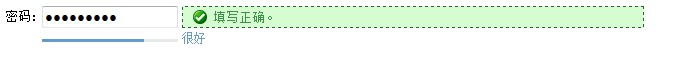
大概样式:

源码:
复制代码 代码如下:
//=================HTML页面=================
<body onload="InitCss();">
<form>
<div>
<table>
<tr>
<td>
密码:
</td>
<td>
<input id="txtPassword" type="password" maxlength="16" onfocus="InitCss();"
onblur="ValidateInput('password',this.value)" onkeydown="validatePwdStrong(this.value);" />
</td>
<td>
<div id="tipPosition">
</div>
</td>
</tr>
<tr>
<td>
</td>
<td>
<table id="pwdStrong_color">
<tr>
<td id="pwdStrong_1">
</td>
<td id="pwdStrong_2">
</td>
<td id="pwdStrong_3">
</td>
<td id="pwdStrong_4">
</td>
</tr>
</table>
</td>
<td>
<div id="pwdStrong_text">
</div>
</td>
</tr>
</table>
</div>
</form>
</body>
JS文件
复制代码 代码如下:
//使用$替换document.getElementById函数
var $ = function(v) { return document.getElementById(v); }
/******************************************************验证用户输入******************************************************/
function ValidateInput(element, value) {
//验证密码
if (element == "password") {
if (value.toString().length < 6) {
$('tipPosition').className = 'error';
$('tipPosition').innerHTML = "密码设置错误。密码长度过小。";
return;
}
else {
$('tipPosition').className = 'success';
$('tipPosition').innerHTML = "填写正确。";
}
}
}
/*================================密码验证JS =========== Begin=======================================*/
//密码初始化的样式
function InitCss() {
$('tipPosition').className = 'tip';
$('tipPosition').innerHTML = "最小长度:6。 最大长度:16。";
}
/*================================密码强度 ===========Begin=======================================*/
function Evaluate(word) {
return word.replace(/^(?:([a-z])|([A-Z])|([0-9])|(.)){5,}|(.)+$/g, "$1$2$3$4$5").length;
}
function validatePwdStrong(value) {
var pwd = {
color: ['#E6EAED', '#AC0035', '#FFCC33', '#639BCC', '#246626'],
text: ['太短', '弱', '一般', '很好', '极佳']
};
function colorInit() {
$('pwdStrong_1').style.backgroundColor = pwd.color[0];
$('pwdStrong_2').style.backgroundColor = pwd.color[0];
$('pwdStrong_3').style.backgroundColor = pwd.color[0];
$('pwdStrong_4').style.backgroundColor = pwd.color[0];
}
if (Evaluate(value) == 1) {
colorInit();
$('pwdStrong_1').style.backgroundColor = pwd.color[1];
$('pwdStrong_text').innerHTML = pwd.text[1];
$('pwdStrong_text').style.color = pwd.color[1];
}
else if (Evaluate(value) == 2) {
colorInit();
$('pwdStrong_1').style.backgroundColor = pwd.color[2];
$('pwdStrong_2').style.backgroundColor = pwd.color[2];
$('pwdStrong_text').innerHTML = pwd.text[2];
$('pwdStrong_text').style.color = pwd.color[2];
}
else if (Evaluate(value) == 3) {
colorInit();
$('pwdStrong_1').style.backgroundColor = pwd.color[3];
$('pwdStrong_2').style.backgroundColor = pwd.color[3];
$('pwdStrong_3').style.backgroundColor = pwd.color[3];
$('pwdStrong_text').innerHTML = pwd.text[3];
$('pwdStrong_text').style.color = pwd.color[3];
}
else if (Evaluate(value) == 4) {
$('pwdStrong_1').style.backgroundColor = pwd.color[4];
$('pwdStrong_2').style.backgroundColor = pwd.color[4];
$('pwdStrong_3').style.backgroundColor = pwd.color[4];
$('pwdStrong_4').style.backgroundColor = pwd.color[4];
$('pwdStrong_text').innerHTML = pwd.text[4];
$('pwdStrong_text').style.color = pwd.color[4];
}
}
//=================CSS文件=================
复制代码 代码如下:
body
{
font: 13px 宋体;
}
/*密码验证提示CSS --------------------------------开始--------------------------------*/
#tipPosition
{
width: 400px;
height: 16px;
line-height: 18px;
padding: 2px 30px;
}
.tip
{
background: #E6F2FF url(images/register_tip.png) no-repeat 10px center;
border: 1px #0E5863 dashed;
color: #0E5863;
}
.error
{
background: #FBECDF url(images/register_error.png) no-repeat 10px center;
border: 1px Red dashed;
color: #6D3737;
}
.success
{
background: #D6FCD2 url(images/register_success.png) no-repeat 10px center;
border: 1px #2F5D36 dashed;
color: #3D934A;
}
/*密码强度CSS --------------------------------开始--------------------------------*/
#pwdStrong_color
{
width: 136px;
height: 3px;
border: 0px;
border-collapse: collapse;
border-spacing: 0;
background: #E6EAED;
margin-top: 5px;
}
#pwdStrong_color td
{
padding: 0px;
width: 44px; /*如不加td宽度,Google的Chrome不会正常显示*/
}
#pwdStrong_text
{
font: 12px 宋体;
}


