HotMetal PRO 6.0是强大易用的网站编辑和发布工具。在本教程中我们在HotMetal中使用javascript。在HotMetal中,JavaScript支持是基于HotMetal为你提供了丰富的资源以及对象。它包含了几个新的对象,比如访问DOM的对象。另外,HotMetal支持一些ActiveX控件。这些控件以及Windows脚本支持使得HotMetal成为了JavaScript设计人员一个不可多的功能强大的开发环境。
在本节教程中,你将可以学到:
怎样为按钮增加连接宏;
怎样为菜单条增加按钮;
什么样的资源适合于脚本编写;
怎样编写文档格式的脚本;
怎样编写脚本来检查上次修改的日期;
怎样编写一个保存模块脚本;
怎样识别所有的预定义的宏;
好吧,下页开始就逐个介绍。
HoTMetal中使用Javascript
1.怎样为按钮增加连接宏:
HotMetal通过宏可以支持脚本。宏可以利用工具条按钮和其它方式来进行调用,这点我们在后面的教程中将会涉及到。所有的HotMetal的宏应该存储在一个单一的文件中,比如hotmetal.mcr。这个文件是在宏文件夹SoftQuadHotMetal PRO 6.0中。假如你已经安装了HoTMetal PRO 6.0在缺省的目录C盘下,那么你的宏文件就处在C:Program FilesSoftQuadHoTMetaL PRO 6.0Macroshotmetal.mcr中。这里要注意的是文件的扩展名为.mcr,但是它不能在HoTMetal的环境中进行编辑。你可以使用任何的文本编辑器对它进行编辑,比如Notepad等等。HotMetal PRO 6.0安装的时候为用户安装了大约20个的预定义的宏。你可以通过hotmetl.mcr文件来浏览它们。你也可以通过选择工具菜单上的Macros(宏)来找到它们。
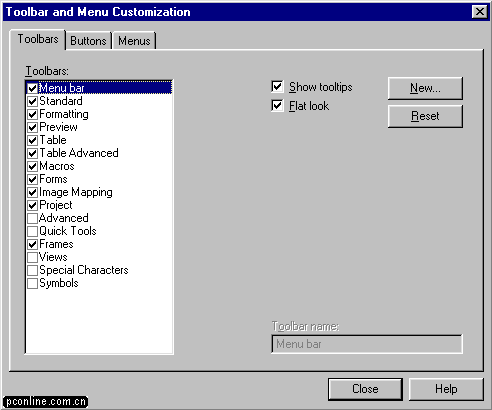
其中一种允许宏的方法是创建一个工具条按钮并使它于宏连接上。点击按钮就触发了在宏定义了的脚本的执行。当你从试图菜单中选择了工具条,你就会看到如图1的对话框。

(图1)
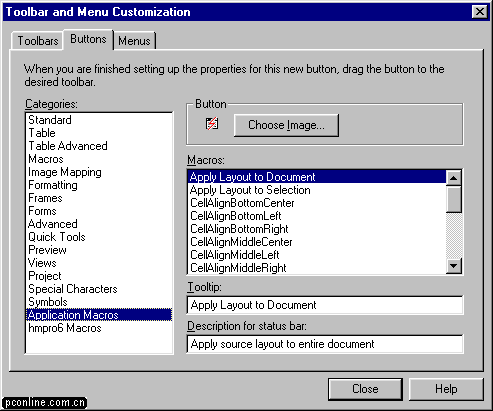
图中第一个标签(Toolbars,工具条)可以让你增加、删除以及操作工具条。因为我们不想改变任何的工具条,所以这个标签现在我们暂时不使用。点击按钮(Buttons)标签,并从分类栏中选择” Application Macros(应用宏)”,这里注意新的文本对话框就会出现在右边,如图2所示:

(图2)
在列表框中的第一个宏是” Apply Layout to Document.”。让我们为它安装一个按钮到标准工具条上。
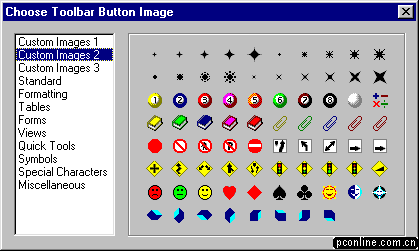
首先,为按钮选择一张图片。当你点击选择图片按钮的时候,你将可以从许多调色板中选择一张图片。一旦你点击了其中一张,你将可以得到如图3的窗口:

(图3)
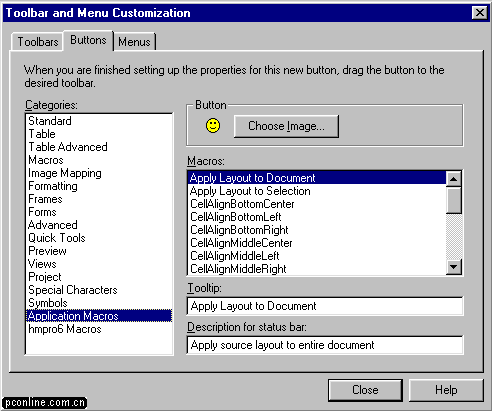
在本例子中选择一个黄色的笑脸的图片,如图4所示:

(图4)
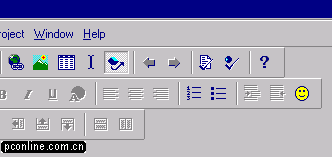
现在拖拉这个笑脸的图标到标准的工具条中,或者其它的工具条。关闭工具条和菜单定制对话框。这是新的按钮就会出现在标准的工具条中或者其它你选择的工具条。下面是扩展了的标准工具条视图,如图5所示:

(图5)
现在让我们试一试这个宏吧。首先打开一个HTML文件,为简单起见,这里选择D:Program FilesSoftQuadHoTMetaL PRO 6.0Tutorialsampleslesson1中的about.htm。点击HoTMetaL PRO 6.0's HTML Source View标签,并且在它们前面以空格填充向右移动,然后点击中那个笑脸按钮。这是源程序就会自动改变以反应在定制对话框中描述的版面定义。这时你将看到源泉代码返回到它的原版面格式。


