JavaScript CSS 修改学习第四章 透明度设置
发布时间:2016-12-30 来源:查字典编辑
摘要:这里是测试页。在JavaScript里面设置透明度我用下面的代码来设置透明度:复制代码代码如下:functionsetOpacity(val...
这里是测试页。
在JavaScript里面设置透明度
我用下面的代码来设置透明度:
复制代码 代码如下:
function setOpacity(value) {
testObj.style.opacity = value/10;
testObj.style.filter = 'alpha(opacity=' + value*10 + ')';
}
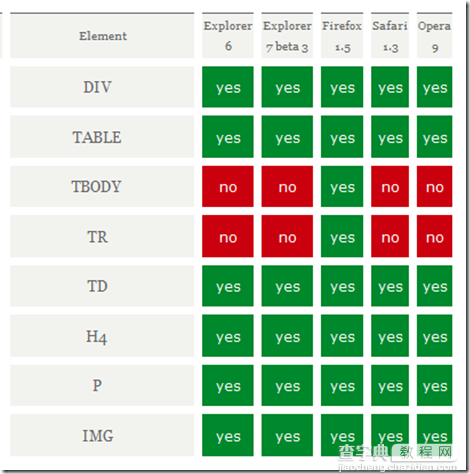
在Mozilla和Safari里使用opacity,IE使用filter。value的值从0到10。 测试结果
IE说明:一个元素必须有一个layout来执行filter。并且IE6对于元素的left margin有很奇怪的表现。

翻译地址:http://www.quirksmode.org/js/opacity.html
转载请保留以下信息
作者:北玉(tw:@rehawk)


