ExtJS是一套完整的RIA解决方案,也因为功能完整造成了ext-all.js有400多k,由于是基于JS和CSS的功能实现,对客户端机器性能也有一定的要求,即不支持IE6以下的版本。如果您的项目对网页响应时间有严格的限制,或者客户端操作系统过于陈旧,一定不要选择ExtJS。
本文主要是介绍ExtJS的下载和配置以及一些简单的使用方法。目前最新版本为3.0,但是本文主要介绍2.2版本。
一、ExtJS下载以及配置
1、下载地址:www.extjs.com/(这是官网,大家可以选择自己喜欢的版本下载)
2、配置过程,假设下载后的目录为Ext,我们在该目录下建立我们自己的目录MyExample(该目录用于存放你自己写的代码),配置过程如下:
(1) 新建一个页面文件Helloworld.html
(2) 在<head>和</head>之间添加如下代码:
复制代码 代码如下:
<link rel="stylesheet" type="text/css" href="../resources/css/ext-all.css" />
<script type="text/javascript" src="../adapter/ext/ext-base.js"></script>
<script type="text/javascript" src="../ext-all.js"></script>
<script type="text/javascript">
Ext.onReady(function(){
Ext.MessageBox.alert('HelloWorld','Hello World');
})
</script>
(3) 这里注意<script></script>不能用</script>取代
(4) js的导入顺序不要更改
(3) 如果弹出一个HelloWorld的对话框,则代表配置成功。
二、表格控件Grid的使用
EXT中的表格功能非常强大,包括排序、缓存、拖动、隐藏某一列、自动显示行号、列汇总、单元格编辑等使用功能。我们首先介绍如何制作一个简单的Grid。
1、创建表格的列信息:
复制代码 代码如下:
var cm=new Ext.grid.ColumnModel([
{header:'编号',dataIndex:'id'},
{header:'名称',dataIndex:'name'},
{header:'描述',dataIndex:'desn'}
]);
2、添加数据信息:
复制代码 代码如下:
var data=[
['1','name1','desn1'],
['2','name1','desn1'],
['3','name1','desn1'],
['4','name1','desn1'],
['5','name1','desn1']
];
3、创建数据存储对象:
复制代码 代码如下:
var ds=new Ext.data.Store({
proxy:new Ext.data.MemoryProxy(data),
reader:new Ext.data.ArrayReader({},[
{name:'id'},
{name:'name'},
{name:'desn'}
])
});
ds.load();//这个相当的重要
.
4、表格的列模型定义好了,原始数据和数据的转换也已经完成,剩下的只需要把它们装配在一起,我们的Grid就创建成功了。
复制代码 代码如下:
var grid=new Ext.grid.GridPanel({
renderTo:"grid",
store: ds,
height:600,
cm:cm
});
5、注意:Ext.grid.Grid的renderTo属性指示EXT将表格渲染到什么地方,所以,在HTML里应该有一个<div id='grid'></div>与之对应。
6、所有代码清单如下(已通过测试):
复制代码 代码如下:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Grid.aspx.cs" Inherits="Ext_example_Grid" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head id="Head1" runat="server">
<title>Grid </title>
<link rel="stylesheet" type="text/css" href="../resources/css/ext-all.css" href="resources/css/ext-all.css" />
<script type="text/javascript" src="../adapter/ext/ext-base.js" src="adapter/ext/ext-base.js"></script>
<script type="text/javascript" src="../ext-all.js" src="ext-all.js"></script>
<script type="text/javascript"><></script>
</head>
<body>
<form id="form1" runat="server">
<div id="grid">
</div>
</form>
</body>
</html>
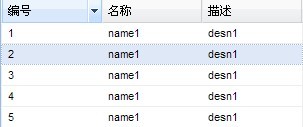
实验效果图如图1所示

图1 一个简单的Grid
三、表格控件Grid的功能详解
第二部分简单介绍了如何创建简单的Grid,本章将对Grid的功能进行详细的分析。
3.1 部分属性功能
1、默认情况下,Grid是可以拖放列,也可以改变列的宽度,如果要禁用这两个功能,在定义Grid对象时分别设置enableColumnMove和enableColumnResize为false即可。
2、如果希望显示斑马线效果,可以加上stripeRows:true
3、Grid还支持一种读取数据时的遮罩和提示功能,设置属性loadMask:true,在store.load()完成之前一直会显示"Loading…"
3.2 自主决定每列的宽度
1、如果要定义宽度,只要设置该列的width属性即可,如下面的代码所示。效果图如图2所示。
复制代码 代码如下:
var cm=new Ext.grid.ColumnModel([
{header:'编号',dataIndex:'id',width:60},
{header:'名称',dataIndex:'name',width:180},
{header:'描述',dataIndex:'desn',width:200}
]);

图2 自定义每列的宽度
2、这样需要自己去计算每列的宽度,如果想让每列自动填满Grid,只需要viewConfig中的forceFit即可。使用forceFit后,Grid会根据你在cm里设置的width按比例分配,非常智能。实现代码如下:
复制代码 代码如下:
var grid=new Ext.grid.GridPanel({
renderTo:"grid",
stripeRows:true,//斑马线效果
loadMask:true,
store: ds,
height:600,
cm:cm,
viewConfig:{
forceFit:true
}
});
3、我们也可以考虑autoExpandColumn,它可以让指定列的宽度自动伸展,从而填充整个表格。代码如下
复制代码 代码如下:
var grid=new Ext.grid.GridPanel({
renderTo:"grid",
stripeRows:true,//斑马线效果
loadMask:true,
store: ds,
height:600,
cm:cm,
autoExpandColumn:'desn'
// viewConfig:{
// forceFit:true
// }
});
注意:autoExpandColum只能指定一列的id,注意,必须是id,原来我们设置的cm里面都没有id,现在为了使用autoExpandColumn,要给cm的desn设置id.于是在渲染时desn就可以自动延伸,否则会出错。
复制代码 代码如下:
var cm=new Ext.grid.ColumnModel([
{header:'编号',dataIndex:'id',width:60},
{header:'名称',dataIndex:'name',width:180},
{id:'desn',header:'描述',dataIndex:'desn',width:200}
]);
3.3 让Grid支持按列排序
在EXT中可以很方便地实现排序功能,只需要在定义列模型时增加sortable属性,如下面代码所示:
复制代码 代码如下:
var cm=new Ext.grid.ColumnModel([
{header:'编号',dataIndex:'id',width:60,sortable:true},
{header:'名称',dataIndex:'name',width:180},
{id:'desn',header:'描述',dataIndex:'desn',width:200}
]);
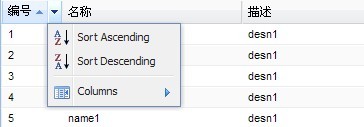
效果图如图3所示

图3 按列排序效果
3.4 显示时间类型数据
尽管返回的JSON里都是数字和字符串,但是在EXT中我们同样可以从后台取得日期类型的数据,然后交给Grid进行格式化。
1、首先定义一组数据,其中最后一列是日期格式的数据。
复制代码 代码如下:
var data=[
['1','name1','desn1','2009-09-17T02:58:04'],
['2','name2','desn1','2009-09-17T02:58:04'],
['3','name3','desn1','2009-09-17T02:58:04'],
['4','name4','desn1','2009-09-17T02:58:04'],
['5','name5','desn1','2009-09-17T02:58:04']
];
2、接着我们在reader里面增加一行配置,除了设置name以外,还设置了type和dateFormat两个属性。代码如下:
复制代码 代码如下:
var store1= new Ext.data.Store({
proxy:new Ext.data.MemoryProxy(data),
reader:new Ext.data.ArrayReader({},[
{name:'id'},
{name:'name'},
{name:'desn'},
{name:'date',type:'date',dateFormat:'Y-m-dTH:i:s'}
])
});
3、同样的,我们还需要在cm里面增加一行配置:
复制代码 代码如下:
var cm=new Ext.grid.ColumnModel([
{header:'编号',dataIndex:'id',width:60,sortable:true},
{header:'名称',dataIndex:'name',width:180},
{id:'desn',header:'描述',dataIndex:'desn',width:200},
{header:'时间',dataIndex:'date',type:'date',renderer:Ext.util.Format.dateRenderer('Y年m月d日')}
]);
4、代码详细信息如下所示,效果图如图4所示。
复制代码 代码如下:
<html xmlns="http://www.w3.org/1999/xhtml" >
<head id="Head1" runat="server">
<title>Grid </title>
<link rel="stylesheet" type="text/css" href="../resources/css/ext-all.css" href="resources/css/ext-all.css" />
<script type="text/javascript" src="../adapter/ext/ext-base.js" src="adapter/ext/ext-base.js"></script>
<script type="text/javascript" src="../ext-all.js" src="ext-all.js"></script>
<script type="text/javascript"><></script>
</head>
<body>
<form id="form1" runat="server">
<div id="grid1">
</div>
</form>
</body>
</html>

图4 具有时间数据的Grid
3.5 自动显示行号和复选框
实际上,行号和复选框都是renderer的延伸。当然,复选框的功能要复杂得多。
1、自动显示行号:修改列模型cm,加入RowNumberer对象;
2、复选框:我们创建一个CheckboxSelectionModel()
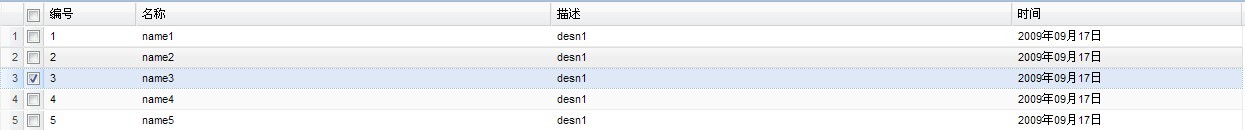
3、详细代码如下,效果图如图5所示
复制代码 代码如下:
var sm=new Ext.grid.CheckboxSelectionModel();
var cm=new Ext.grid.ColumnModel([
new Ext.grid.RowNumberer(),
sm,
{header:'编号',dataIndex:'id',width:40,sortable:true},
{header:'名称',dataIndex:'name',width:180},
{id:'desn',header:'描述',dataIndex:'desn',width:200},
{header:'时间',dataIndex:'date',type:'date',renderer:Ext.util.Format.dateRenderer('Y年m月d日')}
]);

图5 自动行号以及复选框效果图
当前1/2页12下一页阅读全文


