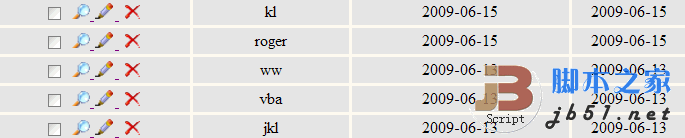
以前我在网上总会看类似这种的JS效果:

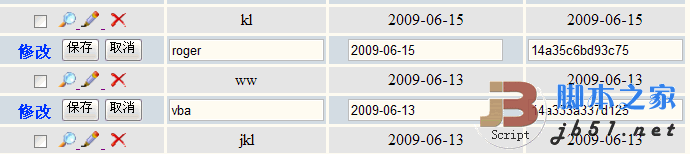
点击编辑时: (不好意思哈,图在文章最后面)
这种列表与编辑都在同一页的效果,确实很好,能够给用户带来意想不到的美好体验。可是它是怎么实现的呢?
其实实现这种效果有很多方法,当然如果你的JS不好,可以用JQuery的组件,但是我想要是自己能写出来总是好的。因此我抽了点时间来实现它。当我实现后,发现要实现这种效果是很简单的,几行JS代码就搞定了,关键就是一个思路问题,下面我会具体的写是怎么实现的。
总体思路:给<TR>一个ID,以显示与隐藏来实现这种效果。
首先,实现这个关键桥段就是“ID”,因为你要显示与隐藏某个<tr>,唯一能区别它们的就是它们的ID号了,当然我们还是以循环输出的形式“<tr id="<?php echo $value['uuid'];?>">”。那么我们在JS代码中就可以以它们的ID号来识别它们了。
但关键问题又来了,我们怎么取这个ID值呢?可能有朋友与我一样想到了隐藏域,刚开始时我也这么想的,可是那是不行的,因为你用JS取隐藏域中的值时,那它的ID是定死了的,这样你只能每次都取到第一个<tr>的ID号,其它就取不到了。那又怎么办呢??呵呵。。别急。。。人总是有办法的。
我们还有“this”它呀,这个关键字确实是好东东,有了它“就天不怕,天不怕了”...
这样:我们在触发JS取值<TR>ID号的地方写上“<a href='#' id="<?php echo $value['uuid'];?>/m"> ”。。。这样来我们就轻容取得了与<tr>类同(注意:为什么说类同我后面要说)的ID号了,可能细心的朋友已看到了我的代码后有一个“/m”。。。写这个的原因在于要与<tr>ID分开来,不然取不到值(ID是唯一性的)。。
这样一来,如果<TR>的ID号为“1223”,那么我“onclick”事件取上来的值就是“1223/m”,我们在用JS的分割字符串的方法来得到与<tr>相同的ID号。“ var vaarray=va.split('/');var id=vaarray[0];”
。。好了。既然ID号都得到还有什么不能做的呢。。。呵呵呵。下面我们就让它显示出来。“document.getElementById(id).style.display="block";”
....OK..OVER...
下面是部分关键代码:
JS部分如下:
复制代码 代码如下:
//显示
function display(va){
var vaarray=va.split('/');
var id=vaarray[0];
document.getElementById(id).style.display="block";
var parID=id+'p';
document.getElementById(parID).style.display="none";//这里是相应某个<tr>的隐藏
}
HTML部分如下:
复制代码 代码如下:
<tr bgcolor="#D3DCE3" id="<?php echo $value['uuid'];?>">
<th width="13%">修改
<input type="button" name="Input" value="保存"/>
<input type="button" name="Input" value="取消" id="<?php echo $value['uuid'];?>/n"/></th>
<th width="11%"><input name="text" type="text" value="<?php echo $value['username'];?>" /></th>
<th width="15%"><input name="text" type="text" value="<?php echo $value['createTime'];?>" /></th>
<th width="8%"><input type="text" name="Input" value="<?php echo $value['uuid'];?>" /></th>
<th> <a href='#' id="<?php echo $value['uuid'];?>/m">
显示<>
</a> </th>
</tr>
另说明:1以上代码可能我在发表时有误,如不能实现,可以联系我。
2以上只是我的学习记录,可能不专业,如有错误的地方,很欢迎你指出来,我一定加以改进。