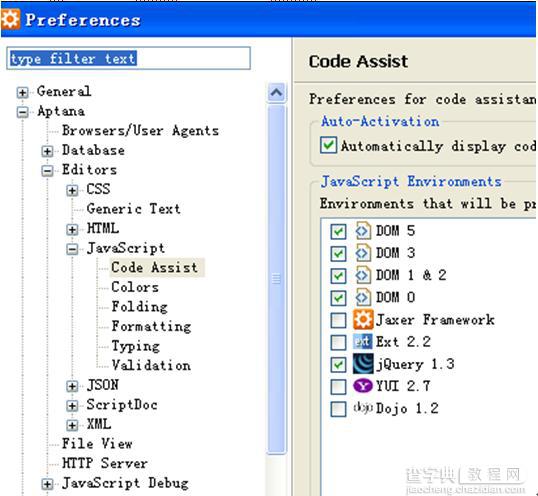
1 、写 js 的时候用 aptana ( IDE ),有 jquery 的代码提示。

把 code assist 里面的 jqurey1.3 选上就可以了。
2 、为一个元素增加事件的时候不要在 html 里加,在 js 中加。
不要写 <input type=”button” onclick=”xxx” id=”id”>
要写成: document.getElementById(“id”).onclick = function(){}
3 、把 js 剥离出来,做到 html 和 js 的分离。
Html 中除了引入 js 之外,不要别的 js 代码。
4 、 Jqurey 选择器:基本选择器、层级选择器、基本过滤选择器、内容过滤选择器、可见性过滤选择器、属性过滤选择器、子元素过滤选择器、表单选择器、表单对象属性选择器
http://xiazai.jb51.net/200907/yuanma/jQuery_xuanzeqi.rar
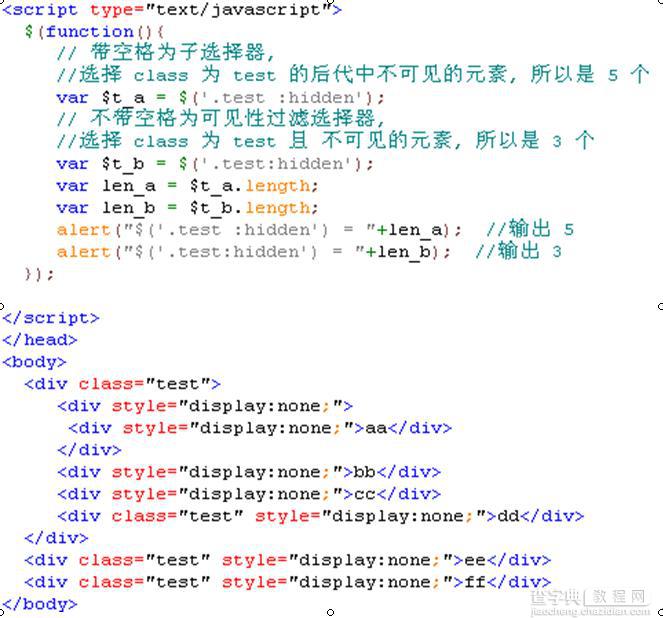
5 、选择器中的空格问题
带空格的是子选择器,不带空格的是可见性过滤选择器

例子 1 、品牌列表 需要一张小图片,还有 jqurey1.3.1 的 js 包
下载地址: jqurey鼠标经过例子 http://xiazai.jb51.net/200907/yuanma/jquery_mouse.rar
代码:
复制代码 代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<style type="text/css">
*{ margin:0; padding:0;}
body {font-size:12px;text-align:center;}
a { color:#04D; text-decoration:none;}
a:hover { color:#F50; text-decoration:underline;}
.SubCategoryBox {width:600px; margin:0 auto; text-align:center;margin-top:40px;}
.SubCategoryBox ul { list-style:none;}
.SubCategoryBox ul li { display:block; float:left; width:200px; line-height:20px;}
.showmore { clear:both; text-align:center;padding-top:10px;}
.showmore a { display:block; width:120px; margin:0 auto; line-height:24px; border:1px solid #AAA;}
.showmore a span { padding-left:15px; background:url(img/down.gif) no-repeat 0 0;}
.promoted a { color:#F50;}
</style>
<script type="text/javascript" src="scripts/jquery-1.3.1.js"></script>
<script type="text/javascript">
$(document).ready(function(){//dom 加载完毕时执行
// 得到 class 是 SubCategoryBox 的 div 中的 ul 中的 li ,索引大于 5 ,不选最后一个
// 即后两行
var $hideBandes = $("div.SubCategoryBox ul li:gt(5):not(:last)");
$hideBandes.hide();//dom 加载完毕先隐藏
// 给 class 为 showmore 的 div 中的所有 a 标记增加 click 方法
$("div.showmore>a").click(function(){
$hideBandes.toggle();// 点击是循环隐藏和显示
if($hideBandes.is(":visible")){// 如果是显示的
// 给几个特定的元素增加样式, div 中的 ul 中的 li 内容过滤 包含 佳能等几个内容时
$("div ul li").filter(":contains(' 佳能 '), :contains(' 尼康 '), :contains(' 奥林巴斯 ')")
.addClass("promoted");
$(".showmore>a>span").css("background", "url(img/up.gif) no-repeat 0 0");// 改变小箭头图片
$(".showmore>a>span").text(" 显示精简品牌 ");// 改变文字
}else{// 如果是隐藏的
// 去除加上去的样式
$("div ul li").filter(":contains(' 佳能 '), :contains(' 尼康 '), :contains(' 奥林巴斯 ')")
.removeClass("promoted");
$(".showmore>a>span").css("background", "url(img/down.gif) no-repeat 0 0");// 改变小箭头图片
$(".showmore>a>span").text(" 显示全部品牌 ^^");// 改变文字
}
return false;
});
});
</script>
</head>
<body>
<div>
<ul>
<li ><a href="#"> 佳能 </a><i>(30440) </i></li>
<li ><a href="#"> 索尼 </a><i>(27220) </i></li>
<li ><a href="#"> 三星 </a><i>(20808) </i></li>
<li ><a href="#"> 尼康 </a><i>(17821) </i></li>
<li ><a href="#"> 松下 </a><i>(12289) </i></li>
<li ><a href="#"> 卡西欧 </a><i>(8242) </i></li>
<li ><a href="#"> 富士 </a><i>(14894) </i></li>
<li ><a href="#"> 柯达 </a><i>(9520) </i></li>
<li ><a href="#"> 宾得 </a><i>(2195) </i></li>
<li ><a href="#"> 理光 </a><i>(4114) </i></li>
<li ><a href="#"> 奥林巴斯 </a><i>(12205) </i></li>
<li ><a href="#"> 明基 </a><i>(1466) </i></li>
<li ><a href="#"> 爱国者 </a><i>(3091) </i></li>
<li ><a href="#"> 其它品牌相机 </a><i>(7275) </i></li>
</ul>
<div>
<a href="more.html"><span> 显示全部品牌 </span></a>
</div>
</div>
</body>
</html>
例子 2 、超链接和图片提示效果 需要几张图片 jqurey1.3.1 的 js 包
代码
复制代码 代码如下:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Untitled Document</title>
<style type="text/css">
body{
margin: 0;
padding: 40px;
background: #fff;
font: 80% Arial, Helvetica, sans-serif;
color: #555;
line-height: 180%
}
img{
border: none;
}
li{
list-style: none;
float: left;
display: inline;
margin-right: 10px;
border: 1px solid #AAAAAA;
}
#tooltip{
position: absolute;
border: 1px solid #ccc;
background: #333;
padding: 2px;
display: none;
color: #fff;
}
</style>
<script type="text/javascript" src="scripts/jquery-1.3.1.js"></script>
<script type="text/javascript">
$(function(){//dom 加载完执行
// 设定图片层距离鼠标的位置
var x = 10;
var y = 20;
$("a.tooltip").mouseover(function(e){// 选择 class 为 tooltip 的 a 标记,添加鼠标经过事件的方法
this.myTitle = this.title;// 得到 a 标记的 title 属性
this.title = "";// 把原来的 title 属性设为空字符串
var imageTitle = this.myTitle ? ("<br>" + this.myTitle) : "";// 判断 myTitle 是否为空,不为空给它前面加 br
var im = "<div id='tooltip'><img src='" + this.href + "' alt=' 产品预览图 '/>" + imageTitle + "</div>";// 创建一个 div
$("body").append(im);// 把创建的 div 追加到 body 中
// 设定追加的 div 的位置, e 是鼠标的位置,再加上距离鼠标的位置 ,就是 div 的位置
$("#tooltip").css("left", e.pageX + x + "px")
.css("top", e.pageY + y + "px")
.show("fast");// 显示 速度设为 快
}).mouseout(function(){// 鼠标移出事件的方法
this.title = this.myTitle;// 把 myTitle 还给 title
$("#tooltip").remove();// 删除新添加的 div
}).mousemove(function(e){// 鼠标在图片上移动的事件的方法
// 修正位置
$("#tooltip").css("left", e.pageX + x + "px")
.css("top", e.pageY + y + "px");
}).click(function(){return false;});// 取消 a 标记的默认方法
})
</script>
</head>
<body>
<h3> 有效果: </h3>
<ul>
<li><a href="images/apple_1_bigger.jpg" title=" 苹果 iPod"><img src="images/apple_1.jpg" alt=" 苹果 iPod" /></a></li>
<li><a href="images/apple_2_bigger.jpg" title=" 苹果 iPod nano"><img src="images/apple_2.jpg" alt=" 苹果 iPod nano"/></a></li>
<li><a href="images/apple_3_bigger.jpg" title=" 苹果 iPhone"><img src="images/apple_3.jpg" alt=" 苹果 iPhone"/></a></li>
<li><a href="images/apple_4_bigger.jpg" title=" 苹果 Mac"><img src="images/apple_4.jpg" alt=" 苹果 Mac"/></a></li>
</ul>
<br/><br/><br/><br/>
<br/><br/><br/><br/>
<h3> 无效果: </h3>
<ul>
<li><a href="images/apple_1_bigger.jpg" title=" 苹果 iPod"><img src="images/apple_1.jpg" alt=" 苹果 iPod" /></a></li>
<li><a href="images/apple_2_bigger.jpg" title=" 苹果 iPod nano"><img src="images/apple_2.jpg" alt=" 苹果 iPod nano"/></a></li>
<li><a href="images/apple_3_bigger.jpg" title=" 苹果 iPhone"><img src="images/apple_3.jpg" alt=" 苹果 iPhone"/></a></li>
<li><a href="images/apple_4_bigger.jpg" title=" 苹果 Mac"><img src="images/apple_4.jpg" alt=" 苹果 Mac"/></a></li>
</ul>
</body>
</html>


