JavaScript 验证浏览器是否支持javascript的方法小结
发布时间:2016-12-30 来源:查字典编辑
摘要:效果:先来看看别的网站是怎么做的:google.com的登录:客户端和服务器端都验证了,并且提示信息一样的baidu.com的登录:屏蔽了密...
效果:

先来看看别的网站是怎么做的:
google.com的登录: 客户端 和服务器端都验证了,并且提示信息一样的
baidu.com 的登录: 屏蔽了密码输入框
http://fanfou.com/register : 客户端和后台都验证了,但是提示的信息方式不一样
http://login.xiaonei.com/Login.do : 用户禁用Js后有提示信息
我的实现步骤:
思想:
1,默认(禁用js)submit按钮式不显示的,如果启用后,就显示submit按钮
2,通过<noscript>.......................</noscript> 显示提示信息
代码:
复制代码 代码如下:
<noscript>
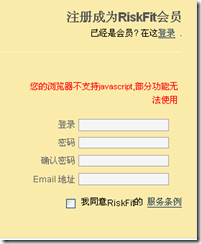
<div>您的浏览器不支持javascript,部分功能无法使用</div>
</noscript>
<div id="js_support">
<p id="pSubmit"><input type="submit" name="registerform" value="注 册"/></p>
</div>
<script type="text/javascript">
$("js_support").style.display = "block";
</script>


