Ajax 简介
Ajax被认为是(Asynchronous(异步) JavaScript And Xml的缩写)。现在,允许浏览器与服务器通信而无须刷新当前页面的技术都被叫做Ajax.
同步是指:发送方发出数据后,等接收方发回响应以后才发下一个数据包的通讯方式。
异步是指:发送方发出数据后,不等接收方发回响应,接着发送下个数据包的通讯方式 。
通常不用刷新网页而与服务器通讯的方法:
Flash 框架 Frameset:如果使用一组框架构造了一个网页,可以只更新其中一个框架,而不必惊动整个页面 XMLHttpRequest:该对象是对 JavaScript 的一个扩展,可使网页与服务器进行通信。是创建 Ajax 应用的最佳选择。实际上通常把 Ajax 当成XMLHttpRequest(XHR) 对象的代名词
ajax基本使用
ajax在我们的开发中是必须使用的一个技术,ajax即异步的javascript和xml但是现在我们通常使用json来完成数据的交互,ajax职责很单一就是数据的交互,发送数据接收数据是它的核心功能也是唯一的功能。
ajax的实现依赖XMLHttpRequest,它的基本使用如下:
var xhr; window.XMLHttpRequest?xhr = new XMLHttpRequest():xhr = new ActiveXObject("Microsoft.XMLHTTP"); xhr.open("get","demo!register.action",true); xhr.send(null); xhr.onreadystatechange = function(){ if(xhr.readyState==4&&xhr.status==200){ alert(JSON.parse(xhr.responseText)); } }
ajax的职责就是发送数据和接收数据我们基本使用流程为:
1.获取一个XMLHttpRequest对象
2.发送数据
3.接收处理服务器返回的数据
根据上面的步骤来实现一个异步请求数据的过程,首先获取一个xhr对象,在现代浏览器中我们可以直接通过实例化来获取一个xhr对象:var xhr = new XMLHttpRequest();在IE5、IE6中我们必须使用ActiveXObject来获取xhr对象:var xhr = new ActiveXObject("Microsoft.XMLHTTP")。
此时我们已经得到了xhr对象接下来就是发送数据,通过xhr.open()方法来执行发送数据的方式,xhr.open()可以接收5个参数,我们经常使用的是前三个:
xhr.open(arg1,arg2,arg3)
arg1表示请求数据的方式一般为get或者post
arg2表示请求的服务器地址
arg3表示本次请求是同步还是异步,ajax的突出特点就是异步所以我们一般都是使用异步的方式第三个参数设置为true(true表示进行异步请求false表示进行同步请求)
xhr.open()方法只是准备一个请求,在调用open之后并不会和服务器进行通讯,而是在调用send()函数之后才会和服务器开始通讯,send()函数的参数将作为请求体发送到服务端。如果我们在open()函数中指定请求的方式为get通常我们将send()设置为xhr.send(null),如果我们希望通过请求体发送数据则要将open()函数的请求方式设置为post同时将我们需要发送的数据作为send()函数的参数:xhr.send(param),在调用send()函数之后,和服务器的通讯就开始了。
对xhr的所有的设置都应该在send()函数之前设置好:
xhr.open(...); xhr.setRequestHeader(...); xhr.overrideMimeType(...); xhr.onreadystatechange = function(){...}; xhr.send(...);
但是由于xhr.onreadystatechange是一个事件,所以其放在send()之后也是可以执行的,出于易读性我们一般都将对xhr的设置放在send()函数之前。
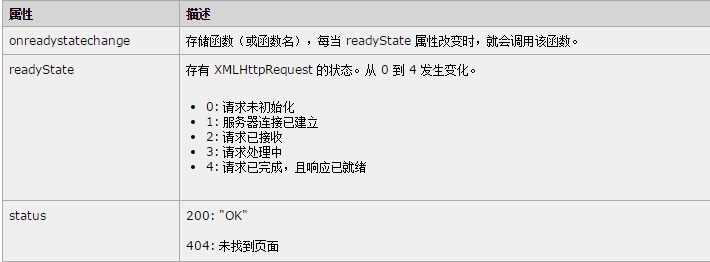
在send()之后可以通过xhr.readyState和xhr.status的来监测本次请求的状态,如果满足xhr.readyState==4&&xhr.status==200则本次请求成功:
在请求成功时我们可以通过xhr.responseText来获取服务器返回的数据,需要注意xhr.responseText是一个字符串。

ajax常用API
上面的请求过程是一个最基本的请求过程xhr对象还有几个经常使用的方法分别为xhr.abort()、xhr.setRequestHeader()、xhr.overrideMimeType()。
xhr.abort():终止一个请求,直接调用即可不需要设置参数
xhr.abort()
xhr.setRequestHeader():设置发送的请求头:
xhr.setRequestHeader("Content-Type","application/json; charset=utf-8")
第一个参数表示要设置的header,第二个参数表示要设置的header的值。xhr.setRequestHeader()必须在xhr.open()和xhr.send()之间,否则会抛出异常,同时xhr.setRequestHeader()的第一个参数是对大小写不敏感的只要我们字母写的对就能够设置成功,但是出于易读性我们要设置为正确的格式。
xhr.overrideMimeType():重写响应头的Content-Type:
xhr.overrideMimeType('text/plain; charset=utf-8')
xhr.overrideMimeType()同样要设置在xhr.send()之前。
JSON.parse()和JSON.stringify()使用
JSON.parse()用来将一个对象转换为字符串,JSON.stringify()用来将一个字符串转换为对象。在利用ajax进行数据交互的过程中返回的数据多数的时候是一个JSON格式的字符串,如果服务器给我们返回了数据此时我们就需要利用JSON.parse()来解析返回的数据(xhr.responseText即为服务器返回的数据):
xhr.onreadystatechange = function(){ if(xhr.readyState==4&&xhr.status==200){ var data = JSON.parse(xhr.responseText); } }
在使用post方式发送数据的过程中,如果不是文件上传一般情况下传输的也是一个JSON数据,要想能够成功的发送到后台就需要用JSON.stringify()来将JSON对象来转换为一个字符串,同时Content-Type要设置为application/json:
var sendData = {name:"zt",age:23}; ... xhr.setRequestHeader("Content-Type","application/json; charset=utf-8"); xhr.send(JSON.stringify(sendData));
另外利用JSON.parse()和JSON.stringify()可以实现一个对象的深拷贝功能:
var sendData = {name:"zt",age:23}; var copyData = JSON.parse(JSON.stringify(sendData));
$.ajax基本使用
为了方便使用JQ为我们封装好了一个ajax来方便我们的使用:
$.ajax({ type:"post",//请求方式 url:"url",//请求地址 data:"...",//发送至服务端的数据 contentType:"...",//设置发送数据的类型如果data是一个json字符串这里要设置为application/json success:function(data){...},//请求成功的回调函数data可看做是服务器返回的数据 error:function(){...}//请求失败的回调函数 });
或者:
$.ajax({ type:"post", url:"url", data:"...", contentType:"...", }) .done(function(data){...}) .fail(function(){...});
回调函数中的data即为服务器返回的数据的一个代理,直接使用即可。
为了简化我们的开发JQ提供了一些全局设置函数包括$.ajaxSetup()、$.()ajaxStart()、$().ajaxStop()、$().ajaxComplete()、$().ajaxError()、$().ajaxSuccess()、$().ajaxSend()。
$.ajaxSetup()用来设置基本的参数例如:
$.ajaxSetup({ type:"post", contentType:"application/json; charset=utf-8" });
我们在使用$.ajax时可以直接这样设置:
$.ajax({ url:"", success:function(){...}, error:function(){...} })
最终等价于:
$.ajax({ type:"post", contentType:"application/json; charset=utf-8", url:"", success:function(){...}, error:function(){...} })
$().ajaxStart()、$().ajaxStop()、$().ajaxComplete()、$().ajaxError()、$().ajaxSuccess()、$().ajaxSend()都是用来设置一些全局回调函数的。例如我们在提交数据时为了防止多次提交我们需要在发送请求时产生一个loading遮罩在数据发送完成后取消遮罩,如果在每一次ajax请求时我们都设置一次就会很麻烦,此时我们就可以用全局回调函数来简化我们的操作:
利用全局事件在请求开始时产生一个遮罩在请求完成时取消遮罩:
$(document).ajaxStart(function(){ loadingMask.show(); }); $(document).ajaxComplete(function(){ loadingMask.hide(); });
以上所述是小编给大家介绍的Ajax的使用代码解析,希望对大家有所帮助,如果大家有任何疑问请给我们留言,小编会及时回复大家的。在此也非常感谢大家对查字典教程网的支持!


