AdminLTE 是一个基于Bootstrap 3.x的免费高级管理控制面板主题,完全响应式管理,适合从小型移动设备到大型台式机很多的屏幕分辨率。
AdminLTE的特点:
充分响应 可分类的仪表盘 18插件和3自定义插件 重量轻和快速 与大多数主流浏览器兼容 完全支持Glyphicons,Fontawesome和图标
我们使用的工具
Laravel AdminLTE 2.3.2 Bower Composer
下载一个全新的 Laravel
如果不太清楚可以去官方网站查看文档link
在此我们直接使用命令行即可
composer create-project laravel/laravel myapp --prefer-dist
通过这个命令我们创建了一个全新的名字为 myapp 的Laravel项目,如果你成功的话你可以看到下面的图片

通过 Bower 下载 AdminLTE
进入到 myapp/public 文件夹
cd myapp/public
在这个文件夹下执行下面的命令
bower install admin-lte
一旦完成,你会发现多了一个 bower_componets 的文件夹,而且在这个文件夹中你会看到 AdminLTE
将 AdminLTE 的starter.html 转化为 Blade 模板
Laravel 在此使用了一个很好的模板引擎 Blade,为了更充分的利用Blade,我们需要将一些常规的通用的 HTML 的 起始页面应用到 Blade 模板中,首先创建一个 view 在 resources/views文件夹中,命名为admin_template.blade.php,而后我们为这个页面创建一个对应的路由。如下面我所创建的
Route::get('admin', function () { return view('admin_template'); });
然后,将bower_components/admin-lte/starter.html中的内容复制到我们视图模板中,并且将其中的相关链接指向我们的 AdminLTE 的对应目录下,如下是我初步的设置:
<script src="{{ asset("/bower_components/AdminLTE/plugins/jQuery/jQuery-2.1.4.min.js")}}"></script> <> <script src="{{ asset("/bower_components/AdminLTE/bootstrap/js/bootstrap.min.js")}}"></script> <> <script src="{{ asset("/bower_components/AdminLTE/dist/js/app.min.js")}}"></script>
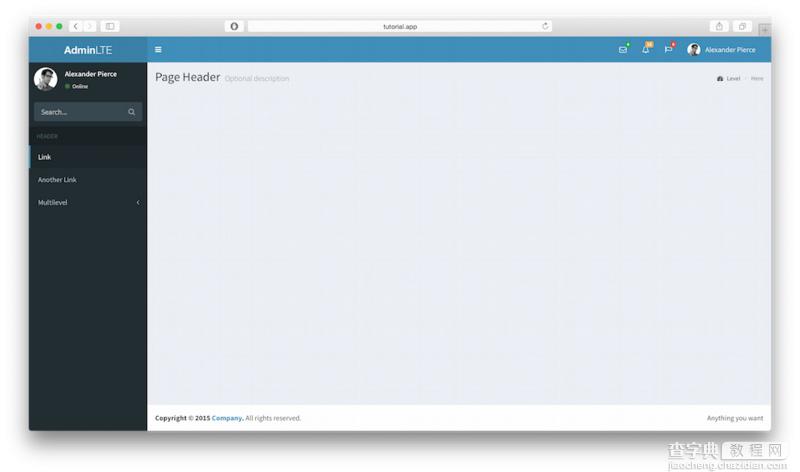
类似这样,将css 和 js 的相关的链接指向相应的目录下,而后我们通过 localhost:8000/admin 查看页面的变化,此时页面变成了如下图:

现在我们拥有了所有的使用 AdminLTE 的所有的资源,下面对我们的主要视图增加最后的收尾工作,我将分开这个模板为三个文件,sidebar.blade.php, header.blade.php, 和 footer.blade.php
这三个文件的内容分别是admin_template.blade.phpheader 部分和 aside 部分和footer 部分,将这三部分截取出来依次放到三个文件中。
最后的润色工作
现在我们已经将我们的模板个性化的分离开了,下面我们需要设置我们的最初的admin_template.blade.php
模板以便于内容动态加载,如下所示:
<!DOCTYPE html> <html> head> <meta charset="UTF-8"> <title>{{ $page_title or "AdminLTE Dashboard" }}</title> <meta content='width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no' name='viewport'> <> <link href="{{ asset("/bower_components/AdminLTE/bootstrap/css/bootstrap.min.css") }}" rel="stylesheet" type="text/css" /> <> <link href="https://maxcdn.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css" rel="stylesheet" type="text/css" /> <> <link href="http://code.ionicframework.com/ionicons/2.0.0/css/ionicons.min.css" rel="stylesheet" type="text/css" /> <> <link href="{{ asset("/bower_components/AdminLTE/dist/css/AdminLTE.min.css")}}" rel="stylesheet" type="text/css" /> <!-- AdminLTE Skins. We have chosen the skin-blue for this starter page. However, you can choose any other skin. Make sure you apply the skin class to the body tag so the changes take effect. --> <link href="{{ asset("/bower_components/AdminLTE/dist/css/skins/skin-blue.min.css")}}" rel="stylesheet" type="text/css" /> <> <> <!--[if lt IE 9]> <script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script> <script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script> <![endif]--> </head> <body> <div> <> @include('header') <> @include('sidebar') <> <div> <> <section> <h1> {{ $page_title or "Page Title" }} <small>{{ $page_description or null }}</small> </h1> <> <ol> <li><a href="#"><i></i> Level</a></li> <li>Here</li> </ol> </section> <> <section> <> @yield('content') </section><> </div><> <> @include('footer') <aside> <> <ul> <li><a href="#control-sidebar-home-tab" data-toggle="tab"><i></i></a></li> <li><a href="#control-sidebar-settings-tab" data-toggle="tab"><i></i></a></li> </ul> <> <div> <> <div id="control-sidebar-home-tab"> <h3>Recent Activity</h3> <ul> <li> <a href="javascript::;"> <i></i> <div> <h4>Langdon's Birthday</h4> <p>Will be 23 on April 24th</p> </div> </a> </li> </ul> <> <h3>Tasks Progress</h3> <ul> <li> <a href="javascript::;"> <h4> Custom Template Design <span>70%</span> </h4> <div> <div></div> </div> </a> </li> </ul> <> </div> <> <> <div id="control-sidebar-stats-tab">Stats Tab Content</div> <> <> <div id="control-sidebar-settings-tab"> <form method="post"> <h3>General Settings</h3> <div> <label> Report panel usage <input type="checkbox" checked> </label> <p> Some information about this general settings option </p> </div> <> </form> </div> <> </div> </aside> <> <!-- Add the sidebar's background. This div must be placed immediately after the control sidebar --> <div></div> </div><> <> <> <script src="{{ asset ("/bower_components/AdminLTE/plugins/jQuery/jQuery-2.1.3.min.js") }}"></script> <> <script src="{{ asset ("/bower_components/AdminLTE/bootstrap/js/bootstrap.min.js") }}" type="text/javascript"></script> <> <script src="{{ asset ("/bower_components/AdminLTE/dist/js/app.min.js") }}" type="text/javascript"></script> <!-- Optionally, you can add Slimscroll and FastClick plugins. Both of these plugins are recommended to enhance the user experience --> </body> </html>
在上面代码中,我们添加了contetn,这里包含着我们的主要的内容,增加了页面标题针对不同的页面,将其重命名为dashboard.blade.php现在这个模板已经可以使用了。
测试页面
为了验证我们之前所做的工作,我将创建一个简单的页面
1.创建 test.blade.php
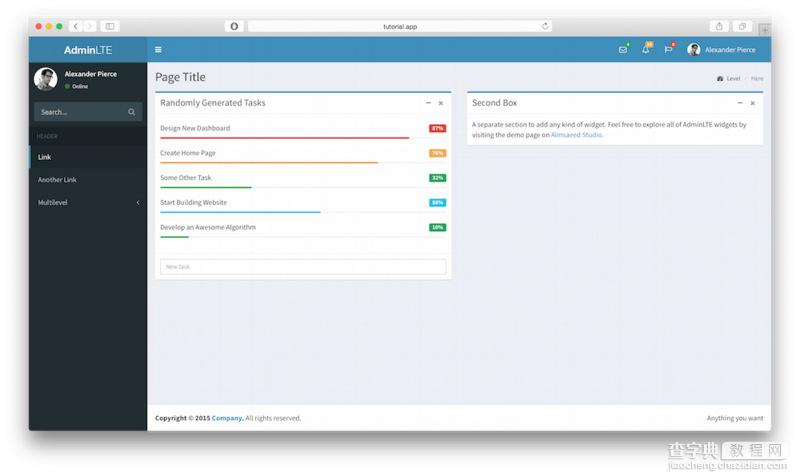
@extends('dashboard') @section('content') <div> <div> <> <div> <div> <h3>Randomly Generated Tasks</h3> <div> <button data-widget="collapse" data-toggle="tooltip" title="Collapse"><i></i></button> <button data-widget="remove" data-toggle="tooltip" title="Remove"><i></i></button> </div> </div> <div> @foreach($tasks as $task) <h5> {{ $task['name'] }} <smallcolor']}} pull-right">{{$task['progress']}}%</small> </h5> <div> <divcolor']}}"progress']}}%"></div> </div> @endforeach </div><> <div> <form action='#'> <input type='text' placeholder='New task' /> </form> </div><> </div><> </div><> <div> <> <div> <div> <h3>Second Box</h3> <div> <button data-widget="collapse" data-toggle="tooltip" title="Collapse"><i></i></button> <button data-widget="remove" data-toggle="tooltip" title="Remove"><i></i></button> </div> </div> <div> A separate section to add any kind of widget. Feel free to explore all of AdminLTE widgets by visiting the demo page on <a href="https://almsaeedstudio.com">Almsaeed Studio</a>. </div><> </div><> </div><> </div><> @endsection
2.创建TestController.php
php artisan make:controller TestController --plain
下面是这个控制器的代码部分:
<?php namespace AppHttpControllers; use IlluminateHttpRequest; use AppHttpRequests; use AppHttpControllersController; class TestController extends Controller { public function index() { $data['tasks'] = [ [ 'name' => 'Design New Dashboard', 'progress' => '87', 'color' => 'danger' ], [ 'name' => 'Create Home Page', 'progress' => '76', 'color' => 'warning' ], [ 'name' => 'Some Other Task', 'progress' => '32', 'color' => 'success' ], [ 'name' => 'Start Building Website', 'progress' => '56', 'color' => 'info' ], [ 'name' => 'Develop an Awesome Algorithm', 'progress' => '10', 'color' => 'success' ] ]; return view('test')->with($data); } }
3.创建对应的路由
Route::get('test', 'TestController@index');
4.打开对应的页面,如果你没有出错的 应该如下图所示