正则表达式,又称正规表示法、常规表示法(英语:Regular Expression,在代码中常简写为regex、regexp或RE),计算机科学的一个概念。正则表达式使用单个字符串来描述、匹配一系列符合某个句法规则的字符串。在很多文本编辑器里,正则表达式通常被用来检索、替换那些符合某个模式的文本。
/**去掉字符串前后所有空格*/ function trim(str){ return str.replace(/(^s*)|(s*$)/g, ""); } //计算标题长度 function getNickNameLength(){ var title = $("#title").val(); var len = 0; for (var i = 0; i < title.length; i++) { var a = title.charAt(i); if (a.match(/[^x00-xff]/ig) != null){ len += 2; }else{ len += 1; } } return len; } //验证活动标题 function vailTitle(){ //var title = $("#title").val(); var title =trim($("#title").val()); var flag = false; var message = ""; var length = getNickNameLength(); if(title == ''){ message = "标题不能为空!"; }else if(length>20){ message = "标题为20个字符内!"; }else{ flag = true; } if(!flag){ $("#lr1").html(message); }else{ $("#lr1").html(""); } return flag; } //光标离开的时候校验 $("#title").blur(function(){ vailTitle(); }); //获得焦点的时候隐藏 /* $("#title").on('keyup',function(e){ $("#lr1").html("").hide(); }); */ $("#title").focus(function(){ $("#lr1").html(""); });
正则表达式_删除字符串中的任意空格(Regex)
直接用 -split,默认以空白分隔。
-split $a
用正则表达式中的 s,-replace -split中都可以直接使用正则表达式,select-string也可以
split 和 join 默认使用空格,replace 默认使用空
$a -split 's+' $a -replace ("s+","`n")
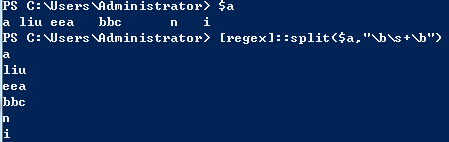
用split方法
[regex]::split($a,"bs+b")
用替换方法替换掉空格
[regex]::replace($a,"bs+b"," ").split(" ")
用非空表达式取出符合要求的值
[regex]::matches($a,"bS+b") | %{$_.value}

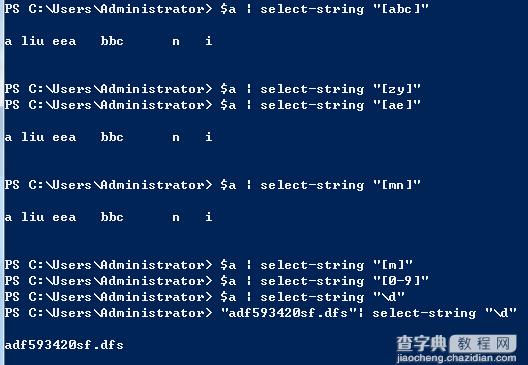
select-string: