>
</tr><tr>
<td><div><img src='http://www.jb51.netupload/201007/20100701165021144.gif'></div></td><td><div><img src='http://www.jb51.netupload/201007/20100701165021352.gif'></div></td><td><div><img src='http://www.jb51.netupload/201007/20100701165021167.gif'></div></td><td><div><img src='http://www.jb51.netupload/201007/20100701165022241.gif'></div></td><td><div><img src='http://www.jb51.netupload/201007/20100701165022772.gif'></div></td>
</tr><tr>
<td><div><img src='http://www.jb51.netupload/201007/20100701165022756.gif'></div></td><td><div><img src='http://www.jb51.netupload/201007/20100701165022156.gif'></div></td><td><div><img src='http://www.jb51.netupload/201007/20100701165022986.gif'></div></td><td></td><td></td><td></td>
</tr>
</table>
</div>
</div>
</div>
</body>
</html>
复制代码 代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head>
<title>Untitled Page</title>
<script type="text/javascript" language="javascript">
function xx()
{
window.frames["iframe1"].document.designMode='on';
}
function xxx()
{
window.frames["iframe1"].document.getElementById("xxx").innerHTML+='<img title="顶" alt="顶" src="http://files.jb51.net/upload/201007/20100701165022953.gif" _moz_dirty="">';
}
function openTab()
{
var newwindow = window.open("tab.htm",'_blank', toolbars=0,resizable=1);
newwindow.focus();
}
function InsertEmotion(content)
{
document.getElementById("TextArea1").value+=content;
window.frames["iframe1"].document.getElementById("xxx").innerHTML+='<img title="顶" alt="顶" src="'+content+'" _moz_dirty="">';
}
</script>
</head>
<body onload="xx()">
<iframe frameborder="0" src="HTMLPage1.htm" id="iframe1"></iframe>
<div>
<textarea id="TextArea1" cols="20" rows="2"></textarea>
<input id="Button2" type="button" value="提交" />
<>
<input id="Button3" type="button" value="选择表情" />
</div>
</body>
</html>
复制代码 代码如下:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<style>
p {
* margin:0.2em auto;
}
body {
margin: 0;
scrollbar-face-color: #ffffff;
scrollbar-highlight-color: #ffffff;
scrollbar-shadow-color: #c0c1bb;
scrollbar-3dlight-color: #c0c1bb;
scrollbar-arrow-color: #c9cbb6;
scrollbar-track-color: #f4f5f0;
scrollbar-darkshadow-color: #ffffff;
scrollbar-base-color: #ffffff;
padding: 17px;
word-wrap: break-word;
overflow: scroll;
overflow-x: auto;
height: 90%;
font-size: 12px;
background-color:white;
}
body, td, textarea, input, br, div, span {
font-family: '宋体', Verdana, Arial, Helvetica, sans-serif;
line-height: 1.5;
}
img {
border: 0;
}
html {
height: 100%;
cursor: text;
}
pre {
white-space: normal;
}
form {
margin: 0;
}
</style>
</head>
<body>
<div id="xxx"></div>
<span id="content"></span>
</body>
</html>
6。demo 下载


