一、脚本功能介绍
正常情况下,如果你在会员搜索结果页通过相片看好某个会员(所谓眼缘好的会员),想快速记录下这个会员的信息并不是一件容易的事情,你也许会在会员相片上单击右键,然后把这个会员的主页地址先记下来,一个页面如果有较多看好的会员想收藏的话,你还得重复上面的操作。默认搜索结果页显示效果如下图:

安装我写的Greasemonkey脚本后,搜索结果页就会发生一点改变,“给我写信”按钮会变成“收藏”复选框,效果如下图,注意红框标识与前面图片的变化对比:

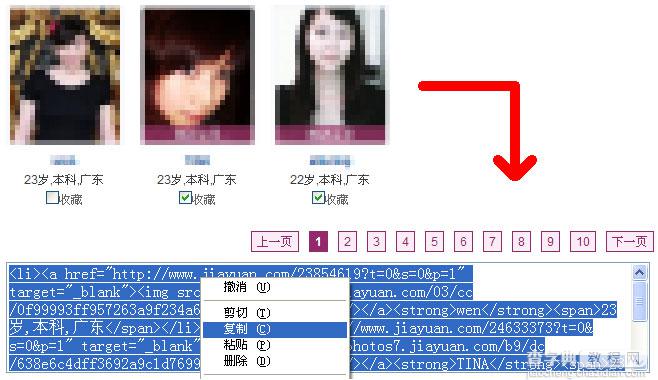
现在假设你想收藏第一排右边两位美女信息的话,你就点击“收藏”复选框(不想收藏就再次点击取消选择即可),这样在页脚翻页位置的文本框里就会生成你选中会员信息的HTML,并且默认处于选中状态,你右键复制它,如下图:

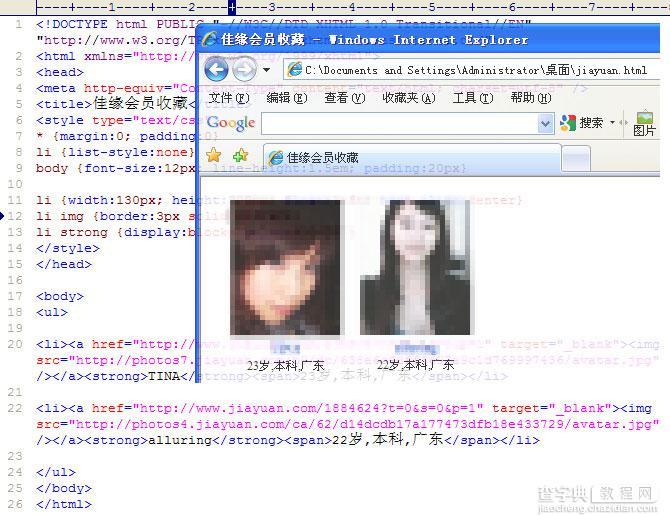
最后把复制的HTML代码粘贴到一个预定义样式的html页面的指定位置(比如把复制的LI标签代码粘贴到jiayuan.html文件的UL标签之间,以后新的收藏一直往后面堆就行了,最后这个jiayuan.html文件就是你收藏会员的记录文件),结果如下图:

jiayuan.html模板文件代码如下,把它复制后用记事本另存为html后缀的文件即可。
复制代码 代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gbk" />
<title>佳缘会员收藏</title>
<style type="text/css">
* {margin:0; padding:0}
li {list-style:none}
body {font-size:12px; line-height:1.5em; padding:20px}
li {width:130px; height:200px; float:left; text-align:center}
li img {border:3px solid #F4F6F9}
li strong {display:block; color:#0043B7}
</style>
</head>
<body>
<ul>
<>
</ul>
</body>
</html>
二、安装和使用脚本
要使用本脚本功能,你必须安装Firefox(火狐)浏览器,而且这个浏览器装上了Greasemonkey插件,然后在本地或网络能找到JiaYuan.user.js脚本文件(就是我写的Greasemonkey脚本,后面会提供代码),然后在本地拉这个JS脚本到浏览器窗口,或者通过网络地址访问这个JS脚本(JiaYuan.user.js),就会弹出脚本安装界面,如下图:

成功安装浏览器和插件,以及脚本后,访问佳缘网会员搜索表单页:http://search.jiayuan.com,
提交一次搜索请求,在出来的结果页,如果不是照片显示模式,把它切换过来,确保看到的搜索结果页与本文一开始提供的界面那样,此时不出意外的话就可以看到“收藏”复选框了,接下来的操作参考“脚本功能介绍”。
温馨提示:想知道Greasemonkey插件是否安装成功,请查看浏览器【工具】是否有【Greasemonkey】选项,以及浏览状态栏右侧是否有“小猴子”图标,而且这个“小猴子”图标不是灰色的,如果都有则表明Greasemonkey插件成功安装,如下图:

三、相关下载
(1)Firefox(火狐)浏览器:(本版本已集成Greasemonkey插件)
(2)Greasemonkey插件:http://releases.mozilla.org/pub/mozilla.org/addons/748/greasemonkey-0.8.20080609.0-fx.xpi(访问即安装)
(3)保存佳缘会员信息脚本:http://snsapps.googlecode.com/svn/trunk/JiaYuan.user.js(访问即安装)
四、脚本预览
Greasemonkey脚本都是用JavaScript语言写的,要想写出优秀的Greasemonkey应用,你必需熟悉JavaScript编程,了解JavaScript DOM编程,以及会分析HTML代码结构。如果你想更多地了解Greasemonkey,请阅读《深入浅出 Greasemonkey》。下面本人把本应用脚本代码公布如下,希望对大家能起到抛砖引玉的作用。
复制代码 代码如下:
// ==UserScript==
// @name 保存会员信息
// @namespace http://www.ucoolweb.com
// @description 收集世纪佳缘交友网会员搜索结果页你喜欢的会员信息,并把它们保存成本地HTML文件,以方便日后查阅。
// @include http://search.jiayuan.com/result.php*m=1*
// ==/UserScript==
/**
* 定义一个类
*/
function clsJiaYuan()
{
/**
* 定义getElementById快捷方式
* @param {String} objId DOM ID
* @return {DOM}
*/
var $ = function(objId)
{
return document.getElementById(objId);
}
/**
* 定义getElementsByTagName快捷方式
* @param {String} tagName 标签名
* @return {Array} DOM Array
*/
var $$ = function(tagName)
{
return document.getElementsByTagName(tagName);
}
/*
if (window.HTMLElement)
{
HTMLElement.prototype.$=$;
HTMLElement.prototype.$$=$$;
}
*/
/**
* 按样式名查找DOM对象
* @param {String} className 要查找的样式名,即标签的class属性值
* @param {String} tagName 筛选标签名,可选参数,用于缩小查找范围
* @return {Array} DOM Array
*/
var getElementsByClassName = function(className, tagName)
{
var selector = tagName || '*';
var allDom = $$(selector);
var domList = [];
for (var i in allDom)
{
if (allDom[i].className == className)
{
domList[domList.length] = allDom[i];
}
}
return domList;
}
/**
* 创建每个会员头像下的复选框
*/
var createCheckBox = function()
{
var photoBoxs = getElementsByClassName('searh_photobox', 'div');
for (var a in photoBoxs)
{
var infoList = photoBoxs[a].getElementsByTagName('a');
//提取会员信息
var url = infoList[0].href;
var face = infoList[0].getElementsByTagName('img')[0].src;
var name = infoList[0].getElementsByTagName('img')[0].alt;
//处理高级会员信息HTML
if (infoList.length == 4)
{
var about = infoList[2].innerHTML;
}
else
{
var about = infoList[3].innerHTML;
}
//插入复选框HTML
photoBoxs[a].getElementsByTagName('li')[3].innerHTML = '<label><input type="checkbox" name="love" value="' + url + '|' + face + '|' + name + '|' + about + '" />收藏</label>< /span>';
//注册复选框单击处理函数
photoBoxs[a].getElementsByTagName('input')[0].addEventListener('click', jiaYuan.outputHtml, true);
}
}
//创建HTML代码输出文本域
var createTextBox = function()
{
var loveCodeDom = document.createElement('textarea');
loveCodeDom.id = 'loveCode';
loveCodeDom.rows = 5;
var pageBox = getElementsByClassName('pageclass', 'div')[1];
pageBox.appendChild(loveCodeDom);
$('loveCode').style.width = '640px';
$('loveCode').style.margin = '10px';
}
//输出或更新选择会员HTML代码,在单击复选框时调用
this.outputHtml = function()
{
var loveHtml = '';
var loveCheckBoxs = document.getElementsByName('love');
for (var i in loveCheckBoxs)
{
//只输出复选框打勾的会员信息
if (loveCheckBoxs[i].checked)
{
var infoList = loveCheckBoxs[i].value.split('|');
var liHtml = '<li><a href="' + infoList[0] + '" target="_blank"><img src="' + infoList[1] + '" /></a><strong>' + infoList[2] + '</strong><span>' + infoList[3] + '</span></li>';
loveHtml += liHtml;
}
}
$('loveCode').value = loveHtml;
$('loveCode').select(); //让文本域代码处于选中状态,方便快速复制
}
//程序初始化公开方法
this.init = function()
{
createCheckBox();
createTextBox();
}
}
//实例化一个类
var jiaYuan = new clsJiaYuan();
jiaYuan.init();
五、注意事项
1、在安装Greasemonkey插件到Firefox(火狐)浏览器的时候,请选择安装与浏览器版本对应的Greasemonkey插件。建议下载“增强便携版” Firefox浏览器,这种版本一般集成Greasemonkey插件。下载参考链接:http://www.jb51.net/softs/21957.html
2、本文提供脚本可能会随着佳缘网的改版而失效,因为Greasemonkey脚本的工作是基于目标网站HTML操作的,如果你发现脚本失效请及时给我留言,让我修正。当然,如果你也会编写脚本的话,你还可以自己动手修改,修改方法可以参考这里,修改用户脚本:http://www.firefox.net.cn/dig/helloworld/editing.html
3、据了解现在很多浏览器都支持Greasemonkey,比如Chrome、Opera,甚至IE,本脚本并没有在这些浏览器上测试过,如果你发现脚本在其它浏览器平台下有问题,也可以留言告诉我。
4、必须保证Greasemonkey插件处于激活状态,即浏览器右下角的“小猴子”图标不是灰色的,不然你即使安装了插件,也会得不到预期的效果。
作者:WebFlash
出处:http://webflash.cnblogs.com


