
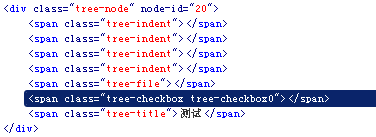
用firebug查看其生成html,发现其checkobx是假的,只是一个span,来回的变样式而已,汗

复制代码 代码如下:
$(".tree-checkbox", tree).unbind(".tree").bind("click.tree", function() {
if ($(this).hasClass("tree-checkbox0")) {
$(this).removeClass("tree-checkbox0").addClass("tree-checkbox1");
} else {
if ($(this).hasClass("tree-checkbox1")) {
$(this).removeClass("tree-checkbox1").addClass("tree-checkbox0");
} else {
if ($(this).hasClass("tree-checkbox2")) {
$(this).removeClass("tree-checkbox2").addClass("tree-checkbox1");
}
}
}
_2eb($(this).parent());
_2ec($(this).parent());
return false;
});
然后再看其onClick事件脚本
代码
复制代码 代码如下:
$(".tree-node", tree)
....
bind("click.tree", function() {
$(".tree-node-selected", tree).removeClass("tree-node-selected");
$(this).addClass("tree-node-selected");
if (opts.onClick) {
var _2ea = this;
var data = $.data(this, "tree-node");
opts.onClick.call(this, { id: data.id, text: data.text, attributes: data.attributes, target: _2ea });
}
})
相应的修改其check脚本
复制代码 代码如下:
$(".tree-checkbox", tree).unbind(".tree").bind("click.tree", function() {
if ($(this).hasClass("tree-checkbox0")) {
$(this).removeClass("tree-checkbox0").addClass("tree-checkbox1");
} else {
if ($(this).hasClass("tree-checkbox1")) {
$(this).removeClass("tree-checkbox1").addClass("tree-checkbox0");
} else {
if ($(this).hasClass("tree-checkbox2")) {
$(this).removeClass("tree-checkbox2").addClass("tree-checkbox1");
}
}
}
_2eb($(this).parent());
_2ec($(this).parent());
return false;
}).bind("click.tree", function() {//gzl增加
if ($(this).hasClass("tree-checkbox1") && opts.onCheck) {
var _2e9 = this;
var data = $.data(this, "tree-node");
opts.onCheck.call(this, { id: data.id, text: data.text, attributes: data.attributes, target: _2e9 });
}
});
可是怎么也取不到Data值,最后只好$(this).parent().click(),click事件加check是否变为选中判断,两个事件用一个方法,唉
多希望出个新版本,或者哪位大牛给改改,我能力太有限了。


