ExtJS 2.0实用简明教程 之ExtJS版的Hello
发布时间:2016-12-30 来源:查字典编辑
摘要:复制代码代码如下:ExtJSExt.onReady(function(){Ext.MessageBox.alert("hello","Hel...
复制代码 代码如下:
<html xmlns="http://www.w3.org/1999/xhtml" >
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>ExtJS</title>
<link rel="stylesheet" type="text/css" href="extjs/resources/css/ext-all.css" />
<script type="text/javascript" src="extjs/adapter/ext/ext-base.js"></script>
<script type="text/javascript" src="extjs/ext-all.js"></script>
<script>
Ext.onReady(function()
{
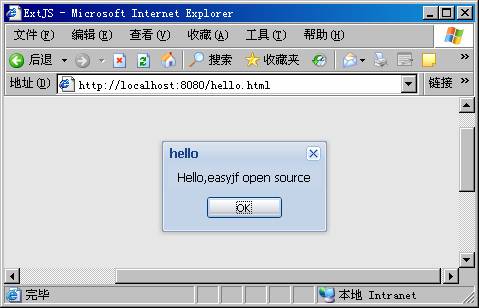
Ext.MessageBox.alert("hello","Hello,easyjf open source");
});
</script>
</head>
<body>
</body>
</html>

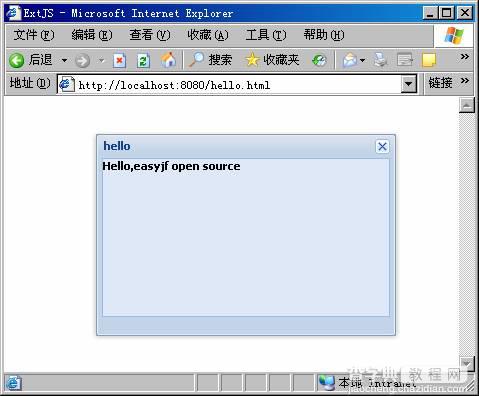
进一步,我们可以在页面上显示一个窗口,代码如下:
复制代码 代码如下:
<script>
Ext.onReady(function()
{
var win=new Ext.Window({title:"hello",width:300,height:200,html:'<h1>Hello,easyjf open source</h1>'});
win.show();
});
</script>
在浏览hello.html,即可得在屏幕上显示一个窗口,如图xxx所示。