如下图:


但是这些弹出来的窗口的样式非常的单调无法设置,并且窗口标题还根据不同的浏览器显示不同的标题内容,非常的丑陋!对于高审美观的现代人来说,就大打折扣了!
jQuery现在这么流行、这么火,但网上却好像还是没有提供类似于MessageBox的插件(或者只是我没有找到而已),类似的模式窗口插件倒是有一大堆,但这都不是我想要的。没现成的,就只好花点时间将我以前写的基于我的个人JS框架的MessageBox移值过来,也就是本文的JMessageBox。
它的使用非常的简单 CSS + JS搭配使用。CSS是用于定制窗口的样式(具体示例可参考文后的源码包中的CSS样式文件),JS则是负责调用,如下面示例:
示例1: 简单调用
复制代码 代码如下:
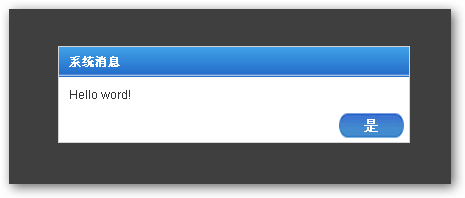
jQuery.jMessageBox.show('Hello word!');
代码很简单吧?是不是找到了MessageBox中的感觉?但这个方法你无法控制标题的内容(其实可以通过改变配置参数来改变标题)和“是”那个按钮的动作,点击它就只是关闭窗口。
效果图:

示例2: 普通调用
复制代码 代码如下:
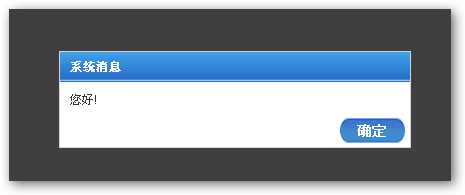
jQuery.jMessageBox.show('系统消息', '您好!');
代码也很简单,不是吗?虽然可以改变标题的内容了,但这个方法你还是无法控制“是”那个按钮的动作,点击它就只是关闭窗口。
效果图:

示例3: 复杂调用
复制代码 代码如下:
jQuery.jMessageBox.show({
width : 350,
title : '系统消息',
message : '是否继续下一步操作?',
yesButton : {
click : function(){
jQuery.jMessageBox.hide();
}
},
cancelButton : {
click : function(){
jQuery.jMessageBox.hide();
}
},
bottom : {
text : '说明: 如果你想继续操作,请点击"是"!',
click : function(){
alert('你在点我吗?');
}
}
});
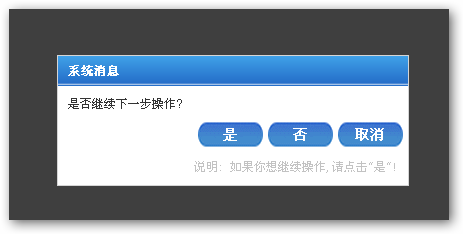
在本示例中,我们定义了:窗口的宽度;标题;内容;yes按钮的动作;no按钮的动作;cancel按钮的动作;底部的文字说明与动作。
效果图:

JMessageBox的参数定义
1、全局配置参数:jQuery.jMessageBox.setttings
注:全局配置参数只在第一次调用show方法之前或调用简单的show方法时采用!
width : 设置窗口的默认宽度,默认值是350。
title : 设置窗口的默认标题,默认值为空。
bottomText : 设置窗口底部文字说明,默认值为空。
yesButtonText : yes按钮的文字,默认值为空。
noButtonText : no按钮的文字,默认值为空。
cancelButtonText : cancel按钮的文字,默认值为空。
2、窗口配置参数。
窗口配置参数可在每次调用show方法(如上面的示例3)时传入,用于配置显示的窗口样式。
width : 设置窗口的宽度,如果不设置将取全局配置参数中的width值。
height :设置窗口的高度,如果不设置将设置为自动(推荐)
top : 设置窗口显示时的上边距距离。
left : 设置窗口显示时的左边距距离。
注意:top与left值必须同时设置或不设置。如果不设置(推荐),则默认固定居中显示!
title : 设置窗口的标题,如果不设置将取全局配置参数中的title值。而如果值设置为null或空字符串,将隐藏标题栏!
message : 设置窗口需要显示的内容。 如果不设置,或设置为null或空字符串,则隐藏内容区。
yesButton : 设置窗口中的yes按钮的文字(text)和点击后处理的事件(click)。如果不设置,窗口不显示yes按钮。
noButton : 设置窗口中的no按钮的文字(text)和点击后处理的事件(click)。如果不设置,窗口不显示no按钮。
cancelButton : 设置窗口中的cancel按钮的文字(text)和点击后处理的事件(click)。如果不设置,窗口不显示cancel按钮。
bottom : 设置窗口底部文字栏的描述文字(text)和点击后处理的事件(click)。如果不设置,窗口不显示底部文字栏。
源码与示例下载(示例中带两种风格的窗口样式):
http://xiazai.jb51.net/200912/yuanma/jmessagebox.rar


