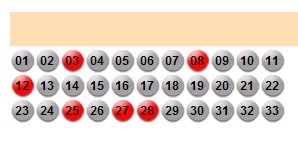
先上效果图:

html:
复制代码 代码如下:
<asp:CheckBoxList ID="CheckBoxList1" runat="server" RepeatDirection="Horizontal" RepeatLayout="Flow" Width="280px">
<asp:ListItem>01</asp:ListItem>
<asp:ListItem>02</asp:ListItem>
<asp:ListItem>03</asp:ListItem>
<asp:ListItem>04</asp:ListItem>
<asp:ListItem>05</asp:ListItem>
<asp:ListItem>06</asp:ListItem>
<asp:ListItem>07</asp:ListItem>
<asp:ListItem>08</asp:ListItem>
<asp:ListItem>09</asp:ListItem>
<asp:ListItem>10</asp:ListItem>
<asp:ListItem>11</asp:ListItem>
<asp:ListItem>12</asp:ListItem>
<asp:ListItem>13</asp:ListItem>
<asp:ListItem>14</asp:ListItem>
<asp:ListItem>15</asp:ListItem>
<asp:ListItem>16</asp:ListItem>
<asp:ListItem>17</asp:ListItem>
<asp:ListItem>18</asp:ListItem>
<asp:ListItem>19</asp:ListItem>
<asp:ListItem>20</asp:ListItem>
<asp:ListItem>21</asp:ListItem>
<asp:ListItem>22</asp:ListItem>
<asp:ListItem>23</asp:ListItem>
<asp:ListItem>24</asp:ListItem>
<asp:ListItem>25</asp:ListItem>
<asp:ListItem>26</asp:ListItem>
<asp:ListItem>27</asp:ListItem>
<asp:ListItem>28</asp:ListItem>
<asp:ListItem>29</asp:ListItem>
<asp:ListItem>30</asp:ListItem>
<asp:ListItem>31</asp:ListItem>
<asp:ListItem>32</asp:ListItem>
<asp:ListItem>33</asp:ListItem>
</asp:CheckBoxList>
JS:
复制代码 代码如下:
(function($){
$.fn.imagecheckbox = function(options) {
var defaults = {
checked: "images/radio.gif",
unchecked: "no_images/radio.gif",
css: "on",
hide_radios_checkboxes: false
};
var opt = $.extend(defaults, options);
this.each(function(){
var obj = $(this);
var type = obj.attr('type');
var id = obj.attr('id');
if(!opt.hide_radios_checkboxes){
obj.css('display','none');
}
if(obj.attr('checked')){
$("label[for='" + id + "']").attr('class',opt.css);
}else{
$("label[for='" + id + "']").attr('class','out');
}
$("label[for='" + id + "']").click(function(){
$("#" + id).trigger("click");
if($(this).attr('class') == opt.css){
$(this).attr('class', 'out');
}else {
$(this).attr('class', opt.css);
}
});
});
}
})(jQuery);
使用方式:(把css一起发出来)
复制代码 代码如下:
<script type="text/javascript" src="http://www.jb51.netscripts/imagetick.js"></script>
<script type="text/javascript">
$(function(){
$("input[type='checkbox']").imagecheckbox({ // the selector can be a class as well
checked: "/images/red.gif",
onchecked: "/images/no_check.gif",
css: "on"
});
});
</script>
<style type="text/css">
input{}
label{display:inline-block;width:25px;height:22px;padding-top:3px;text-align:center;font:800 12px/150% arial;position:relative;left;-210px;}
.on{background:url(/images/red.gif) no-repeat;}
.out{background:url(/images/no_check.gif) no-repeat;}
</style>


