关于可运行代码无法正常执行的使用说明
发布时间:2016-12-30 来源:查字典编辑
摘要:但随着一些效果,需要引入外部JS代码(外部js一般就是jquery等框架或一些需要引入的js代码其实就是只要可运行代码中有的都是外部引入js...
但随着一些效果,需要引入外部JS代码(外部js一般就是jquery等框架或一些需要引入的js代码其实就是只要可运行代码中有<script src="js路径"></script>的都是外部引入js),导致很多不是很熟悉代码的朋友,感觉这个代码是错误的,无法执行,就此这里简单的说明下,让大家不要理解错误了。
这里以一篇引入的外部Js的文章为例。
http://www.jb51.net/article/23280.htm
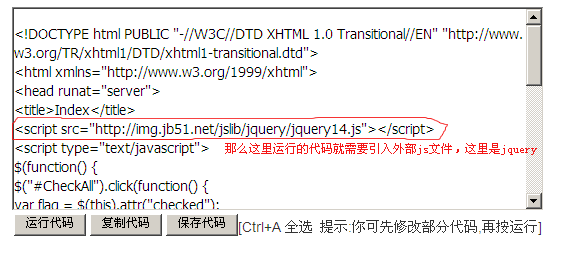
打开后发现如下代码

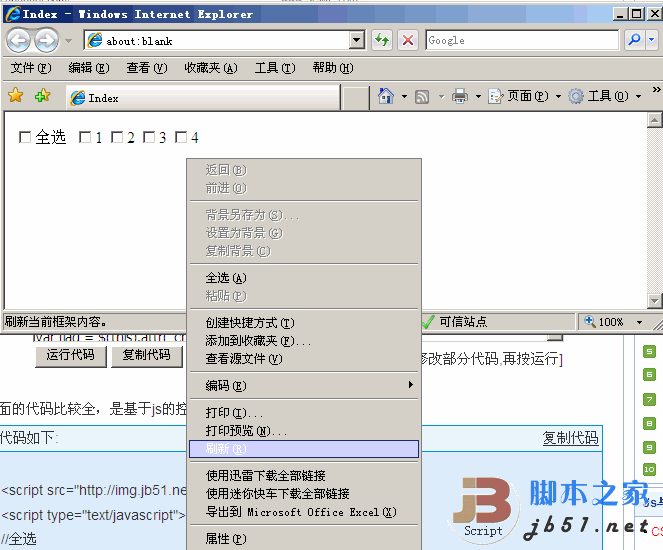
那么点击运行代码后,发现页面并不能按照说明的那样执行,其实这里运行代码,并没有加载外部js这里是jquery,只要简单的右键刷新一下,或按快捷键F5即可。

以下是补充说明:
很多朋友看我们的代码,发现我们的代码并不像其它的网站上的代码一样,能高亮显示,其实一来批量修改比较麻烦,二来如果那样可能会让很多朋友不能正常的复制代码,如果大家喜欢高亮显示,可以将代码拷贝到一些编辑器或带有格式化代码的工具来实现。
查字典教程网特在文章的右面为大家整理了一些js或其它语言的格式化工具。

大家可以根据需要选择。
CSS在线压缩格式化(中文)
css 格式化整理工具(英文)
CSS整形格式化
JavaScript 格式化整理工具
jsbeautifier Js格式化整理工具(英文)
php 格式化整理工具(英文)
HTML/JS互相转换工具
javascript pack加密压缩工具
JS Minifier压缩
JS混淆工具
在线JS脚本校验器错误
JavaScript 正则表达式在线测试工具


