通过此文能学习到如下内容
1.创建一个简单的面板 Ext.Panel
2.制作一个可以拖动的面板 Ext.Panel
3 .使用选项卡面板
3.使用Ext.Viewport搭一个简单布局(用一个小例子来总结本文所有内容)
面板是ExtJs控件的基础,很多控件都是在面板的基础上扩展的,或者他会与其他控件之间有关系。
面板由一个工具栏、一个底部工具栏、面板头部、面板尾部和面板主区域几个部分组成。面本类中还提供了面板展开、关闭等功能。并提供了一些可重用的工具按钮让我们灵活的控制面板。面板可以放入其他任何容器中,面板本身也是一个容器,所以面板里面也可以包含其他组件。面板的类名为Ext.Panel,其xtype为panel。
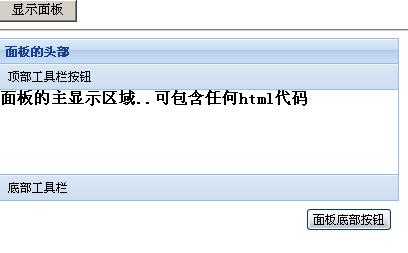
看下面一个例子来显示出面板的各个组成部分:
//普通的面板
function panel(){
var panel=new Ext.Panel({
renderTo:'panel',
title:'面板的头部',
width:400,
height:200,
html:'<h1>面板的主显示区域..可包含任何html代码</h1>',
tbar:[{text:'顶部工具栏按钮'}],
bbar:[{text:'底部工具栏'}],
buttons:[
{
text:'面板底部按钮',
handler:function()
{
Ext.Msg.alert('提示','面板底部按钮的事件!');
}
}
]
});
}
上面的代码就不做详细介绍了,特别注意的一点是renderTo:'panel',这句代码负责把面板绑定到一个div层里,panel就是div的ID。
<div id="panel"></div>
代码执行后会显示下面的效果:

效果不错吧!面板中可以有多个工具栏,可以位于面板的顶部或底部,Ext工具栏是由Ext.Toolbar类表示。工具栏可以存放按钮、文本等内容。而且面板中还提了一些实用的工具栏,可以通过tools配置属性向面板头部加入工具栏选项,看下面的案例:
function panel(){
var panel=new Ext.Panel({
tools:[
{id:"save"},
{id:"help"},
{id:"up"},
{
id:"close",
handler:function(){
Ext.MessageBox.alert("工具栏按钮","工具栏的关闭按钮事件")
}
}
],
renderTo:'panel',
title:'面板的头部',
width:400,
height:200,
html:'<h1>面板的主显示区域..可包含任何html代码</h1>',
tbar:[{text:'顶部工具栏按钮'}],
bbar:[{text:'底部工具栏'}],
buttons:[
{
text:'面板底部按钮',
handler:function()
{
Ext.Msg.alert('提示','面板底部按钮的事件!');
}
}
]
});
}
当前1/3页123下一页阅读全文


