接《PHP+jQuery 注册模块的改进之一》继续修改:
①在注册成功后返回登录邮件页面( maillogin.php ),在页面中用户可以点击链接跳转到自己注册邮箱的登录页面,可以再次发送激活链接;
②给激活链接设置有效期,过了有效期点击激活连接,会跳转页面让用户选择再次发送邮件或者返回注册页;再次发送邮件后,进邮箱点击链接激活;
③点击重新发送激活连接,不跳转页面,在当前页无刷新弹出通知:已重新发送链接,几秒钟之后通知消失;
④点击更换收件邮箱,跳转至注册页
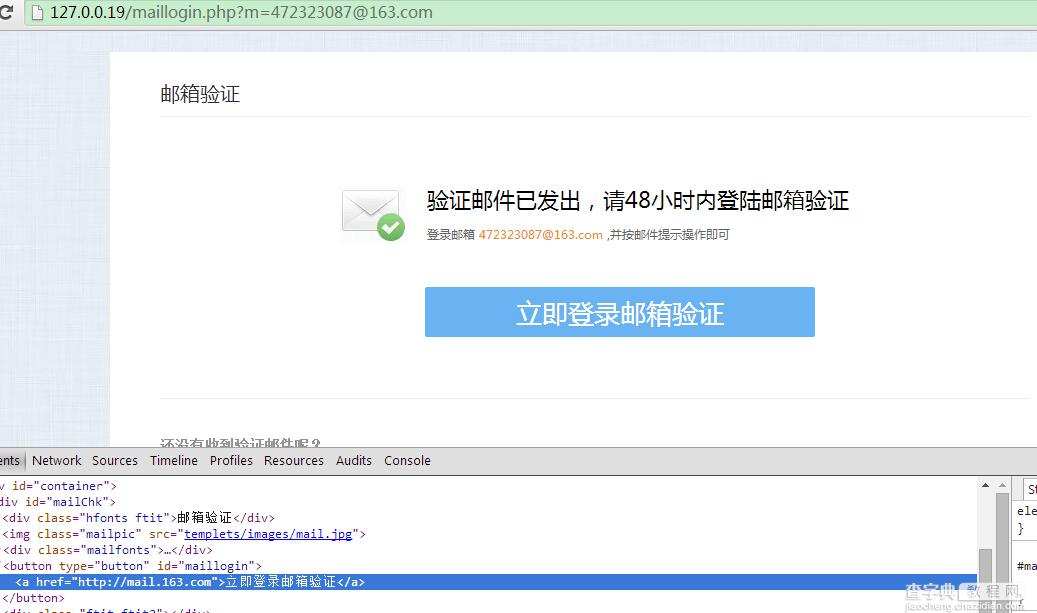
1.点击邮箱链接跳转至相应邮箱登陆界面
思路:
在maillogin.js中( 也可在php中设置 )设置常用邮件地址列表,当用户的注册邮箱和列表中的邮箱匹配时,则显示button"立即登录验证邮箱",点击则跳转至邮箱的登陆首页;如果用户注册的邮箱在列表中不存在时,则不显示登陆button。
如图,当邮箱列表中存在注册邮箱时:

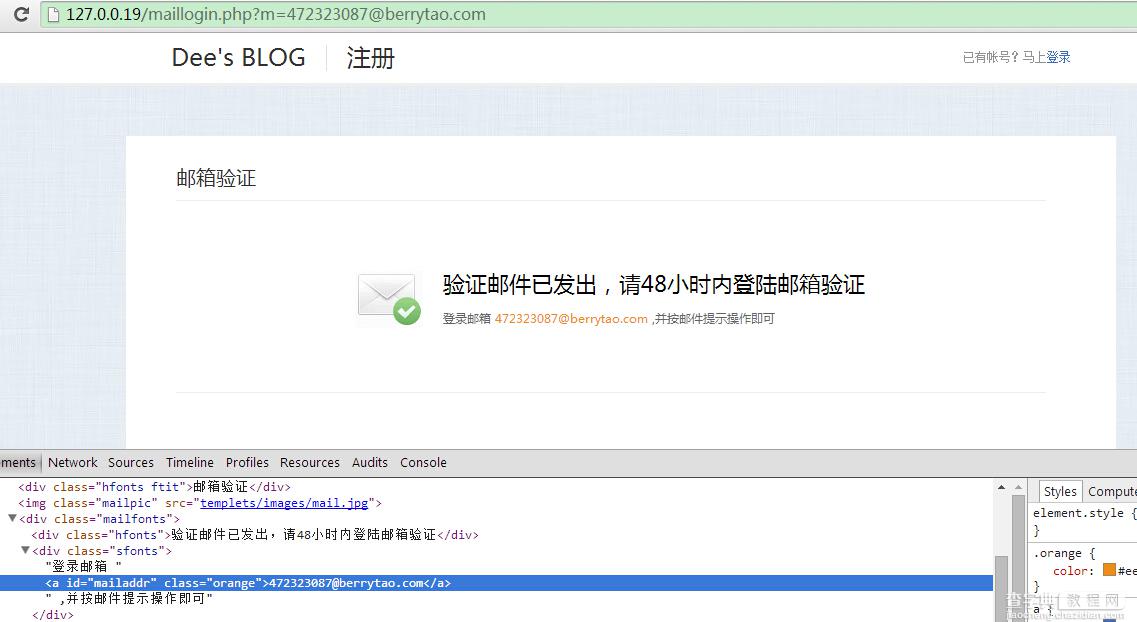
当邮箱列表中不存在注册邮箱时:

当传递的参数不是有效的邮箱时提示参数错误:

maillogin.php:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>注册页面</title> <link href="templets/css/common.css" rel="stylesheet" type="text/css"> <style> #container{ background-color:#fff; width:990px; height:547px; margin-top:50px; margin-bottom:20px; overflow:hidden; } #mailChk{ width:530px; margin:100px auto auto auto; position:relative;} .mailfonts{ margin-left:20px;} .mailpic{ float:left;} .mailfonts{ float:left;} .hfonts{ font-size:22px; } .ftit{ position:relative; top:-70px; left:-180px; border-bottom:1px solid #eee; width:870px; padding-bottom:10px; font-size: 20px; font-weight: normal; font-family: "Microsoft YaHei",5fae8f6f96c59ed1,arial,5b8b4f53; color: #323232; } .ftit2{ height:1px; top:50px; left:-180px; } .sfonts{ line-height:48px; color:#666;} .orange{ color:#ee8c18;} #maillogin{ display: block; width: 390px; height: 50px; line-height: 50px; border: 0; overflow: hidden; text-align: center; background: #69b3f2; font-family: "Microsoft YaHei",5fae8f6f96c59ed1,arial,5b8b4f53; font-size: 26px; -webkit-border-radius: 2px; -moz-border-radius: 2px; border-radius: 2px; margin:100px auto 0 85px; cursor:pointer; } #maillogin:hover{ background: #7cbdf5;} #maillogin,#maillogin:hover{ color:#fff;} #maillogin a{ color:#fff;} .notice{ position:relative; bottom:-70px; left:-180px; } .notit{ font-size:14px; color:#949494; font-weight:bold; font-family:arial;} .noul{ color:#949494; margin-left:-40px;} </style> <script src="templets/js/jquery-1.8.3.min.js"></script> <script src="templets/js/maillogin.js"></script> </head> <body> <> <div id="header-nav"> <div id="header-nav-fonts"> <span><a href="#">Dee's BLOG</a></span> <span> | </span> <span>注册</span> <span>已有帐号?马上<a href="#">登录</a></span> <div></div> </div> </div> <> <div id="container"> <div id="mailChk"> <?php if(isset($_GET['m']) && $_GET['m']!=""){ $m = $_GET['m']; }else{ echo "<div>操作有误,<a href="templets/register.html">请重新注册</div>"; exit(); } ?> <div>邮箱验证</div> <img src="templets/images/mail.jpg"> <div> <div>验证邮件已发出,请48小时内登陆邮箱验证</div> <div>登录邮箱 <a id="mailaddr"><?php echo $m;?></a> ,并按邮件提示操作即可</div> </div> <button type="button" id="maillogin"><a href="">立即登录邮箱验证</a></button> <div></div> <div></div> <div> <h3>还没有收到验证邮件呢?</h3> <ul> <li>1.尝试到广告邮件、垃圾邮件目录里找找看</li> <li>2.<a href="#">再次发送验证邮件</a></li> <li>3.如果重发注册验证邮件仍然没有收到,请更换<a href="#">另一个邮件地址</a></li> </ul> </div> </div> </div> </body> </html>
maillogin.js:
当前1/2页12下一页阅读全文


