斜45度寻路实现函数
发布时间:2016-12-30 来源:查字典编辑
摘要:没事写个寻路的,很简单复制代码代码如下:functionxy45(x1,y1){//直角坐标转斜45度varx0=0;vary0=0;var...
没事写个寻路的,很简单
复制代码 代码如下:
function xy45(x1, y1) {//直角坐标转斜45度
var x0 =0;
var y0 =0;
var s=-Math.PI/4;
var o={};
o.x = int((x0+x1*Math.cos(s)+y1*Math.sin(s)))+dx;
o.y =-int((y0+x1*Math.sin(s)-y1*Math.cos(s)))/2+dy;
return o;
}
function rot45(x1, y1) {//斜45度转直角坐标
var x0 =0;
var y0 =0;
x1-=dx
y1-=dy
y1*=-2;
var s=-Math.PI/4;
var o={};
o.x = int((x0+x1*Math.cos(s)+y1*Math.sin(s))/dw);
o.y = int((y0+x1*Math.sin(s)-y1*Math.cos(s))/dw);
return o;
}
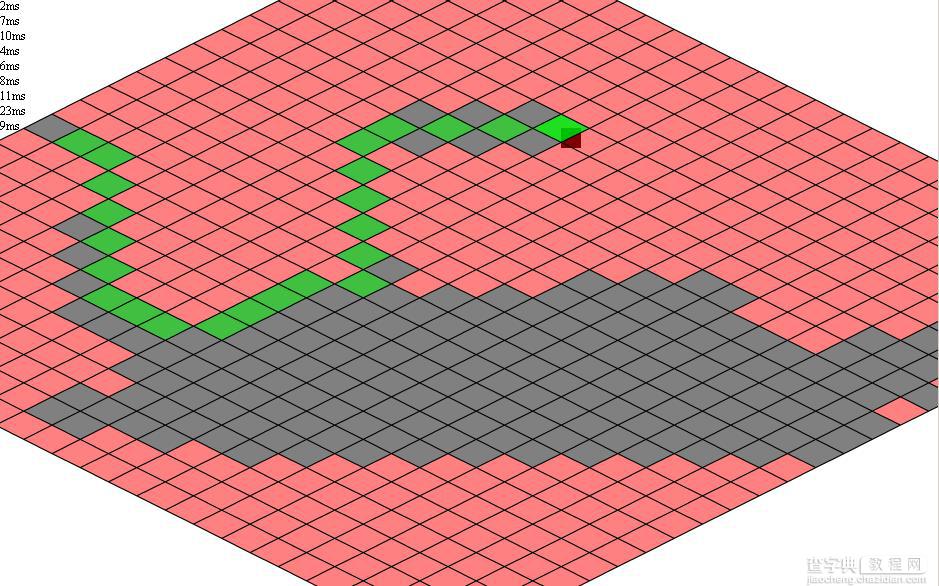
随便给个图,8方向,可改4方向