这个效果本身难度不大,主要在程序结构和扩展中下了些功夫,务求用起来更方便,能用在更多的地方。
程序特点
1,同一个提示框用在多个触发元素时,只需一个实例;
2,显示和隐藏分别有点击方式和触发方式选择;
3,能设置延时显示和隐藏;
4,有25种预设定位位置;
5,可在预设定位基础上,再自定义定位;
6,可设置自适应窗口定位;
程序说明
【Tip对象】
Tip对象就是用来显示提示信息的容器,程序用Tip属性表示。这个没什么要求,程序初始化时会对它进行一些设置。
首先进行下面设置:
复制代码 代码如下:
var css = this._cssTip;
css.margin = 0;
css.position = "absolute"; css.visibility = "hidden";
css.display = "block"; css.zIndex = 99;
css.left = this._cssTip.top = "-9999px";
其中margin设为0是为了避免一些定位问题,用visibility来隐藏而不是display是因为程序需要获取Tip的offsetWidth、offsetHeight,还需要设置left和top是避免因Tip占位出现的滚动条。
因为Tip可能会在其他定位元素里面,所以还要设两个offset修正参数:
复制代码 代码如下:
var iLeft = 0, iTop = 0, p = this.Tip;
while (p.offsetParent) {
p = p.offsetParent; iLeft += p.offsetLeft; iTop += p.offsetTop;
};
this._offsetleft = iLeft;
this._offsettop = iTop;
最后给Tip的mouseover加一个事件,具体后面再说明。
【触发对象】
由于很多情况下都是一个Tip对应多个地方的提示,所以程序参考了Table排序的方式,添加了一个Add方法。
一个Tip实例化后,再用Add方法就可以对多个触发元素分别添加触发对象,程序中用_trigger属性表示当前的触发对象。
Add方法的一个必要参数是触发元素,就是触发显示Tip的元素。
需要的话还可以用options参数,来自定义触发对象的属性,包括:
属性: 默认值//说明
复制代码 代码如下:
ShowType: "both",//显示方式
HideType: "both",//隐藏方式
ShowDelayType: "touch",//显示延迟方式
HideDelayType: "touch",//隐藏延迟方式
ShowDelay: 300,//显示延时时间
HideDelay: 300,//隐藏延时时间
Fixed: {},//定位对象
onShow: function(){},//显示时执行
onHide: function(){}//隐藏时执行
具体作用后面再说明,可以在程序初始化时修改这些默认值。
一个经典应用是在onShow中把Tip修改为各个触发对象对应的内容。
此外还有Elem属性保存触发元素。
【显示和隐藏】
提示效果的一个重点就是显示和隐藏提示信息。程序是通过设置Tip的visibility是否hidden来显示和隐藏Tip的。
具体的显示和隐藏程序分别在Show和Hide程序中,还有ReadyShow和ReadyHide程序,主要用来处理延时。
这种提示效果的一个特点是鼠标移动到Tip上时,会保持显示状态。
为了实现这个效果,给Tip的mouseover写入程序:
this.Check(e.relatedTarget) && clearTimeout(this._timer);
其中Check程序是用来判断relatedTarget是不外部元素,即鼠标离开的元素是不是外部元素。
如果是外部元素,就说明当前是隐藏延时阶段,那么只要清除定时器来取消隐藏就可以了。
这里的外部元素是指触发元素和Tip对象本身及其内部元素以外的元素。
这个有点拗口,那再看看Check程序是怎么判断的就明白了:
复制代码 代码如下:
return !this._trigger ||
!(
this.Tip === elem || this._trigger.Elem === elem ||
Contains(this.Tip, elem) || Contains(this._trigger.Elem, elem)
);
首先判断_trigger是否存在,不存在的话说明是刚开始触发,也看成是外部触发。
存在的话再判断传递过来的元素是不是Tip或触发元素本身,最后再用Contains判断判断是不是在Tip或触发元素内部。
ps:关于Contains请参考这里的比较文档位置。
这样得到的是判断是否内部元素,最后取反就是判断是否外部元素了。
【点击方式】
点击方式显示是指点击触发元素的时候显示Tip。
在Add程序中会给触发元素的click事件绑定以下程序:
复制代码 代码如下:
addEvent(elem, "click", BindAsEventListener(this, function(e){
if ( this.IsClick(trigger.ShowType) ) {
if ( this.CheckShow(trigger) ) {
this.ReadyShow(this.IsClick(trigger.ShowDelayType));
} else {
clearTimeout(this._timer);
};
};
}));
首先根据ClickShow判断是否进行点击显示,再用CheckShow检测是否同一个触发对象。
CheckShow程序是这样的:
复制代码 代码如下:
if (trigger !== this._trigger) {
this.Hide(); this._trigger = trigger; return true;
} else { return false; };
如果不是同一个触发对象,就先执行Hide清理前一个触发对象,防止冲突,再执行ReadyShow来显示。
如果是同一个触发对象,就说明当前是延时隐藏阶段,清除定时器保持显示状态就行了。
对应的,点击方式隐藏是指点击外部元素的时候隐藏Tip。
在ReadyShow里,当使用点击方式隐藏时,就会把_fCH绑定到document的click事件里:
this.IsTouch(trigger.HideType) && addEvent(this._trigger.Elem, "mouseout", this._fTH);
注意这里要把隐藏绑定事件放到ReadyShow,而不是Show里面,因为延时的时候有可能还没有显示就触发了隐藏事件。
其中_fCH是在初始化时定义的一个属性,用于添加和移除点击隐藏事件:
复制代码 代码如下:
this._fCH = BindAsEventListener(this, function(e) {
if (this.Check(e.target) && this.CheckHide()) {
this.ReadyHide(this.IsClick(this._trigger.HideDelayType));
};
});
注意不同于点击显示,由于绑定的是document,隐藏前要先确定e.target是不是外部元素。
其中CheckHide是作用是检查Tip当前是不是隐藏状态:
复制代码 代码如下:
if (this._cssTip.visibility === "hidden") {
clearTimeout(this._timer);
removeEvent(this._trigger.Elem, "mouseout", this._fTH);
this._trigger = null;
removeEvent(document, "click", this._fCH);
return false;
} else { return true; };
如果本来就是隐藏状态,清除定时器移除事件就行,不需要再执行Hide了。
【触发方式】
触发方式针对的是mouseover和mouseout,它的流程跟点击方式是差不多的。
触发方式显示是指鼠标从外部元素进入触发元素(触发mouseover)的时候显示Tip。
在Add程序中会给触发元素的mouseover事件绑定以下程序:
复制代码 代码如下:
addEvent(elem, "mouseover", BindAsEventListener(this, function(e){
if ( this.IsTouch(trigger.ShowType) ) {
if (this.CheckShow(trigger)) {
this.ReadyShow(this.IsTouch(trigger.ShowDelayType));
} else if (this.Check(e.relatedTarget)) {
clearTimeout(this._timer);
};
};
}));
跟点击方式类似,也需要执行一次CheckShow,但不同的是,还会用Check判断e.relatedTarget是不是外部对象。
这是因为mouseover可能是从触发元素的内部元素(包括Tip)进入或内部元素冒泡触发的,而这些情况不需要任何操作。
对应的,触发方式隐藏是指鼠标从触发元素或Tip离开时隐藏Tip。
当TouchHide为true时,在ReadyShow的时候会把_fTH绑定到触发元素的mouseout事件里:
this.IsTouch(trigger.HideType) && addEvent(this._trigger.Elem, "mouseout", this._fTH);
在Show的时候,再绑定到Tip的mouseout:
this.IsClick(trigger.HideType) && addEvent(document, "click", this._fCH);
在ReadyShow绑定的原因同上,而Tip只需显示时绑定。
其中_fTH跟_fCH类似,也是在初始化时定义的一个属性,用于添加和移除触发隐藏事件:
复制代码 代码如下:
this._fTH = BindAsEventListener(this, function(e) {
if (this.Check(e.relatedTarget) && this.CheckHide()) {
this.ReadyHide(this.IsTouch(this._trigger.HideDelayType));
};
});
不同的是mouseout在Check的时候是用e.relatedTarget。
【触发原理】
上面是从程序的角度说明了触发显示和隐藏的过程,但要真正理解的话还需要做一次细致的分析。
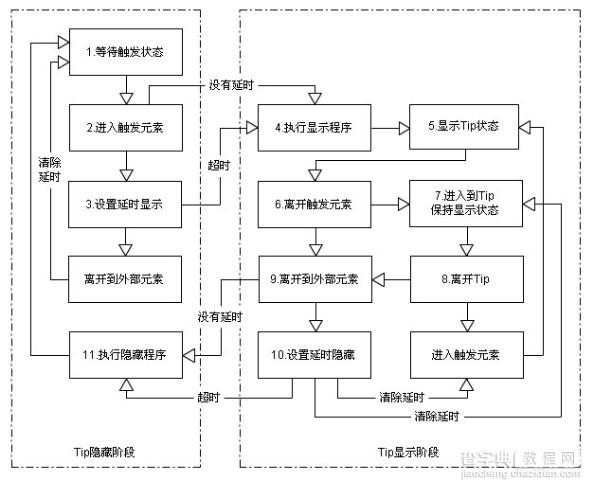
下面是以触发方式的显示隐藏为例做的流程图:

下面是文字说明:
1,等待触发显示;
2,进入触发元素,如果设置延时,跳到3,如果没有设置延时,跳到4;
3,延时时间内,离开到外部元素,清除定时器,返回1,超过延时时间,跳到4;
4,执行显示程序;
5,显示Tip状态;
6,离开触发元素,如果是进入到Tip,跳到7,如果是离开到外部元素,跳到9;
7,保持显示状态;
8,离开Tip,如果是进入触发元素,返回5,如果是离开到外部元素,跳到9;
9,如果设置延时,跳到10,如果没有设置延时,跳到11;
10,延时时间内,如果进入Tip,清除定时器,返回7,如果进入触发元素,清除定时器,返回5,超过延时时间,跳到11;
11,执行隐藏程序,返回1;
再对照程序,应该就能理解整个流程了,当然可能还不是那么好理解。
这个流程也只是单例的情况,多例的时候还要多加一些判断。
可以说这个流程看似不难,但如果想做一个最优化的流程,那要考虑的细节地方可能会让人受不了。
点击方式跟触发方式的流程是差不多的,而且更简单,这里就不重复了。
【元素定位】
完成了显示隐藏,就到本程序另一个重点,元素定位。
程序使用一个GetRelative函数,通过定位元素、参考元素和参数对象来获取形如{ Left: 100, Top: 200 }的定位参数结果。
计算结果结合了以下定位方式:预设定位,自定义定位,自适应定位。
触发对象的Fixed属性就是用来保存定位参数对象的,包括一下属性:
属性: 默认值//说明
Align: "clientleft",//水平方向定位
vAlign: "clienttop",//垂直方向定位
CustomLeft: 0,//自定义left定位
CustomTop: 0,//自定义top定位
PercentLeft: 0,//自定义left百分比定位
PercentTop: 0,//自定义top百分比定位
Adaptive: false,//是否自适应定位
Reset: false//自适应定位时是否重新定位
下面再看看如何通过这些属性设置定位。
【预设定位和自定义定位】
预设定位的意思是使用程序25个预设位置来定位。
25个位置是怎么来的呢?看下面的具体演示:

当前1/2页12下一页阅读全文


