经过一番设计,终于完成了这个功能。引入了这个js后,就可以自行配置格式字符串来输出各种自定义的日期格式了。
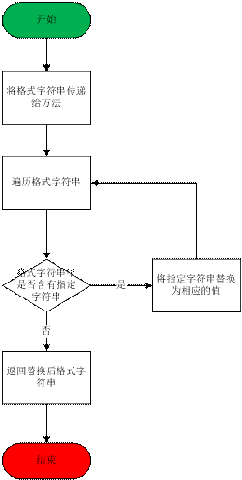
流程图

可以看出,所谓格式字符串,其实就是一个含有特定字符的字符串,然后根据其的实际意义替换成指定的值。
在本文中仅以Date对象作为示例,其实格式字符串的价值不仅于此。到底可以在什么情景下会使用格式字符串呢?希望您在本文的结尾处可以找到答案。
算法介绍
下面我将使用一个示例来说明格式字符串的算法。这个示例将格式化日期的“日”部分,例如2008-8-8,如果格式字符串是“d”,将输出“8”;如果格式字符串是“dd”,将输出“08”;如果格式字符串是“dddd”,将输出“五”;如果格式字符串是“dddd”,将输出“星期五”。其中参数d是一个Date对象,format是一个字符串:
复制代码 代码如下:
//格式化日
function FormatDay(d, format){
while(format.indexOf("d") > -1){
var regex = /[d]+/;
format = format.replace(regex,function(w){
switch(w.length){
case 0:break;
case 1:
return d.getDate();
case 2:
return d.getDate() < 10 ? "0" + d.getDate() : d.getDate();
case 3:
switch(d.getDay()){
case 0:
return "日";
case 1:
return "一";
case 2:
return "二";
case 3:
return "三";
case 4:
return "四";
case 5:
return "五";
case 6:
return "六";
}
default:
switch(d.getDay()){
case 0:
return "星期日";
case 1:
return "星期一";
case 2:
return "星期二";
case 3:
return "星期三";
case 4:
return "星期四";
case 5:
return "星期五";
case 6:
return "星期六";
}
}
});
}
return format;
}
可以看到,其核心的部分就是:
复制代码 代码如下:
while (format.indexOf("d") > -1) {
var regex = /[d]+/;
format = format.replace(regex, function(w) {
switch (w.length) {
case 0: break;
case 1:
//todo
case 2:
//todo
case 3:
//todo
case x:
//todo
default:
//todo
}
});
}
解释:
1. 使用while循环,只要格式字符串format中含有特定字符就一直执行下去;
2. 声明一个正则表达式对象/[x]+/,其中x表示特定字符;
3. 使用string对象的replace方法替换特定字符;
4. 根据匹配到的特定字符串的长度,执行不同的操作(在本示例中,“d”、“dd”、“ddd”代表不同的含义)。
格式字符串说明
以508-1-9 14:3:5为例
|
格式字符串 |
描述 |
示例 |
|
y |
格式化年。年份由世纪+年代组成。 |
“y”输出8 “yy”输出08 “yyy”输出508 “yyyy”输出0508 “yyyyyy”输出000508 |
|
M |
格式化月。 |
“M”输出1 “MM”输出01 “MMM”或更多输出一月 |
|
d |
格式化日。 |
“d”输出9 “dd” 输出09 “ddd” 输出一 “dddd” 或更多输出星期一 |
|
H,h |
格式化小时。其中H表示24小时制,h表示12小时制。 |
“H”输出14 “HH” 或更多输出14 “h”输出2 “hh” 或更多输出02 |
|
m |
格式化分钟。 |
“m”输出3 “mm” 或更多输出03 |
|
s |
格式化秒 |
“s”输出5 “ss” 或更多输出05 |
更多的设置,大家可以自己动手做一下。
示例
引用此js后,在浏览器的控制台中测试结果如下:

如何,有没有心动的感觉……
顺便说一下各浏览器的控制台呼出方式:
|
浏览器 |
快捷键 |
|
Chrome |
Ctrl + Shift + J |
|
IE8 |
F12 |
|
FireFox |
忘了。FireFox中的控制台不是原生的,是一个叫FireBug的插件。 |
源代码
下述代码可以在DateExtension.js下载
复制代码 代码如下:
Date.prototype.ToString = function(format){
if(typeof(format) == "string"){
return FormatDateTime(this, format);
}
return FormatDateTime(this, "yyyy-MM-dd HH:mm:ss");
}
//格式化DateTime对象
function FormatDateTime(d, format){
format = FormatYear(d, format);
format = FormatMonth(d, format);
format = FormatDay(d, format);
format = FormatHour(d, format);
format = FormatMinute(d, format);
format = FormatSecond(d, format);
return format;
}
//格式化年
function FormatYear(d, format){
var fullYear = d.getFullYear(); //完整的年份
var century = Math.floor(fullYear / 100); //世纪
var year = fullYear % 100; //年代
while(format.indexOf("y") > -1){
var regex = /[y]+/;
format = format.replace(regex,function(w){
//格式字符串如果是"y"或者"yy"时,只返回年代。否则返回世纪+年代
switch(w.length){
case 0:break;
case 1:
return year;
case 2:
return year < 10 ? "0" + year : year;
default:
var yearPart = year < 10 ? "0" + year : year;
var centuryPart = "";
for(var i = 0; i < w.length - 2 - century.toString().length; i++){
centuryPart += "0";
}
centuryPart += century;
return centuryPart + yearPart;
}
});
}
return format;
}
//格式化月
function FormatMonth(d, format){
var month = d.getMonth() + 1;
while(format.indexOf("M") > -1){
var regex = /[M]+/;
format = format.replace(regex,function(w){
switch(w.length){
case 0:break;
case 1:
return month;
case 2:
return month < 10 ? "0" + month : month;
default:
switch(month){
case 1:
return "一月";
case 2:
return "二月";
case 3:
return "三月";
case 4:
return "四月";
case 5:
return "五月";
case 6:
return "六月";
case 7:
return "七月";
case 8:
return "八月";
case 9:
return "九月";
case 10:
return "十月";
case 11:
return "十一月";
case 12:
return "十二月";
}
}
});
}
return format;
}
//格式化日
function FormatDay(d, format){
while(format.indexOf("d") > -1){
var regex = /[d]+/;
format = format.replace(regex,function(w){
switch(w.length){
case 0:break;
case 1:
return d.getDate();
case 2:
return d.getDate() < 10 ? "0" + d.getDate() : d.getDate();
case 3:
switch(d.getDay()){
case 0:
return "日";
case 1:
return "一";
case 2:
return "二";
case 3:
return "三";
case 4:
return "四";
case 5:
return "五";
case 6:
return "六";
}
default:
switch(d.getDay()){
case 0:
return "星期日";
case 1:
return "星期一";
case 2:
return "星期二";
case 3:
return "星期三";
case 4:
return "星期四";
case 5:
return "星期五";
case 6:
return "星期六";
}
}
});
}
return format;
}
//格式化小时
//H:24小时制
//h:12小时制
function FormatHour(d, format){
while(format.indexOf("H") > -1){
var regex = /[H]+/;
format = format.replace(regex,function(w){
switch(w.length){
case 0:break;
case 1:
return d.getHours();
default:
return d.getHours() < 10 ? "0" + d.getHours() : d.getHours();
}
});
}
while(format.indexOf("h") > -1){
var regex = /[h]+/;
format = format.replace(regex,function(w){
switch(w.length){
case 0:break;
case 1:
return d.getHours() > 12 ? d.getHours() - 12 : d.getHours();
default:
var t = d.getHours() > 12 ? d.getHours() - 12 : d.getHours();
return t < 10 ? "0" + t : t;
}
});
}
return format;
}
//格式化分钟
function FormatMinute(d, format){
while(format.indexOf("m") > -1){
var regex = /[m]+/;
format = format.replace(regex,function(w){
switch(w.length){
case 0:break;
case 1:
return d.getMinutes();
default:
return d.getMinutes() < 10 ? "0" + d.getMinutes() : d.getMinutes();
}
});
}
return format;
}
//格式化秒
function FormatSecond(d, format){
while(format.indexOf("s") > -1){
var regex = /[s]+/;
format = format.replace(regex,function(w){
switch(w.length){
case 0:break;
case 1:
return d.getSeconds();
default:
return d.getSeconds() < 10 ? "0" + d.getSeconds() : d.getSeconds();
}
});
}
return format;
}
本文使用到的资源
DateExtension.js下载
W3C School浏览
有关Date对象的更多支持浏览
js实现的日期操作类DateTime函数代码
pdf版下载地址


