//jQuery Alert Dialogs Plugin Version 1.0
//插件下载地址:http://abeautifulsite.net/notebook/87
自身的原方法为:
复制代码 代码如下:
// Usage:
// jAlert( message, [title, callback] )
// jConfirm( message, [title, callback] )
// jPrompt( message, [value, title, callback] )
1.新加一个multicheckbox 的公共方法:
// Public methods
multicheckbox : function (message, value, title, callback) {
if (title == null ) title = 'multicheckbox ';
$.alerts._show(title, message, value, 'multicheckbox ', function (result) {
if (callback) callback(result);
});
},
2 .在私有方法_show:function (title, msg, value, type, callback){...} 中增加对multicheckbox 的控制:
// Private methods
------------------------ 关键部分 ------------------------------
case 'multicheckbox' :
$("#popup_message" ).append(value).after('<div id="popup_panel"><span id="checkall">全选</span><span id="popup_ok">确定</span><span id="popup_cancel">取消</span></div> ');
var $spanHover = $("#dialog span" );
$spanHover.hover(
function () {$(this ).addClass("spanmousehover" );},
function () {$(this ).removeClass("spanmousehover" );}
);
$("#checkall" ).click(function () {
if ($("#checkall" ).html() == "全选" ) {
$("#dialog input" ).each(function () {$(this ).attr("checked" , true );});
$("#checkall" ).html("取消全选" );
}
else {
$("#dialog input" ).each(function () {$(this ).attr("checked" , false);});
$("#checkall" ).html("全选" );
}
});
$("#delcheckall" ).click(function () {
$("#dialog input" ).each(function () {$(this ).attr("checked" , false );});
});
$("#popup_ok" ).click(function () {
var getAll = "";
var test = $('#dialog input' ).each(function () {if (this .checked) {getAll += $(this ).val() + ',';}});
var valback = getAll.substring(0, getAll.length - 1);//去掉最后一个','号
$.alerts._hide();
$("#ctl00_ContentPlaceHolder_main_TextBox_recever_sel" ).blur();
if (callback) callback(valback);// 在单击确定后将所有选中的内容回传到输入框中
});
$("#popup_cancel" ).click(function() {
$.alerts._hide();
$("#ctl00_ContentPlaceHolder_main_TextBox_recever_sel" ).blur();
if (callback) callback(null);
});
/ /----------------------------------------------------------------------
在 // Shortuct functions 中增加如下名称:
jMulticheckbox = function (message, value, title, callback) {
$.alerts.multicheckbox(message, value, title, callback);
};
3 .在前段代码的input 输入框(或asp:TextBox )的onfocus 属性中调用如下脚本:
jMulticheckbox('' , '<% = allcheckinfo.ToString() %> ' , '请选择接收部门' , function (r) {
//定义传入html元素,弹出框主标题,callback结果(即选择的内容)
if (r!=null )
$('#ctl00_ContentPlaceHolder_main_TextBox_recever_sel' ).val(r);
});
其 中"allcheckinfo.ToString() "可以为后台从相应的业务逻辑中取出的结果,如:
StringBuilder allinfo = new StringBuilder ("" );
allinfo.Append("<div id="dialog"> " );
...
while (OracleDataReader.Read())
{
string bumeninfo = oradr[0 ].ToString();
allinfo.Append("<span><input name="chk1" type="checkbox" id="c" + flag + "" value="" + bumeninfo + "" /><label for="c" + flag + "">" + bumeninfo + "</label></span><br />" );
}
...
allinfo.Append("</div>" );
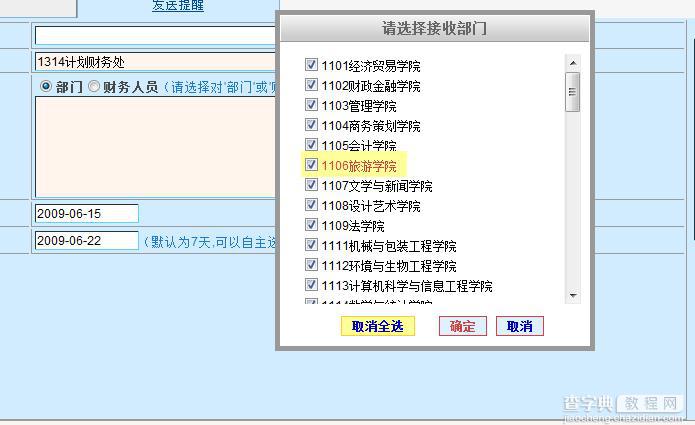
即 将<div>...</div> 返回给JS,最后效果如下: