
前天熬了大半宿发了一篇[一行代码轻松搞定快捷留言功能],同时发布了V1.0beta版的快捷留言功能和源代码,之所以是beta版,就是当时感觉虽然基本功能有了,但是还不够完善,特性也不一定合理,今天不知不觉又弄到了这个时候,这次对上一版做了很大改进:
首先,原来自动提交留言信息的同时会自动推荐,大量的推荐数,直接影响了博客园的推荐排名机制,所以后来在第一时间修改成了询问是否要推荐的交互模式!
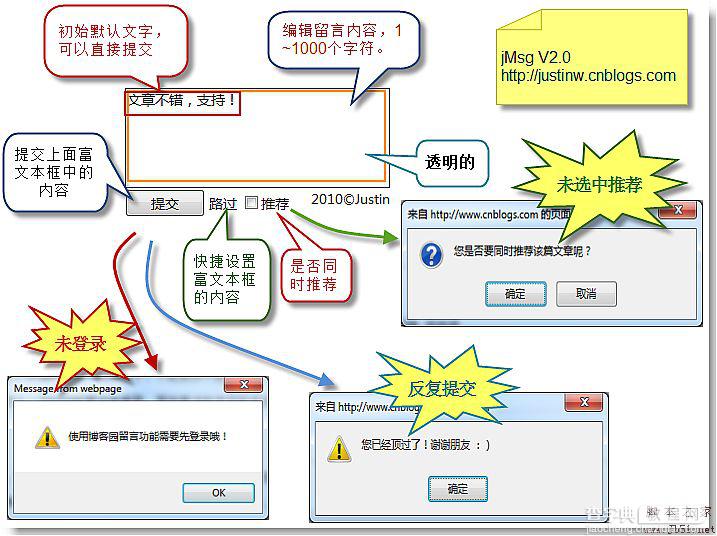
其次,虽然快捷功能有了,并且很好用,但是满屏幕的“好贴!我顶你!”也确实有些审美疲劳了,并且没什么实际意义,留言还是要能产生互动才有价值,所以V2这版重点在交互模式上改进原有的形式,新版快捷留言相当于把博客园原有的留言框和推荐都浮动起来显示在屏幕右侧垂直居中的位置,目的就是让使用者可以非常方便地快捷留言。
最后,新版快捷留言功能对上一版的使用者完全支持透明升级,也就是说原来使用上一版的用户,现在自己的博客里看到的应该已经是最新版本的界面和功能了!这里再重新说一遍jMsg的使用方法,跟以前完全一样:
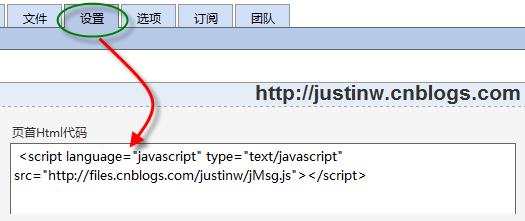
其实用法真的很简单,只需要在[后台管理]->[设置]->[页首Html代码]的文本框里,填入下面这句话就行了:
复制代码 代码如下:
//放在[后台管理]->[设置]->[页首Html代码]的文本框里
<script language="javascript" type="text/javascript" src="http://files.cnblogs.com/justinw/jMsg.js"></script>
具体如下图所示:

新版jMsg具体的功能细节,上图中已经描述很详细了,就不在累述,下面是新版的源代码,同样还有很多功能特性待完善,比如界面效果可以再美化一下,现在只提供了最简约的风格,不论是代码还是功能设计,都欢迎您批评指正。代码的组织形式同上一版比有了很大改动,上一版的源代码在这里可以获得。
新版的源代码如下:
复制代码 代码如下:
//作者:Justin
//出处:http://justinw.cnblogs.com/
//版权:转载请保留出处即可。
//版本:V2.0
//最后更新:201004020037
//备注:如有问题,可以优先到 http://www.cnblogs.com/justinw/archive/2010/03/30/1700190.html 留言提问。
//更新:
//1.v2在V1beta的基础上做了很大改进,交互模式和功能合理性都有本质提高。
//--begin--jMsg---
jMsg = function() {
var chkRecomend = false;
}
jMsg.prototype = {
//初始化动作
initialize: function() {
jMsg.loadEvent(this.combat);
this.msgDIV();
},
dispose: function() {
//todoSomething...
},
//提交留言信息
post: function(msg) {
//这里通过判断HaveUp标志位,来防止反复提交相同留言。
if (window.top.HaveUp) {
alert('您已经顶过了!谢谢朋友 :)');
return false;
}
if (msg.trim().length == 0) {
alert('怎么也得留一个字吧!');
return false;
}
else if (msg.trim().length > 1000) {
alert('这枚同学,快捷留言最多支持1000个字符!');
return false;
}
var txt = document.getElementById('tbCommentBody');
if (txt != null) {
txt.style.backgroundColor = "#E4F5FF";
var date = new Date();
txt.value = msg;
txt.focus();
//如果提交过一次快捷留言,HaveUp就设置为true
//每次重新进入页面,HaveUp就会被初始化。
window.top.HaveUp = true;
//这是博客园提交留言用的方法,通过这里正是提交留言。
//如果没有登录就直接在客户端调用这个方法,内部会抛个错。(博客园代码问题,没有判空)
var rlt = PostComment();
this.setMsgText("");
return true;
}
else {
//目前博客园功能上约束只有登录后才能提交留言。
//如果找不到tbCommentBody元素,可以认为当前用户没有登录。
alert("使用博客园留言功能需要先登录哦!");
return false;
}
},
//推荐
recommend: function() {
var diggit = jMsg.getElementsByClassName('diggit');
if ((diggit) && (diggit[0])) {
diggit[0].onclick();
}
else {
alert("Debug:推荐按钮的ClassName改名了!");
}
},
//反对
combat: function() {
var buryitMsg = function() {
//目前博客园推荐和反对都是不记名的,被反对了当然希望知道原因啦。
//这个功能只能做到防君子不防小人,仅仅是给了个提示而已。
var txt = document.getElementById('tbCommentBody');
if (txt != null) {
alert('这枚同学,非常希望能听到您的宝贵意见,请赐教...');
txt.style.backgroundColor = "#fe9ab3";
txt.focus();
}
}
var buryit = jMsg.getElementsByClassName('buryit');
if ((buryit) && (buryit[0])) {
jMsg.addEvent(buryit[0], "click", buryitMsg);
}
},
//提交留言的同时推荐
superPost: function(msg) {
if (this.post(msg)) {
//这里增加询问功能,不支持自动直接推荐
if (this.chkRecomend) {
this.recommend();
}
else {
if (confirm("您是否要同时推荐该篇文章呢?")) {
this.recommend();
}
}
}
},
//快捷留言的浮动导航条
msgDIV: function() {
//是否出现浮动条。
if (!(window.location.href.indexOf(".html") > -1)) return;
//动态计算浮动滚动条的位置
lastScrollY = 0;
var beat = function() {
var diffY;
if (document.documentElement && document.documentElement.scrollTop)
diffY = document.documentElement.scrollTop;
else if (document.body)
diffY = document.body.scrollTop
else
{ /*Netscape stuff*/ }
percent = .1 * (diffY - lastScrollY);
if (percent > 0) percent = Math.ceil(percent);
else percent = Math.floor(percent);
document.getElementById("msgDiv").style.top = parseInt(document.getElementById("msgDiv").style.top) + percent + "px";
lastScrollY = lastScrollY + percent;
}
document.write(this.getMsgBoxHTML());
window.setInterval(beat, 120);
},
getMsgBoxHTML: function() {
var _HTML = "";
_HTML += "<div id="msgDiv">";
_HTML += "<table border="0" cellspacing="0" cellpadding="0">";
_HTML += "<tbody>";
_HTML += "<tr><td colspan="2"><textarea id="jmsg" title="使用快捷留言,想说就说!">文章不错,支持!</textarea></td></tr>";
_HTML += "<tr><td><input title="Alt+Enter" name="postjMsg" type="submit"onclick="$jMsg.superPost($jMsg.getMsgText());return false;" value="提交"/>";
_HTML += " <a id ="passBy" onclick="$jMsg.setMsgText('路过...');return false;" href="###">路过</a> ";
_HTML += "<input name="chkjMsg" type="checkbox" onclick="$jMsg.setChkRecomend(this.checked);"/>推荐</td><td>2010©<a href="http://justinw.cnblogs.com" target="_blank">Justin</a></td></tr>";
_HTML += "</tbody></table>";
_HTML += "</div>";
return _HTML;
},
setMsgText: function(txt) {
var area = document.getElementById("jmsg");
area.value = txt;
},
getMsgText: function() {
var area = document.getElementById("jmsg");
return area.value;
},
setChkRecomend: function(val) {
this.chkRecomend = val;
}
}
//附加onload事件
jMsg.loadEvent = function(fn) {
var oldonload = window.onload;
if (typeof window.onload != 'function') {
window.onload = fn;
} else {
window.onload = function() {
oldonload();
fn();
}
}
}
//附加事件
jMsg.addEvent = function(obj, type, fn) {
if (obj.addEventListener)
obj.addEventListener(type, fn, true);
else if (obj.attachEvent) {
obj.attachEvent("on" + type, function() {
fn();
});
}
}
//通过ClassName找到DOM元素
jMsg.getElementsByClassName = function(n) {
var el = [],
_el = document.getElementsByTagName('*');
for (var i = 0; i < _el.length; i++) {
if (_el[i].className == n) {
el[el.length] = _el[i];
}
}
return el;
}
String.prototype.trim = function() {
return this.replace(/(^s*)|(s*$)/g, "");
}
//--end--jMsg---
//todo:提供设置是否显示浮动条的接口
//todo:提供完全自定义浮动条内容的接口
//todo:提供浮动以外的交互模式接口
var $jMsg = new jMsg();
$jMsg.initialize();
作者:Justin
出处:http://justinw.cnblogs.com/


