jqplot是基于一个基本的jqplot.js文件,并有多个js文件支持的插件——也就是说jqplot.js文件只能支持线状图的绘制,对于饼状图,柱状图等图形需要引入pieRenderer.js等文件。
这里参照jqPlot的官方文档,以饼状图为例简单的说一下jqPlot的用法:
第一步,引入js文件(如果是画线状图之外的其他图表,需要引入相关js文件,这里引入饼状图文件pieRenderer)
复制代码 代码如下:
<>
<link rel="stylesheet" type="text/css" href="./jquery.jqplot.css" />
<script language="javascript" type="text/javascript" src="./jquery-1.3.2.min.js"></script>
<script language="javascript" type="text/javascript" src="./jquery.jqplot.js"></script>
<script language="javascript" type="text/javascript" src="./plugins/jqplot.pieRenderer.js"></script>
第二步,增加一个图表展示区域的容器
复制代码 代码如下:
<div id="chart"></div>
第三步,获取数据
复制代码 代码如下:
line1 = [['frogs', 3], ['buzzards', 7], ['deer', 2.5], ['turkeys', 6], ['moles', 5], ['ground hogs', 4]];
第四步,配置Option对象,并创建图表
复制代码 代码如下:
$.jqplot('chart', [line1], {
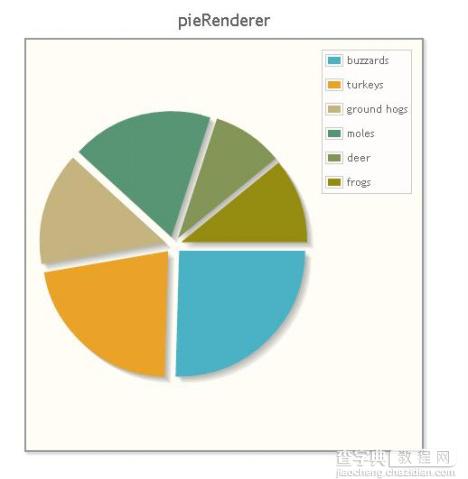
title:'pieRenderer ',//设置饼状图的标题
seriesDefaults: {fill: true,
showMarker: false,
shadow: false,
renderer:$.jqplot.PieRenderer,
rendererOptions:{
diameter: undefined, // 设置饼的直径
padding: 20, // 饼距离其分类名称框或者图表边框的距离,变相该表饼的直径
sliceMargin: 9, // 饼的每个部分之间的距离
fill:true, // 设置饼的每部分被填充的状态
shadow:true, //为饼的每个部分的边框设置阴影,以突出其立体效果
shadowOffset: 2, //设置阴影区域偏移出饼的每部分边框的距离
shadowDepth: 5, // 设置阴影区域的深度
shadowAlpha: 0.07 // 设置阴影区域的透明度
}
},
legend:{
show: true,//设置是否出现分类名称框(即所有分类的名称出现在图的某个位置)
location: 'ne', // 分类名称框出现位置, nw, n, ne, e, se, s, sw, w.
xoffset: 12, // 分类名称框距图表区域上边框的距离(单位px)
yoffset: 12, // 分类名称框距图表区域左边框的距离(单位px)
}
});
完整的代码如下:
复制代码 代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Simple Test</title>
<>
<link rel="stylesheet" type="text/css" href="./jquery.jqplot.css" />
<script language="javascript" type="text/javascript" src="./jquery-1.3.2.min.js"></script>
<script language="javascript" type="text/javascript" src="./jquery.jqplot.js"></script>
<script language="javascript" type="text/javascript" src="./plugins/jqplot.pieRenderer.js"></script>
<script type="text/javascript" language="javascript">
$(document).ready(function(){
line1 = [['frogs', 3], ['buzzards', 7], ['deer', 2.5], ['turkeys', 6], ['moles', 5], ['ground hogs', 4]];
plot1 = $.jqplot('chart', [line1], {
title:'pieRenderer ',//设置饼状图的标题
seriesDefaults: {fill: true,
showMarker: false,
shadow: false,
renderer:$.jqplot.PieRenderer,
rendererOptions:{
diameter: undefined, // 设置饼的直径
padding: 20, // 饼距离其分类名称框或者图表边框的距离,变相该表饼的直径
sliceMargin: 9, // 饼的每个部分之间的距离
fill:true, // 设置饼的每部分被填充的状态
shadow:true, //为饼的每个部分的边框设置阴影,以突出其立体效果
shadowOffset: 2, //设置阴影区域偏移出饼的每部分边框的距离
shadowDepth: 5, // 设置阴影区域的深度
shadowAlpha: 0.07 // 设置阴影区域的透明度
}
},
legend:{
show: true,//设置是否出现分类名称框(即所有分类的名称出现在图的某个位置)
location: 'ne', // 分类名称框出现位置, nw, n, ne, e, se, s, sw, w.
xoffset: 12, // 分类名称框距图表区域上边框的距离(单位px)
yoffset: 12, // 分类名称框距图表区域左边框的距离(单位px)
}
});
});
</script>
</head>
<body>
<div id="chart"></div>
</body>
</html>
生成图表展示如下:

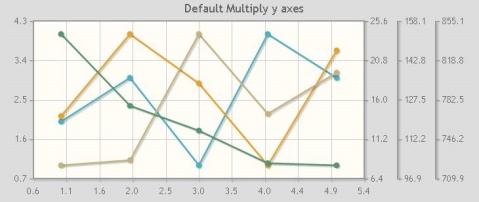
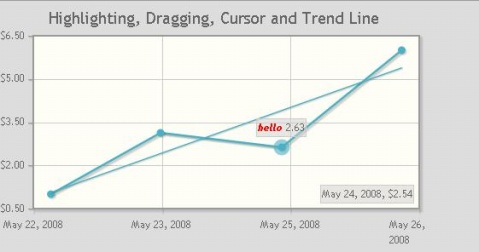
下面是一些其他类型的图标的截图:
1.多纵轴图

2.带提示信息的甘特图

3.以table方式展示提示信息的甘特图

4.带提示信息的线状图(可拖动)

对于jqPlot功能的具体介绍请关注本文的后续文章——jqPlot的Option配置对象详解。


