在阅读本文前,可以先阅读《Javascript拖拽&拖放系列文章2之offsetLeft、offsetTop、offsetWidth、offsetHeight属性》这篇文章,以理清上下文关系。
好了,让我们开始进入正题。
模型相同的属性/方法
1 Button属性
Integer类型,可读可写。对于特定的鼠标事件,表示按下的鼠标按钮,它可以在拖拽的时候,判断是否是鼠标左键引发mousedown事件。它的所有取值及其意义(参考自《Javascript高级程序设计》)好了,让我们开始进入正题。
3.1 e/window.Event对象的属性/方法
3.1.1 IE事件模型和DOM事件如下:
0-未按下按钮
1-按下左键
2-按下右键
3-同时按下左右按钮
4-按下中键
5-按下左键和中键
6-按下右键和中键
7同时按下左中右键
mouseup的button属性返回的数值和mousedown事件中的完全一样。
注:在兼容DOM事件模型的所有浏览器中,0表示按下左键,数值1并不存在,2表示按下右键,对于非鼠标事件,返回“undefined”。
2 clientX、clientY属性
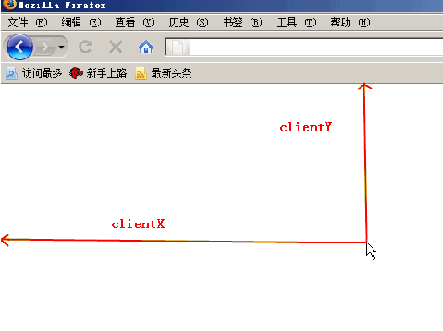
这两个属性的类型都是Integer,单位是像素,可读可写。分别表示相关事件发生时,鼠标在浏览器的客户端区域(不包括工具栏、滚动条等)的x坐标和y坐标。用一张图片来解释就再好不过了,请看:

图3.1:clientX和clientY属性
以下代码是一个非常简单的示例,它可以随时定位鼠标的坐标,并将结果显示在两个文本框中,如果愿意的话,你可以尝试运行它,兼容目前所有的现代浏览器。
示例代码1:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>Untitled Document</title>
<style type="text/css">
body{
border:1px solid black;
margin:0px;
}
</style>
<script type="text/javascript" language="JavaScript">
document.onmousemove=move;
function move(e){
if(!e)
{
e=window.event;
}
var xElement=document.getElementById("x");
var yElement=document.getElementById("y");
xElement.value=e.clientX;
yElement.value=e.clientY;
}
</script>
</head>
<body>
<input type="text" id="x" value="" />
<input type="text" id="y" value="" />
</body>
</html>
3type属性
当前1/4页1234下一页阅读全文


