Ajax简介:
AJAX即“Asynchronous Javascript And XML”(异步JavaScript和XML),是指一种创建交互式网页应用的网页开发技术。
AJAX = 异步 JavaScript和XML(标准通用标记语言的子集)。
AJAX 是一种用于创建快速动态网页的技术。
通过在后台与服务器进行少量数据交换,AJAX 可以使网页实现异步更新。这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新。
传统的网页(不使用 AJAX)如果需要更新内容,必须重载整个网页页面。
html部分:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>ajax实现自动刷新</title> </head> <body onLoad="Autofresh()"> <p>现在的时间是:<span id="currenttime"></span></p> <script> var xmlobj; var count=0; function createXMLHttpRequest(){ if(window.ActiveXObject){ xmlobj=new ActiveXObject("Microsoft.XMLHTTP"); } else if(window.XMLHttpRequest){ xmlobj=new XMLHttpRequest(); } } function Autofresh(){ createXMLHttpRequest(); count=count+1; xmlobj.open("GET","currenttime.php"+count,true); xmlobj.onreadystatechange=doAjax; xmlobj.send("r="+Math.random());//使用随机数处理缓存 } function doAjax(){ if(xmlobj.readyState==4 && xmlobj.status==200){ var time_span=document.getElementById('currenttime'); time_span.innerHTML=xmlobj.responseText; setTimeout("Autofresh()",2000); } } </script> </body> </html>
php页面部分
<?php $count=$_GET["count"]; $count=$count%7; switch($count){ case 1: $message = "11111111111111111";break; case 2: $message = "22222222222222222";break; case 3: $message = "33333333333333333";break; case 4: $message = "44444444444444444";break; case 5: $message = "55555555555555555";break; case 6: $message = "66666666666666666";break; } $res = $message; echo date("Y-m-d H:i:s")."<hr>"."现在的内容是:".$res; ?>
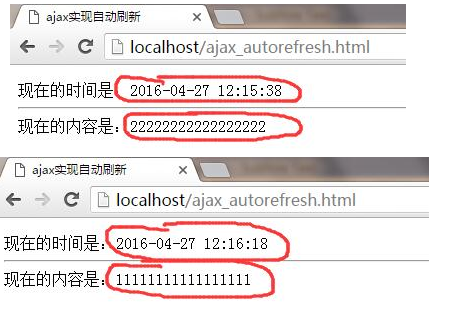
效果图:

下面给大家介绍jQuery实现AJAX定时局部页面刷新
不时,我需要某种机制,不断刷新网页,以提供一个实时的仪表板某种。如果我只能刷新一个特定的页面的一部分,这将是很大的,例如:仪表盘上的交通灯显示系统状态。
这是很容易通过使用jQuery JavaScript库,只刷新页面的一部分。一旦我们纳入我们的页面的jQuery库,我们只需要1行的JavaScript得到它的工作:
<script src="http://www.jb51.netjs/jquery-1.3.2.min.js" type="text/javascript"></script>
所以我们只要我们的页面放入这个小的JS代码片段刷新里面的内容ID标签的一切,让我们说,每5秒:
setInterval(function() { $("#content").load(location.href+" #content>*",""); }, 5000);
这就是它!!因此,这是很容易完成一些实时监控的行为,只是那行代码。没有更奇怪的元刷新标记或iframe一种解决方法,在Web应用程序。
每5秒,我们将刷新内容相同的URL和所有元素,驻留在元素ID为content元素的内容:内容。


