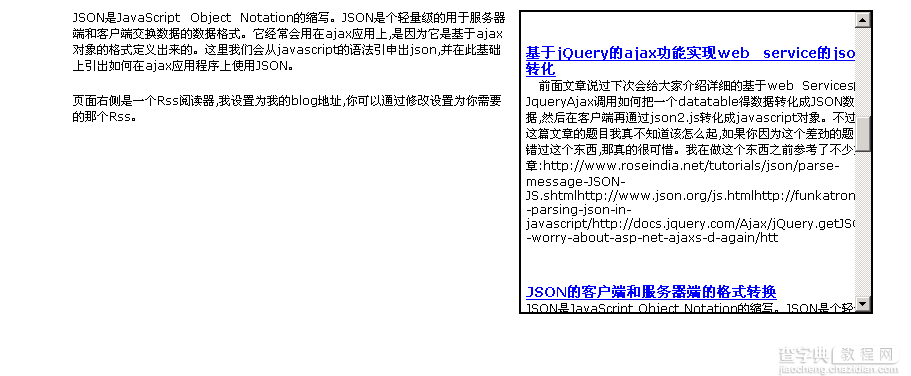
先看看效果来着:

首先需要一个ascx页面通过一个XDocument把rss源的内容绑定到一个ListView上。代码如下:
复制代码 代码如下:
protected void Page_Load(object sender, EventArgs e)
{
// For demo purposes.
System.Threading.Thread.Sleep(1000);
XDocument feedXML =
XDocument.Load("http://feeds.feedsky.com/csdn.net/dujingjing1230");
var feeds = from feed in feedXML.Descendants("item")
select new
{
Title = feed.Element("title").Value,
Link = feed.Element("link").Value,
Description = feed.Element("description").Value
};
PostList.DataSource = feeds;
PostList.DataBind();
}
复制代码 代码如下:
<asp:ListView runat="server" ID="PostList">
<LayoutTemplate>
<ul>
<asp:PlaceHolder runat="server" ID="itemPlaceholder" />
</ul>
</LayoutTemplate>
<ItemTemplate>
<li><a href='<%# Eval("Link") %>'><%# Eval("Title") %></a><br />
<%# Eval("Description") %>
</li>
</ItemTemplate>
</asp:ListView>
接下来需要创建一个aspx页面来显示RSS内容,当然这个页面中就使用了jQuery的AJAX来得到上面的数据。
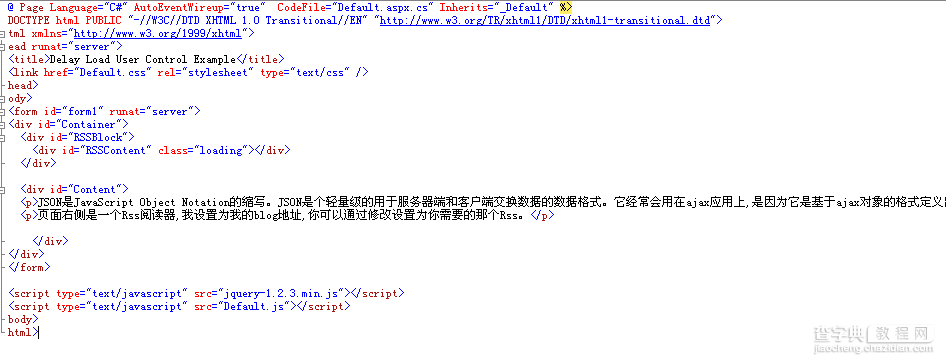
HTML页面代码:

实现ajax功能的js:
复制代码 代码如下:
$(document).ready(function() {
$.ajax({
type: "POST",
url: "RSSReader.asmx/GetRSSReader",
data: "{}",
contentType: "application/json; charset=utf-8",
dataType: "json",
success: function(msg) {
$('#RSSContent').removeClass('loading');
$('#RSSContent').html(msg.d);
}
});
});
最后是RSSReader.asmx这个web Services的内容:
复制代码 代码如下:
public class RSSReader : System.Web.Services.WebService {
[WebMethod]
public string GetRSSReader()
{
Page page = new Page();
UserControl ctl =
(UserControl)page.LoadControl("~/RSSReaderControl.ascx");
page.Controls.Add(ctl);
StringWriter writer = new StringWriter();
HttpContext.Current.Server.Execute(page, writer, false);
return writer.ToString();
}
}
页面中还有用到一个图片这里就不上传了。
代码下载:
http://xiazai.jb51.net/200909/yuanma/RSSREader.rar


