因此,现在几乎所有的grid控件都会支持分页功能。extjs也不例外,它对分页也提供了强大而方便的支持,使得我们在分页处理上可以得心应手。
在extjs中,类Ext.PagingToolbar封装了关于分页的操作,该类从Toolbar继承而来,单从名字上看,我们也猜得出这是一个能够处理分页的工具栏。好吧,那我们就来看看如何构造这样一个工具栏吧。PagingToolbar类的构造函数需要一个json对象来进行配置,在js中,使用json对象来提供所需参数非常方便,这样使得我们可以只填写感兴趣的参数,并且不必关心参数的顺序。我们的分页工具栏常用的配置参数包括:
pageSize:每页显示的记录数,默认是20。
store:这个和grid里边的store参数是一样的,因为分页也需要和数据打交道,所以需要这个参数。
displayMsg:显示的分页状态信息,例如“第{0}-第{1}条,一共{2}条",注意一定要有大括号括起来的0,1,2,分别代表当前页的开始,结束,还有全部的记录数,其它的字自己随便写吧,只要读起来通顺就可以了,该信息会显示在分页工具栏的右侧。
displayInfo:是否显示displayMsg,默认是不显示。
emptyMsg:没有记录时显示的文本。
items:要在工具栏上显示的项,我们在构造之后再来看一下都可以有哪些项。
好了,现在可以构造我们的分页工具栏了,不过因为我们的参数里边需要一个Store类的对象,所以我们先来构造它:
复制代码 代码如下:
var store = new Ext.data.JsonStore({
root: 'topics',
totalProperty: 'totalCount',
idProperty: 'threadid',
remoteSort: true,
fields: [
'title', 'forumtitle', 'forumid', 'author',
{ name: 'replycount', type: 'int' },
{ name: 'lastpost', mapping: 'lastpost', type: 'date', dateFormat: 'timestamp' },
'lastposter', 'excerpt'
],
// 因为跨域,所以使用ScriptTagProxy,在同一个域里边用HttpProxy
proxy: new Ext.data.ScriptTagProxy({
url: 'http://extjs.com/forum/topics-browse-remote.php'
})
});
这一次,我们使用了JsonStore类来构造所需要的Store对象,顾名思义,这是用来转化json格式的数据的。另外我们是从外部服务器来获取数据,所以代码相对于原来从数组里边获得数据要复杂一些,我们来看看用到的那些参数的意义:
root:包含数据行集合的属性名字。
totalProperty:表示数据集中全部记录数的属性名字,只有在分页的时候才需要。
idProperty:数据行中用来作为标识的属性的名字。
remoteSort:排序的时候是否通过proxy获得新的数据,默认是false。
fields:上一个系列里边提到过。这里多了一个mapping,它是将数据里边的名字映射成封装后的Record字段的名字,名字相同的时候,可以忽略。
proxy:数据的来源。在这里,我们只需要知道我们的数据是从url指明的地址获得的,因为这个地址是跨域的,所以使用ScriptTagProxy。
需要注意的是,从服务器返回的数据必须具有如下的格式:
复制代码 代码如下:
{
"totalCount":10000, //对应totalProperty属性的值
"topics":[ //对应root户型的值
//这里是json对象的集合,每一个对象的属性
//需要和fields里边name属性的值对应
//观察url返回给我们的数据可以更清楚的看明白这一点
]
}
接下来就是构造我们的分页工具栏了:
复制代码 代码如下:
var pagingToolbar = new Ext.PagingToolbar({
pageSize: 25,
store: store,
displayInfo: true,
displayMsg: 'Displaying topics {0} - {1} of {2}',
emptyMsg: "没有文章",
items: [
'-', {
pressed: true,
enableToggle: true,
text: 'Show Preview',
cls: 'x-btn-text-icon details',
toggleHandler: function(btn, pressed) {
var view = grid.getView();
view.showPreview = pressed;
view.refresh();
}
}]
});
items是工具栏上项的集合,默认的类型是按钮。我们这里只用到了两项,“-”代表分隔符,第二项就是一个button,我们来看看其中每个属性都表示什么:
pressed:表示按钮在开始的时候是否被按下,只有enableToggle为真的时候才有用。
enableToggle:指示button是否能处于被按下的状态。
text:按钮上显示的文本。
cls:按钮的css类。
toggleHander:设置enableToggle为true时点击按钮时的事件处理函数。
是时候把分页工具栏和grid组合在一起了,这次我们的grid没有使用ColumnModel而是使用columns属性,同时我们使用了viewConfig来对用户界面进行配置,看下完整的代码吧:
复制代码 代码如下:
///<reference path="vswd-ext_2.0.2.js" />
/**//*
*作者:大笨
*日期:2009-10-13
*版本:1.0
*博客地址:http://yage.cnblogs.com
*/
Ext.BLANK_IMAGE_URL = '/extjs/resources/images/default/s.gif';
Ext.onReady(function() {
//构造store
var store = new Ext.data.JsonStore({
root: 'topics',
totalProperty: 'totalCount',
idProperty: 'threadid',
remoteSort: true,
fields: [
'title', 'forumtitle', 'forumid', 'author',
{ name: 'replycount', type: 'int' },
{ name: 'lastpost', mapping: 'lastpost', type: 'date', dateFormat: 'timestamp' },
'lastposter', 'excerpt'
],
// 因为跨域,所以使用ScriptTagProxy,在同一个域里边用HttpProxy
proxy: new Ext.data.ScriptTagProxy({
url: 'http://extjs.com/forum/topics-browse-remote.php'
})
});
store.setDefaultSort("lastpost", "DESC"); //设置默认的排序列和方向
//构造带分页功能的工具栏
var pagingToolbar = new Ext.PagingToolbar({
pageSize: 25,
store: store,
displayInfo: true,
displayMsg: '第{0}-第{1}条,一共{2}条',
emptyMsg: "No topics to display",
items: [
'-', {
pressed: true,
enableToggle: true,
text: '预览',
cls: 'x-btn-text-icon details',
toggleHandler: function(btn, pressed) {
var view = grid.getView();
view.showPreview = pressed;
view.refresh();
}
}]
});
//构造带有分页工具栏的grid
var grid = new Ext.grid.GridPanel({
renderTo:"grid",
width: 700,
height: 500,
title: '带分页功能的grid',
store: store,
trackMouseOver: false,
disableSelection: true,
loadMask: true,
// grid的列
columns: [{
id: 'topic',
header: "主题",
dataIndex: 'title',
width: 420,
renderer: renderTopic,
sortable: true
}, {
header: "作者",
dataIndex: 'author',
width: 100,
hidden: true,
sortable: true
}, {
header: "回复数",
dataIndex: 'replycount',
width: 70,
align: 'right',
sortable: true
}, {
id: 'last',
header: "最后回复",
dataIndex: 'lastpost',
width: 150,
renderer: renderLast,
sortable: true
}],
// 定制用户界面
viewConfig: {
forceFit: true,
enableRowBody: true,
showPreview: true,
getRowClass: function(record, rowIndex, p, store) {
if (this.showPreview) {
p.body = '<p>' + record.data.excerpt + '</p>';
return 'x-grid3-row-expanded';
}
return 'x-grid3-row-collapsed';
}
},
//在顶部的分页工具栏
//tbar: pagingToolbar,
// 在底部的分页工具栏
bbar: pagingToolbar
});
// 加载数据
store.load({ params: { start: 0, limit: 25} });
// 主题列的renderer函数
function renderTopic(value, p, record) {
return String.format(
'<b><a href="http://extjs.com/forum/showthread.php?t={2}" href="http://extjs.com/forum/showthread.php?t={2}" target="_blank">{0}</a></b><a href="http://extjs.com/forum/forumdisplay.php?f={3}" href="http://extjs.com/forum/forumdisplay.php?f={3}" target="_blank">{1} Forum</a>',
value, record.data.forumtitle, record.id, record.data.forumid);
}
//最后回复列的renderer函数
function renderLast(value, p, r) {
return String.format('{0}<br/>by {1}', value.dateFormat('M j, Y, g:i a'), r.data['lastposter']);
}
})
运行下看看效果,我们可以看到在获取数据的时候,页面被动画遮盖住,如图:

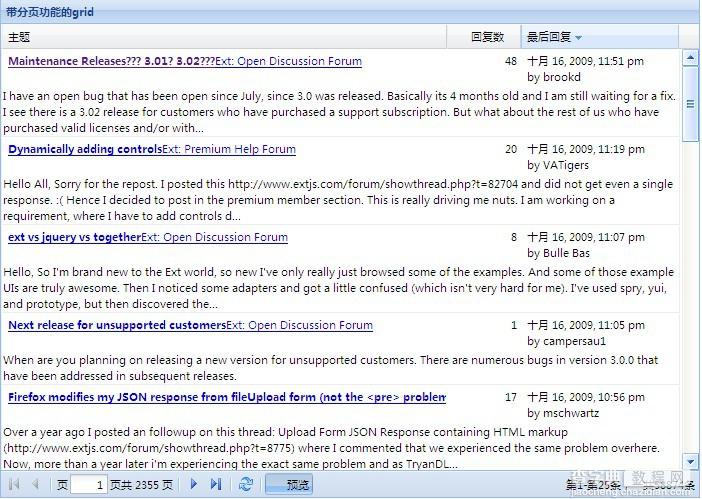
当数据加载完成,我们看到数据在grid中分页显示,并且按照最后发表列降序排列,其中作者列被隐藏:

当点击列名进行排序时,会从服务器上重新加载新的数据,点击向右的箭头,可以翻页,还可以点点“预览”按钮看看效果。虽然这次的代码相对最简单的grid多了不少,但效果也cool了不少。我们从头开始把代码理一下吧:
第8行使用了图片占位符,它指向的图片是一张空图片。在extjs的库文件中,根据需要会把这个图片占位符替换成另一张图片,在我们的例子中,如果去掉这一行,影响不会太大,只是标题栏中“最后回复”旁边向下的小箭头会不见了。我们还是养成把这一行写上的习惯吧。
11-28行构造了一个Store类的对象,这个没什么好说的了。
第30行设置lastpost列为默认排序的列,并且是按降序排列,注意“DESC"必须是大写,升序是“ASC”。
33-51行构造带分页的工具栏,前边都已经说过了。
54-112行构造带有分页功能的grid。
其中第60行指示鼠标在行上悬浮时行不会高亮显示。
61行指示用户不能对grid进行选择。
62行指示在加载数据的时候遮盖住页面,我们可以在截图上看到效果,不过还是推荐自己运行看下效果,毕竟这里显示的是动画。当数据加载完毕之后遮盖效果消失。
94-105行设置用户界面,我们看看每个参数的意义:
forceFit:是否强制列调整宽度使得不出现水平滚动条,默认是false。
enableRowBody:为true的时候允许每行增加一个tr元素用来扩展数据行。
showPreview:自定义的bool类型的属性,用来在代码中控制是否显示预览。
getRowClass:这是一个方法,用来改写行的css样式,它有四个参数,第一个是代表该行数据的Record对象,第二个是行的索引,第三个就是enableRowBody设置true时传递进来的
参数,可以通过该参数的body属性扩展行数据。该方法应当返回一个css类名。我们的例子中,根据showPreview的值来动态显示文章的摘要信息。
111行将分页工具栏显示在grid底部,如果想显示在顶部可以用tbar来代替bbar。
115行向服务器发出请求获取数据,extjs会以post方式将params中的参数发送给服务器,其中start指明从地几条数据开始,limit则表示每页显示多少数据。
118到126是两个renderer函数,在上一个系列中已经解释过用法了。
最后要指出的是,分页的功能其实还是在服务器端完成的。当在客户端进行翻页的时候,会和115行一样提交参数,我们需要在服务器端根据传递过来的star和limit的值来计算出应当返回的数据并且按照正确的格式来发送给客户端。至于服务器端如何获得客户端传递过来的参数和如何发送数据给客户端,可参阅本系列的第一节。


