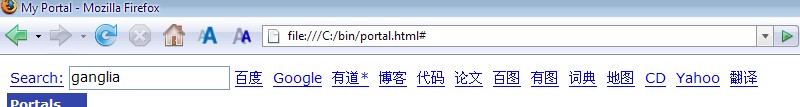
- 输入一个关键词,鼠标点击后面的搜索引擎链接,即可进入到该引擎的页面
- 如果输入关键词后敲回车,则使用默认搜索引擎,而每选择新的搜索引擎,默认引擎也会随之改变
- 自动记忆上次使用的搜索引擎,后面添加*

源代码如下,使用了多种IE/FF的适应办法:
复制代码 代码如下:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<style type="text/css">
<>
</style>
<title>My Portal</title>
<script language="javascript">
// 这一段使得FireFox也支持IE的innerText方法
function isIE(){
if (window.navigator.userAgent.toLowerCase().indexOf("msie")>=1)
return true;
else
return false;
}
if(!isIE()){ //firefox innerText define
HTMLElement.prototype.__defineGetter__( "innerText",
function(){
var anyString = "";
var childS = this.childNodes;
for(var i=0; i <childS.length; i++) {
if(childS[i].nodeType==1)
anyString += childS[i].tagName=="BR" ? 'n' : childS[i].innerText;
else if(childS[i].nodeType==3)
anyString += childS[i].nodeValue;
}
return anyString;
}
);
HTMLElement.prototype.__defineSetter__( "innerText",
function(sText){
this.textContent=sText;
}
);
}
// 这一段使得FireFox的HTMLElement具有click方法(add click method to HTMLElement in Mozilla)
try {
// create span element so that HTMLElement is accessible
document.createElement('span');
HTMLElement.prototype.click = function () {
if (typeof this.onclick == 'function')
this.onclick({type: 'click'});
};
}
catch (e) {
// alert('click method for HTMLElement couldn't be added');
}
// 对HTMLAnchorElement 加入onclick事件
try {
// create a element so that HTMLAnchorElement is accessible
document.createElement('a');
HTMLElement.prototype.click = function () {
if (typeof this.onclick == 'function') {
if (this.onclick({type: 'click'}) && this.href)
window.open(this.href, this.target? this.target : '_self');
}
else if (this.href)
window.open(this.href, this.target? this.target : '_self');
};
}
catch (e) {
// alert('click method for HTMLAnchorElement couldn't be added');
}
// 跟踪回车键事件
function captureKeys (evt) {
var keyCode = evt.keyCode ? evt.keyCode :
evt.charCode ? evt.charCode : evt.which;
if (keyCode == 13) {
// cancel key:
if (evt.preventDefault) {
evt.preventDefault();
}
var dq = getCookie('default-engine');
if( dq == null) dq = "baidu_txt";
submit_query( dq );
return false;
}
return true;
}
// cookie 功能函数
function getCookie(cookieName)
{
var cookieString = document.cookie;
var start =cookieString.indexOf(cookieName+'=');
if(start == -1)
return null;
start += cookieName.length + 1;
var end = cookieString.indexOf(';', start);
if(end == -1)
return unescape(cookieString.substring(start));
return unescape(cookieString.substring(start,end));
}
function setCookie(cookieName, cookieValue)
{
var expires = new Date();
expires.setTime( expires.getTime() + 3*30*24*60*60*1000); // 3 months
document.cookie = cookieName + '=' + escape(cookieValue)+';expires='+expires.toGMTString();
}
function removeCookie(cookieName)
{
var expires = new Date();
expires.setTime( expires.getTime() - 1);
document.cookie = cookieName + '=fooxxx;expires='+expires.toGMTString();
}
function $(id) {
return document.getElementById(id);
}
// 调式Object用,适用于IE,Firefox下可用firebug
function dumpObject(obj)
{
var temp="";
for (x in obj)
temp += x + ": " + obj[x] + "n";
var popup = window.createPopup();
popup.document.body.innerHTML = '<textarea rows=30 cols=40>' + temp + '</textarea>';
popup.show(100, 100, 300, 400, document.body);
}
// 多种查询引擎请求分派
function submit_query(t_query)
{
var keyword = document.getElementById("keyword");
var mylink = document.getElementById("mylink");
var loc = "";
switch(t_query)
{
case "baidu_txt":
loc = "http://www.baidu.com/s?wd=" + keyword.value;
break;
case "baidu_img":
loc = "http://image.baidu.com/i?ct=201326592&lm=-1&tn=baiduimagenojs&pv=&word=" + keyword.value + "&z=0&pn=0&rn=16&cl=2";
break;
case "yodao_txt":
loc = "http://www.yodao.com/search?q=" + encodeURI(keyword.value) + "&ue=utf8&keyfrom=web.index";
break;
case "yodao_img":
loc = "http://image.yodao.com/search?q=" + encodeURI(keyword.value) + "&ue=utf8&keyfrom=image.index";
break;
case "yodao_dict":
loc = "http://dict.yodao.com/search?q=" + encodeURI(keyword.value) + "&ue=utf8&keyfrom=dict.index";
break;
case "yodao_blog":
loc = "http://blog.yodao.com/search?q=" + encodeURI(keyword.value) + "&ue=utf8&keyfrom=blog.top";
break;
case "iask_ditu":
loc = "http://ditu.iask.com/a/r.php?cl=北京&key=" + keyword.value;
break;
case "verycd":
loc = "http://www.verycd.com/search/folders/" + encodeURI(keyword.value);
break;
case "google_txt":
loc = encodeURI("http://www.google.com/search?hl=en&q=" + keyword.value +"&btnG=Google+Search");
break;
case "yahoo_txt":
loc = "http://search.yahoo.com/search?p="+encodeURI(keyword.value)+"&vc=&fr=yfp-t-501&toggle=1&cop=mss&ei=UTF-8&fp_ip=CN";
break;
case "trans_en":
loc = "http://209.85.171.104/translate_c?hl=en&sl=en&tl=zh-CN&u=http://" + keyword.value + "/&usg=ALkJrhijPevZUxPtrHDj94k1U9Wo8x7S8g";
break;
case "google_code":
loc = "http://www.google.com/codesearch?q=" + keyword.value + "&hl=en&btnG=Search+Code";
break;
case "google_scholar":
loc = "http://scholar.google.com/scholar?q=" + keyword.value + "&hl=en&lr=&btnG=Search";
break;
}
setEngine(t_query);
setCookie('default-engine', t_query);
mylink.href= loc;
mylink.click();
}
function getDefaultEngine()
{
var dq = getCookie('default-engine');
if( dq == null) dq = "baidu_txt";
return dq;
}
function setDefaultEngine()
{
var old_e = getDefaultEngine();
if( $(old_e).innerText.indexOf('*') < 0)
$(old_e).innerText = $(old_e).innerText + '*';
}
function setEngine( new_e )
{
var old_e = getDefaultEngine();
if( $(old_e).innerText.indexOf('*') >= 0)
$(old_e).innerText = $(old_e).innerText.replace('*','');
if( $(new_e).innerText.indexOf('*') < 0)
$(new_e).innerText = $(new_e).innerText + '*';
setCookie('default-engine', new_e);
}
</script>
</head>
<body onload='setDefaultEngine()'>
<table border="0" width="100%">
<tr><td>
<a href="http://www.google.com" id="mylink" target="_blank">Search:</a>
<input type="text" name="keyword" size="20" id="keyword" onkeypress="return captureKeys(event);">
<a href="#" id='baidu_txt'>百度</a>
<a href="#" id='google_txt'>Google</a>
<a href="#" id='yodao_txt'>有道</a>
<a href="#" id='yodao_blog'>博客</a>
<a href="#" id='google_code'>代码</a>
<a href="#" id='google_scholar'>论文</a>
<a href="#" id='baidu_img'>百图</a>
<a href="#" id='yodao_img'>有图</a>
<a href="#" id='yodao_dict'>词典</a>
<a href="#" id='iask_ditu'>地图</a>
<a href="#" id='verycd'>CD</a>
<a href="#" id='yahoo_txt'>Yahoo</a>
<a href="#" id='trans_en'>翻译</a>
</td></tr>
</table>
</body>
</html>


