一、为图片添加水印
复制代码 代码如下:
<%
Dim Jpeg ””//声明变量
Set Jpeg = Server.CreateObject(“Persits.Jpeg”) ””//调用组件
Jpeg.Open Server.MapPath(“aaa.JPG”) ””//源图片位置
Jpeg.Canvas.Font.Color = &H000000 ””//水印字体颜色
Jpeg.Canvas.Font.Family = “宋体” ””//水印字体
Jpeg.Canvas.Font.Size = 14 ””//水印字体大小
Jpeg.Canvas.Font.Bold = False””//是否粗体,粗体用:True
Jpeg.Canvas.Font.BkMode = &HFFFFFF ””//字体背景颜色
Jpeg.Canvas.Print 10, 10, “不败顽童工作室” ””//水印文字,两个数字10为水印的xy座标
Jpeg.Save Server.MapPath(“aaa_05.jpg”) ””//生成有水印的新图片及保存位置
Set Jpeg = Nothing ””//注销组件,释放资源
Response.Write “<img src=aaa_05.jpg>” ””//在该页显示生成水印后的图片
%>
二、生成缩略图
复制代码 代码如下:
<%
Dim Jpeg ””//声明变量
Set Jpeg = Server.CreateObject(“Persits.Jpeg”) ””//调用组件
Jpeg.Open Server.MapPath(“aaa.JPG”) ””//原图位置
Jpeg.Width = Jpeg.OriginalWidth/4 ””//设图片宽度为原图的四分之一
Jpeg.Height = Jpeg.OriginalHeight/4 ””//设图片高度为原图的四分之一
Jpeg.Sharpen 1, 130 ””//设定锐化效果
Jpeg.Save Server.MapPath(“aaa_small.jpg”) ””//生成缩略图位置及名称
Set Jpeg = Nothing ””//注销组件,释放资源
Response.Write “<img src=aaa_small.jpg>” ””//在该页显示生成缩略图
%>
[code]
aspjpeg组件高级使用方法介绍
aspjpeg是一款非常强大的图片处理组件,纯英文版本。不过早已经有免费版和破解版,但是对其进行详细与深入介绍的文章却是不多,即使有也只牵涉到图片缩略和图片水印。可能是因为纯英文的缘故。
这里我就是针对这些问题谈谈aspjpeg的高级用法。这里的技术主要包括:
图片缩略
图片水印
安全码技术
图片切割
图片合并
数据库支持
更多不常用的方法介绍
以及相关的一些实用技术
aspjpeg唯一点不足的就是输出方式比较单一。在这里,我们主要谈将图片处理保存后再调用的这种输出方法。另外,本人比较懒,所以有些代码仍然引用于原文档,不懂的地方偶会加以解释!
学过vb或者.net的同志肯定一看就明白了。刷子来着。呵呵。
一、图片缩略
[code]
<%
Set Jpeg = Server.CreateObject(“Persits.Jpeg”) 调用组件
Path = Server.MapPath(“images”) & “clock.jpg” 待处理图片路径
Jpeg.Open Path 打开图片
高与宽为原图片的1/2
Jpeg.Width = Jpeg.OriginalWidth / 2
Jpeg.Height = Jpeg.OriginalHeight / 2
保存图片
Jpeg.Save Server.MapPath(“images”) & “clock_small.jpg”
%>
[code]
<IMG SRC=”images/clock_small.jpg”> 查看处理的图片
二、图片水印
[code]
<%
Set Jpeg = Server.CreateObject(“Persits.Jpeg”)
Jpeg.Open Server.MapPath(“images/dodge_viper.jpg”)
开始写文字
Jpeg.Canvas.Font.Color = &H000000”” white 颜色
Jpeg.Canvas.Font.Family = “Courier New” 字体
Jpeg.Canvas.Font.Bold = True 是否加粗
Jpeg.Canvas.Print 10, 10, “Copyright (c) XYZ, Inc.”
打印坐标x 打印坐标y 需要打印的字符
以下是对图片进行边框处理
Jpeg.Canvas.Pen.Color = &H000000”” black 颜色
Jpeg.Canvas.Pen.Width = 2 画笔宽度
Jpeg.Canvas.Brush.Solid = False 是否加粗处理
Jpeg.Canvas.Bar 1, 1, Jpeg.Width, Jpeg.Height
起始X坐标 起始Y坐标 输入长度 输入高度
Jpeg.Save Server.MapPath(“images/dodge_viper_framed.jpg”) 保存
%>
三、安全码
安全玛的道理和加水印差不多,很多朋友问我要具体的代码技术,在这里我就写出来和大家分享,一般人我还不告诉他。呵呵。
复制代码 代码如下:
<%
生成安全码的函数
function make_randomize(max_len,w_n) max_len 生成长度,w_n:0 可能包含字母,1:只为数字
randomize
for intcounter=1 to max_len
whatnext=int((1-0+1)*rnd+w_n)
if whatnext=0 then
upper=122
lower=97
else
upper=57
lower=48
end if
strnewpass=strnewpass & chr(int((upper-lower+1)*rnd)+lower)
next
make_randomize=strnewpass
end function
%>
生成安全码的图片。当然你要预先准备一张背景图哦
复制代码 代码如下:
<%random_num=make_randomize(4,1) 生成4位数字的安全码
session(“random_num”)=random_num 为什么调用session,没有session的安全码是完全没有意义的。呵呵
Set Jpeg = Server.CreateObject(“Persits.Jpeg”) 调用组件
Jpeg.Open Server.MapPath(“infos/random_pic/random_index.gif”) 打开准备的图片
Jpeg.Canvas.Font.Color = &H006699
Jpeg.Canvas.Font.Family = “Arial Black”
Jpeg.Canvas.Font.Bold = false
Jpeg.Canvas.PrintText 0, -2, random_num
jpeg.save Server.MapPath(“infos/random_pic/random_index.bmp”) 保存
%>
<img src=”infos/random_pic/random_index.bmp” border=”0″ align=”absmiddle”>
自己做做看。呵呵。
四、图片切割
一直以来,对aspjpeg不了解的人以为是无法用它来进行切割的。
其实有这样的一个方法的
crop x1,y1,x2,y2
切割长方型左上角x坐标,y坐标 右下角x坐标 y坐标
下面我就做一个演示哈
Set Jpeg = Server.CreateObject(“Persits.Jpeg”)
jpeg.open server.MapPath(“/pic/1.gif”)
jpeg.width=70
Jpeg.Height = Jpeg.OriginalHeight*70 / jpeg.Originawidth
jpeg.crop 0,0,70,52 开始切割其实是把超过52象素的下部分去掉
jpeg.save server.MapPath(“/temp_pic/small_1.gif”) 保存
怎么样,很简单吧
五、图片合并
我们这里是要把logo图片加到dodge_viper.jpg图片上去
其实,图片合并的方法也可以用来动态打水印哦
复制代码 代码如下:
Set Photo = Server.CreateObject(“Persits.Jpeg”)
PhotoPath = Server.MapPath(“images”) & “dodge_viper.jpg”
Photo.Open PhotoPath
Set Logo = Server.CreateObject(“Persits.Jpeg”)
LogoPath = Server.MapPath(“images”) & “clock.jpg”
Logo.Open LogoPath
Logo.Width = 70
Logo.Height = Logo.Width * Logo.OriginalHeight / Logo.OriginalWidth
Photo.DrawImage 0, 0, Logo
Photo.SendBinary 这里用了sendBinary的输出方法。当然,你也可以先保存更改后的dodge_viper.jpg,再输入也可以。我个人不大喜欢用sendBinary方法,在网速慢的时候容易出错。在速度方面也不怎样。呵呵。
六、数据库支持
这里不多说了。其实就是Binary方法,大家知道图片存进数据库只能存为二进制的文件的。所以代码就懒的写了。
七、更多方法介绍
复制代码 代码如下:
Canvas.Line(Left, Top, Right, Bottom)
画一条直线
Canvas.Ellipse(Left, Top, Right, Bottom)
画出一个椭圆
Canvas.Circle(X, Y, Radius)
画出一个圆
Canvas.Bar(Left, Top, Right, Bottom)
画出一个长方形,上面有代码介绍了
Canvas.Font.ShadowColor
文字阴影颜色
Canvas.Font.ShadowXOffset As Long
阴影X坐标设定
Canvas.Font.ShadowYOffset As Long
Y坐标设定
Canvas.Font.BkMode As String
文字背景
========================================
今天给大家讲的是ASP给图片加水印的知识
ASP给图片加水印是需要组件的…常用的有aspjpeg和中国人自己开发的wsImage…前者有30天的免费…后者完全免费…当然我们要用国人的产品了..嘿嘿..
注册组件的方法:
命令提示符下输入”regsvr32 [Dll路径]” 就可以了
图片添加水印无非就是获得图片大小,然后把水印写上去..ASP代码只是起个控制组件的作用.用代码来说明一切吧.
一:获得图片大小(这里是用象素值表示的.学PhotoShop的朋友都应该明白)
复制代码 代码如下:
<%
set obj=server.CreateObject(“wsImage.Resize”) ””””调用组件
obj.LoadSoucePic server.mappath(“25.jpg”) ””””打开图片,图片名字是25.jpg
obj.GetSourceInfo iWidth,iHeight
response.write “图片宽度:” & iWidth & “<br>” ””””获得图片宽度
response.write “图片高度:” & iHeight & “<br>” ””””获得图片高度
strError=obj.errorinfo
if strError<>”" then
response.write obj.errorinfo
end if
obj.free
set obj=nothing
%>
二:添加文字水印
复制代码 代码如下:
<%
set obj=server.CreateObject(“wsImage.Resize”)
obj.LoadSoucePic server.mappath(“25.jpg”) ””””装载图片
obj.Quality=75
obj.TxtMarkFont = “华文彩云” ””””设置水印文字字体
obj.TxtMarkBond = false ””””设置水印文字的粗细
obj.MarkRotate = 0 ””””水印文字的旋转角度
obj.TxtMarkHeight = 25 ””””水印文字的高度
obj.AddTxtMark server.mappath(“txtMark.jpg”), “带你离境”, &H00FF00&, 10, 70
strError=obj.errorinfo ””””生成图片名字,文字颜色即水印在图片的位置
if strError<>”" then
response.write obj.errorinfo
end if
obj.free
set obj=nothing
%>
三:添加图片水印
复制代码 代码如下:
<%
set obj=server.CreateObject(“wsImage.Resize”)
obj.LoadSoucePic server.mappath(“25.jpg”) ””””装载图片
obj.LoadImgMarkPic server.mappath(“blend.bmp”) ””””装载水印图片
obj.Quality=75
obj.AddImgMark server.mappath(“imgMark.jpg”), 315, 220,&hFFFFFF, 70
strError=obj.errorinfo ””””生成图片名字,文字颜色即水印在图片的位置
if strError<>”" then
response.write obj.errorinfo
end if
obj.free
set obj=nothing
%>
其实给图片添加水印就这么简单.然后我在说下WsImage.dll组件的另外两个主要用法.包括:
剪裁图片,生成图片的缩略图.
还是以我得习惯,用代码加注释说明:
剪裁图片:
复制代码 代码如下:
<%
set obj=server.CreateObject(“wsImage.Resize”)
obj.LoadSoucePic server.mappath(“25.jpg”)
obj.Quality=75
obj.cropImage server.mappath(“25_crop.jpg”),100,10,200,200 ””””定义裁减大小和生成图片名字
strError=obj.errorinfo
if strError<>”" then
response.write obj.errorinfo
end if
obj.free
set obj=nothing
%>
详细注释:裁减图片用到了WsImage的CropImage方法.其中定义生成图片时候,100,10是左上角的裁减点,即离图片左边是100象素,顶端10象素.后两个200代表的是裁减的宽带和高和高度.
生成图片缩略图:
复制代码 代码如下:
<%
set obj=server.CreateObject(“wsImage.Resize”)
obj.LoadSoucePic server.mappath(“25.jpg”) ””””加载图片
obj.Quality=75
obj.OutputSpic server.mappath(“25_s.jpg”),0.5,0.5,3 ””””定义缩略图的名字即大小
strError=obj.errorinfo
if strError<>”" then
response.write obj.errorinfo
end if
obj.free
set obj=nothing
%>
详细说明:
产生缩略图共有四种导出方式:
(1) obj.OutputSpic server.mappath(“25_s.jpg”),200,150,0
200为输出宽,150为输出高,这种输出形式为强制输出宽高,可能引起图片变形。
(2) obj.OutputSpic server.mappath(“25_s.jpg”),200,0,1
以200为输出宽,输出高将随比列缩放。
(3) obj.OutputSpic server.mappath(“25_s.jpg”),0,200,2
以200为输出高,输出宽将随比列缩放。
(4) obj.OutputSpic server.mappath(“25_s.jpg”),0.5,0.5,3
第一个0.5表示生成的缩略图是原图宽的一半,即表示宽缩小比例。
第二个0.5表示生成的缩略图是原图高的一半,即表示高缩小比例。
宽高的缩小比例一致意味着将对原图进行比例缩小。宽高的缩放比例如果大于1,则对原图进行放大。
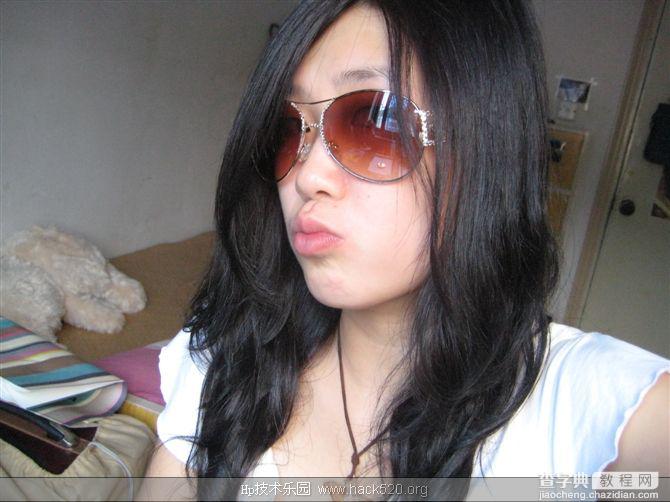
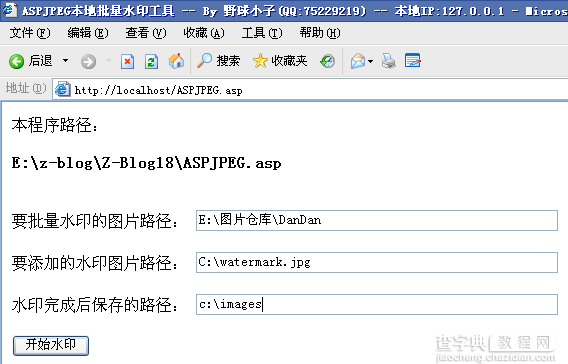
昨天晚上搞到12点半,早上起床继续增强优化,写了这个ASP批量水印工具,这种水印效果是我梦寐已久的,甚爽!

水印效果如下: