虽然方便好用,但是个人觉得其在UI方面的表现不是太出彩,今天无意中看到jquery tools--一种基于jquery的UI表现框架,其UI功能展示风格类似(或模仿)flex。该框架提供了tabs(选项卡/页签)overlay(覆盖层),tooltip(提示框),scrollable(滚动信息栏),expose(突出显示),flahembed(视频播放嵌入)六大类功能(其官方网站自称为六大工具),这六大类功能又是每个功能都有自己的独立支持包,不相互干扰,用户完全可以跟据自己需要下载,这样就减少了js文件下载对页面加载速度的影响。虽然功能不是很全面,但是可称得上少而精--都是目前比较常用的功能,而且能很好的弥补jquery ui的一些不足,从一定程度上加强了Jquery的UI功能。其实最让我觉得欣赏的是那些类flex的风格,能在有效控制开发成本的情况下大大增强用户感受。
今天仔细看了jquery tools 的tabs,下面结合其官方doucmentation做一下总结。
首先给出操作的目标html代码:
复制代码 代码如下:
<body>
<ul>
<li><a href="#first">tab1</a></li>
<li><a href="#second">tab2</a></li>
<li><a href="#third">tab3</a></li>
</ul>
<div>
<div>
<p>
Here you can see tabs in action. They are the most popular user-interface component on the web. And for good reason: they are intuitive to use, people are used to them, and above all your can organize your pages more friendly.
</p>
tabl content<a href="#second">open table2</a></div>
<div>
<p>
Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae; Sed lorem. Aenean commodo pede a eros volutpat viverra. Pellentesque a nisl. Nullam et metus.
</p>
tab2 content<a href="#third">open table3</a></div>
<div>
<p>
Praesent dictum, velit vel adipiscing suscipit, metus nisl lobortis sem, nec elementum nibh urna non turpis. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae.
</p>
tab3 content</div>
</div>
</body>
该功能是通过jqueryObject.tabs()方法来实现的,其中tabs方法提供以下三种方式:
1. $("ul.tabs-t").tabs("div.tabsContent>div")//该方法能简单的将tabs组织起来
2. $("ul.tabs-t").tabs("div.tabsContent>div" ,{config object}) //该方法通过配置对象将tabs组织起来,适合多样的tabs展示。
3. $("ul.tabs-t").tabs("div.tabsContent>div" ,callback function) //通过回调函数对tabs进行进一步操作。
下面就2中的config对象参数实现及描述做一下说明:
复制代码 代码如下:
current:'current',//为当前tab的增加的class名称,默认为current
effect:"fade",//每个tab的panel内容显示方式为从整体逐渐显示
//effect:"slide",//点击tab的panel出现在当前tab的panel下面,并覆盖掉当前panel
//effect:"horizontal",//当前tab的panel逐渐从右向左收缩并最终消失,点击panel的内容占据相应位置,比较适合水平导航
fadeInSpeed:1000,//设置panel显示的速度,设置该属性在effect置为fade时有效,默认值为200毫秒
event:"mouseover",//指定触发tab切换的事件,默认是单击鼠标,可选择的触发事件有“mouseover”,"dbclick"
history:true,//类似javascript的history功能,默认为false,当用户点击浏览器的前进后后退按钮后,如果此处设置为true,那么就会回退到上次点击的tab,而不是跳转到其他页面去
initialIndex:1,//设置默认显示的tab
tabs:"a",//设置tab对应的标签元素,默认为"a",这里也可以设为"li",该处相当于jquery的选择器
api:false,//设置当前tab所在容器的返回类型类型。如果为false(默认值),以jquery对象返回;否则,以js对象返回。如果存在多个值,返回最后一个值。
onBeforeClick:function( index){
//alert(this.getCurrentTab().text());//返回当前tab的名称
return true;
},//在tab被点击之前调用的函数,如果该函数返回false,那么该tab不会被触发;返回的是一个tab对象,对于该对象的操作,参见tab相关方法;改返回函数有一个参数,为当前tab的索引
onClick:function(index){
return true;
}//在tab被点击的时候调用的函数,其他用法同onBeforeClick
更直观的说明如下:
| 属性名称 | 默认值 | 描述 |
| current | 'current' | 为当前tab的增加的class名称 |
| effect | default' | fade':每个tab的panel内容显示方式为从整体逐渐显示;面,并覆盖掉当前panel |
| 'slide':点击tab的panel出现在当前tab的panel下 | ||
| horizontal':当前tab的panel逐渐从右向左收缩并最终消失,点击panel的内容占据相应位置,比较适合水平导航 | ||
| fadeInSpeed | 200 | 设置panel显示的速度,设置该属性在effect置为fade时有效,默认值为200毫秒 |
| event | 'click' | 指定触发tab切换的事件,默认是单击鼠标,可选择的触发事件有“mouseover”,"dbclick" |
| history | FALSE | 类似javascript的history功能当用户点击浏览器的前进后后退按钮后,如果此处设置为true,那么就会回退到上次点击的tab,而不是跳转到其他页面去 |
| initialIndex | 0 | 设置默认显示的tab |
| tabs | a' | 设置tab对应的标签元素,默认为"a",这里也可以设为"li",该处相当于jquery的选择器 |
| api | FALSE | 设置当前tab所在容器的返回类型类型。如果为false(默认值),以jquery对象返回;否则,以js对象返回。如果存在多个值,返回最后一个值。 |
| onBeforeClick | null | 在tab被点击之前调用的函数,如果该函数返回false,那么该tab不会被触发;返回的是一个tab对象,对于该对象的操作,参见tab相关方法;改返回函数有一个参数,为当前tab的索引 |
| onClick | null | 在tab被点击的时候调用的函数,其他用法同onBeforeClick |
复制代码 代码如下:
var api=$("ul.tabs-t").tabs();//先通过获取tab容器获取tab
//api.next();//跳转到下一个tab
//api.click();
//alert(api.getConf().tabs);//返回api的配置对象,这里获取配置对象的tabs属性的值
api.getCurrentPane();//获取当前的panel
api.getCurrentTab();//获取当前tab
api.getIndex();//获取当前tab的index
//alert(api.getPanes());//获取所有的panel
//alert(api.getTabs());//获取所有的tab
api.prev();//跳转到上一个tab
api.onBeforeClick=function(){
return true;
}//同配置对象的BeforeClick,一个对象可以绑定多个Beforeclick事件
api.onClick=function(){
return true;
}//同配置对象的Click,一个对象可以绑定多个Beforeclick事件
更直观的说明如下:
| 方法 | 返回值 | 描述 |
| getConf() | API | 返回api的配置对象 |
| getCurrentPane() | jQuery | 获取当前的panel |
| getCurrentTab() | jQuery | 获取当前tab |
| getIndex() | integer | 获取当前tab的index |
| getTabs() | jQuery | 获取所有的tab |
| getPanes() | jQuery | 获取所有的panel |
| next() | API | 跳转到下一个tab |
| prev() | API | 跳转到上一个tab |
| onBeforeClick() | API | 同配置对象的BeforeClick,一个对象可以绑定多个Beforeclick事件 |
| onClick() | API | //同配置对象的Click,一个对象可以绑定多个Beforeclick事件 |
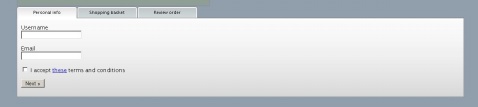
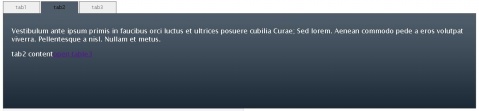
最后,取其官方网站的几张截图作为本文的结尾。
1.普通的tabs

2.水平拓展的tabs

3. 类提示框

4.向导